Progressive Web Apps: Difference between revisions
No edit summary |
|||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<p> | |||
<p> | |||
[[File:Pwalogo.png|300px]] | [[File:Pwalogo.png|300px]] | ||
AppStudio | <p> | ||
<p>AppStudio creates [https://en.wikipedia.org/wiki/Progressive_web_applications Progressive Web Apps] (PWAs) by default. The intent of Progressive Web Apps is to combine the flexibility of the web with the experience of a native application. | |||
PWAs offer a number of benefits: | PWAs offer a number of benefits: | ||
| Line 8: | Line 13: | ||
* Android automatically displays "Add to Home Screen" prompt | * Android automatically displays "Add to Home Screen" prompt | ||
* Can be saved as desktop apps on Windows and MacOS (via Chrome) | * Can be saved as desktop apps on Windows and MacOS (via Chrome) | ||
* Can be used for [[Web Sharing]] | |||
* Does not rely on deprecated [https://en.wikipedia.org/wiki/Cache_manifest_in_HTML5 Application Cache] (for fun, read this: [https://alistapart.com/article/application-cache-is-a-douchebag/ Application Cache is a Douchbag])<br> | * Does not rely on deprecated [https://en.wikipedia.org/wiki/Cache_manifest_in_HTML5 Application Cache] (for fun, read this: [https://alistapart.com/article/application-cache-is-a-douchebag/ Application Cache is a Douchbag])<br> | ||
| Line 15: | Line 21: | ||
If you have an existing app in AppStudio which you would like to run as a PWA, you don't need to do anything. AppStudio takes care of what needs to be done behind the scenes. | If you have an existing app in AppStudio which you would like to run as a PWA, you don't need to do anything. AppStudio takes care of what needs to be done behind the scenes. | ||
In Project Properties, in the Progressive Web App section, make sure '''Make PWA?''' is set to '''True'''. | |||
To use your own icons instead of the default, read the next section. | To use your own icons instead of the default, read the next section. | ||
=== The manifest file === | === The manifest file === | ||
The manifest file contains information about the PWA. It is located in the Progressive Web App section of Project Properties. Icons are required in sizes | The manifest file contains information about the PWA. It is located in the Progressive Web App section of Project Properties. Icons are required in sizes 72x72, 192x192 and 512x512. Its default content is as follows: | ||
<pre> | <pre> | ||
{{ | {{ | ||
| Line 73: | Line 81: | ||
On iOS, use the "Add to Home Screen" library which comes with AppStudio. If you include this library, it will not activate on Android (so you'll only get the system prompt. | On iOS, use the "Add to Home Screen" library which comes with AppStudio. If you include this library, it will not activate on Android (so you'll only get the system prompt. | ||
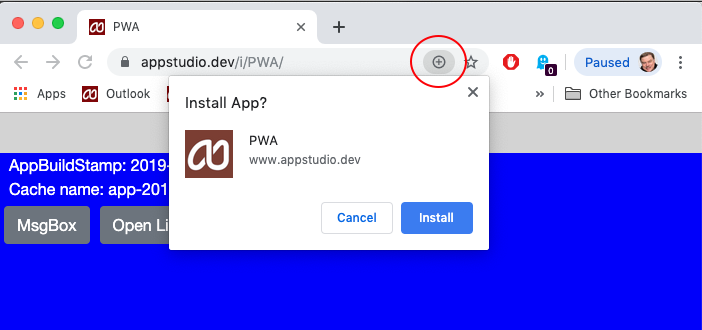
On MacOS and Windows, | On MacOS and Windows, there will be a plus (+) sign in the URL bar of Chrome. Select it and it will prompt you to create install the app. It will do so, then start the app as a standalone app. | ||
[[File:Screen Shot 2019-09-04 at 11.18.52 AM.png]] | |||
==== Additional Notes ==== | |||
To run an app offline in Chrome, make sure you give the complete pathname. I.e. https://www.appstudio.dev/i/PWA/index.html, not https://www.appstudio.dev/i/PWA. | |||
You can see if you are running as a PWA by checking NSB.PWA. It will be true or false. | |||
<pre> | |||
if (NSB.PWA) { | |||
// Code placed in here that would on be run if deployed as PWA. | |||
} | |||
</pre> | |||
==== An Update ==== | ==== An Update ==== | ||
Notice that Cache Storage entry above is named app-2010-05-19 10:49:01.633889 | Notice that Cache Storage entry above is named app-2010-05-19 10:49:01.633889. That's when the app was uploaded. It's also in the pwa.js file. When your app starts, it checks if the pwa.js on the server has a different version number. If so, the new version is downloaded and the app restarts, this time running the updated code. | ||
This seems to happen immediately on the Desktop and on Android devices. It does not happen immediately on iOS: Apple has not documented what the expected behaviour should be. | This seems to happen immediately on the Desktop and on Android devices. It does not happen immediately on iOS: Apple has not documented what the expected behaviour should be. | ||
Latest revision as of 18:34, 13 August 2020
AppStudio creates Progressive Web Apps (PWAs) by default. The intent of Progressive Web Apps is to combine the flexibility of the web with the experience of a native application. PWAs offer a number of benefits:
- An improved method of storing apps so they can run online
- Android automatically displays "Add to Home Screen" prompt
- Can be saved as desktop apps on Windows and MacOS (via Chrome)
- Can be used for Web Sharing
- Does not rely on deprecated Application Cache (for fun, read this: Application Cache is a Douchbag)
Support for Application Cache has been removed. For best results on iOS, please use iOS 12 or later.
