Menu: Difference between revisions
| (3 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
== Description == | == Description == | ||
'''This control is part of iWebKit, which has been deprecated.''' | |||
The Menu control is used to give the user a choice what action to take next. Each item can have an optional image, some text and an arrow. | The Menu control is used to give the user a choice what action to take next. Each item can have an optional image, some text and an arrow. | ||
| Line 14: | Line 16: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| addItem(''name'' [,''img src''], | | addItem(''name''[, ''img src''][, ''item'']) || Add ''name'' to position ''item'' on the list. If ''item'' is not supplied, add to the end. The ''img src'' argument is optional. | ||
|- | |- | ||
| deleteItem(''item'') || If ''item'' is not supplied, the last one is deleted. If "all", all items are deleted. | | deleteItem(''item'') || If ''item'' is not supplied, the last one is deleted. If "all", all items are deleted. | ||
| Line 36: | Line 38: | ||
zoom: true/false. Allow two finger zoom in gesture? | zoom: true/false. Allow two finger zoom in gesture? | ||
The full list of options is documented here: | The full list of options is documented here: https://github.com/cubiq/iscroll | ||
|- | |- | ||
| scrolling || Allow choices in the menu to scoll? On or off. (design time) | | scrolling || Allow choices in the menu to scoll? On or off. (design time) | ||
Latest revision as of 11:56, 8 July 2019
Description
This control is part of iWebKit, which has been deprecated.
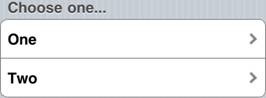
The Menu control is used to give the user a choice what action to take next. Each item can have an optional image, some text and an arrow.
You supply it with a list of items, and it will create one choice for each item. When the menu is first displayed, you need to recalulate the size of the scrolling area by doing controlname.refresh().
To add a Menu to your app, choose the Menu icon in the Toolbar. Use the Property Editor to set the properties.
Properties and Methods
Standard properties are supported, plus:
| addItem(name[, img src][, item]) | Add name to position item on the list. If item is not supplied, add to the end. The img src argument is optional. |
| deleteItem(item) | If item is not supplied, the last one is deleted. If "all", all items are deleted. |
| getItem(i) | Returns the text of item i. |
| getItemCount() | Returns the number of items |
| Images | A comma separated list of images. If blank, no image for the choice. Pathnames are in relation to the project’s folder. (design time only) |
| items | A comma separated list of choices to be offered. (design time) |
| replaceItem(item, name[, img src]) | Replace an existing item |
| refresh() | Recalculates the size of the scrolling area after control is first displayed. |
| scroll_options | This control makes use of iScroll. It has a number of options, including:
bounce: true/false. When the end of the scroll area is reached, should the image bounce? zoom: true/false. Allow two finger zoom in gesture? The full list of options is documented here: https://github.com/cubiq/iscroll |
| scrolling | Allow choices in the menu to scoll? On or off. (design time) |
| title | Optional. If supplied, will put a heading on top of the list. (design time) |
Events
In addition to the standard events, Menu has a modified version of onclick.
| onclick(choice) | The number of the choice that was made, starting from 0. |
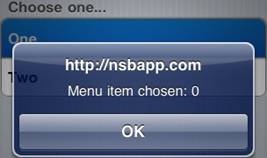
Example
Function iMenu1_onclick(choice)
If TypeName(choice)= "object" Then Exit Function
MsgBox "Menu item chosen: " & choice
End Function
Rem Example 2: change height of menu at runtime:
iMenu1.height="150px"
iMenu1_ref=new iScroll("iMenu1_scroller",{ bounce:True, zoom:False })
iMenu1.refresh()