How to make your app a PWA
If you have an existing app in AppStudio which you would like to run as a PWA, you don't need to do anything. AppStudio takes care of what needs to be done behind the scenes.
In Project Properties, in the Progressive Web App section, make sure Make PWA? is set to True.
To use your own icons instead of the default, read the next section.
The manifest file
The manifest file contains information about the PWA. It is located in the Progressive Web App section of Project Properties. Icons are required in sizes 72x72, 192x192 and 512x512. Its default content is as follows:
{{
"short_name": "{title}",
"name": "{title}",
"display": "standalone",
"start_url": "index.html",
"background_color": "black",
"theme_color": "black",
"icons": [
{{
"src": "nsb/images/72.png",
"sizes": "72x72"
}},
{{
"src": "{icon}",
"sizes": "192x192"
}},
{{
"src": "nsb/images/512.png",
"sizes": "512x512"
}}
]
}}
Fields with brackets like {icon} get their values from other items in your Project Properties.
If you would like to use your own icons, substitute their paths for the values here. The files should be in your project folder. There is no need to list them in extraFiles project property - AppStudio will include them automatically.
A complete list of options for the manifest file can be found here.
How it works
A New Install
When your project is deployed, two new files are included.
- manifest.json: This file is taken directly from the manifest property. Add to Home Screen uses the information here to create the pointer to your app from the Home Screen.
- pwa.js: This is an extra JavaScript file which contains the Service Worker code
to manage the offline copies of the files in your app.
It is generated automatically by AppStudio.
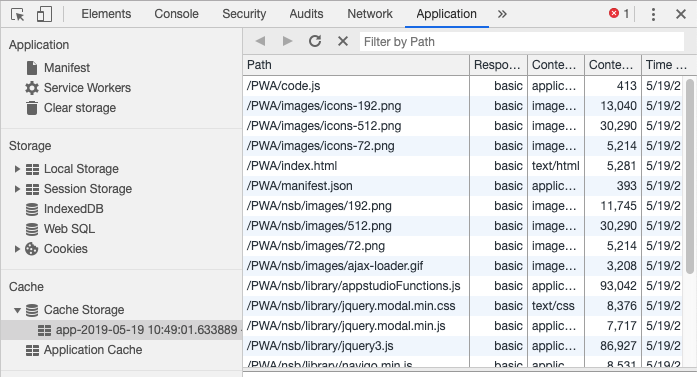
When a PWA is installed, the service worker saves its files in a special folder called Cache Storage inside browser's sandbox. When your app needs a file, it will load it from Cache Storage instead of the web. Your app will load more quickly and be able to run offline. Here's how it looks in the Chrome Dev Tools:
Add to Home Screen
On Android, a prompt will appear reading "Add xxx to Home screen", where xxx is the name of the app. If you click on it, the app will be installed to the home screen. If you dismiss it, you want be asked again for a period of time, currently 3 months.
On iOS, use the "Add to Home Screen" library which comes with AppStudio. If you include this library, it will not activate on Android (so you'll only get the system prompt.
On MacOS and Windows, there will be a plus (+) sign in the URL bar of Chrome. Select it and it will prompt you to create install the app. It will do so, then start the app as a standalone app.
Additional Notes
To run an app offline in Chrome, make sure you give the complete pathname. I.e. https://www.appstudio.dev/i/PWA/index.html, not https://www.appstudio.dev/i/PWA.
You can see if you are running as a PWA by checking NSB.PWA. It will be true or false.
if (NSB.PWA) {
// Code placed in here that would on be run if deployed as PWA.
}
An Update
Notice that Cache Storage entry above is named app-2010-05-19 10:49:01.633889. That's when the app was uploaded. It's also in the pwa.js file. When your app starts, it checks if the pwa.js on the server has a different version number. If so, the new version is downloaded and the app restarts, this time running the updated code.
This seems to happen immediately on the Desktop and on Android devices. It does not happen immediately on iOS: Apple has not documented what the expected behaviour should be.