Using PhoneGap to create an Android APK: Difference between revisions
Created page with "== Purpose == The purpose of this tutorial is to show how to use PhoneGap to turn an App Studio project into a native Android app (.apk). Normally, App Studio produces webap..." |
No edit summary |
||
| (24 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
'''''As of Oct 1, 2020, the PhoneGap service was discontinued by Adobe. This page is obsolete.''''' | |||
== Purpose == | == Purpose == | ||
The purpose of this tutorial is to show how to use PhoneGap to turn an | The purpose of this tutorial is to show how to use PhoneGap to turn an AppStudio project into a native Android app (.apk). | ||
Normally, | Normally, AppStudio produces webapps, which are installed through the browser and can be saved to the Home screen. If you want to create an app which is distributed as an Android APK file, you need to compile it using the Android SDK. PhoneGap lets you do this with no change to your code. | ||
PhoneGap also gives you access to [http://www.phonegap.com/about/feature features] that are not available to | PhoneGap also gives you access to [http://www.phonegap.com/about/feature features] that are not available to AppStudio. These include the compass, contacts and notifications. In addition, you can develop your own native code extensions. Here's a good introduction to [http://hiediutley.com/2011/03/28/phonegap-tutorial-series-3-extending-the-phonegap-api/ creating PhoneGap plugins]. | ||
PhoneGap has two methods of doing this. The easier one is [http://build.phonegap.com/apps PhoneGap Build]. Use "Build Native App on the Run menu to upload your project to their site. In a few minutes, you can download app-store ready apps for Apple iOS, Google Android | PhoneGap has two methods of doing this. The easier one is [http://build.phonegap.com/apps PhoneGap Build]. Use "Build Native App with PhoneGap" on the Run menu to upload your project to their site. In a few minutes, you can download app-store ready apps for Apple iOS, Google Android and Windows Phone. | ||
The more complex method is the PhoneGap | The more complex method is the [[PhoneGap CLI]]. You will need to download the full development SDK, install and configure, then compile on your own machine. This method is free, but can be time consuming and tricky to set up. | ||
Here is a full comparison of [[Web_Apps_Compared_to_PhoneGap_Apps|Web Apps vs. PhoneGap apps]]. | Here is a full comparison of [[Web_Apps_Compared_to_PhoneGap_Apps|Web Apps vs. PhoneGap apps]]. | ||
| Line 15: | Line 17: | ||
== PhoneGap Build == | == PhoneGap Build == | ||
To use PhoneGap Build, choose "Build Native App" under the Run menu. Your app will be uploaded to PhoneGap's compilation service. You can check on the status of the builds using "Get Native Build Status". Files are usually ready to download in a minute or so. | To use PhoneGap Build, choose "Build Native App with PhoneGap" under the Run menu. Your app will be uploaded to PhoneGap's compilation service. You can check on the status of the builds using "Get Native Build Status". Files are usually ready to download in a minute or so. | ||
AppStudio installs with a demo PhoneGap Build account. You'll want to set up your own account for your use. It's quick and easy to do. Here's a video on using PhoneGap Build: https://www.youtube.com/watch?v=EjP8oknI6Mw | |||
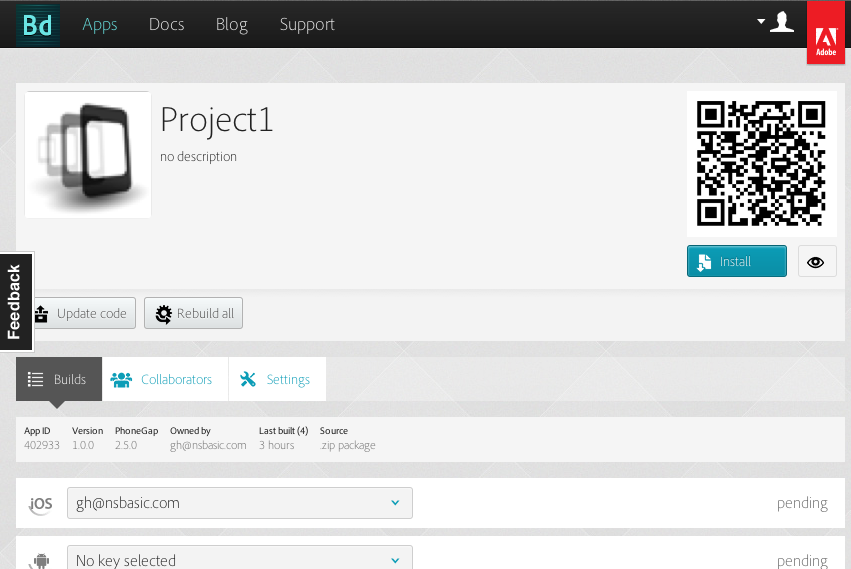
[[File:PhonegapStatus.png]] | |||
== PhoneGap CLI == | |||
[[ | Information on using the PhoneGap CLI with AppStudio is [[PhoneGap CLI|here]]. | ||
== | == Google Play Store == | ||
To list your app in the Google Play Store (or build a non-debug .apk), you will need to sign it. Here's a video showing how: | |||
http://www.youtube.com/watch?v=26pWIWj9QRk | |||
Latest revision as of 15:55, 10 November 2020
As of Oct 1, 2020, the PhoneGap service was discontinued by Adobe. This page is obsolete.
Purpose
The purpose of this tutorial is to show how to use PhoneGap to turn an AppStudio project into a native Android app (.apk).
Normally, AppStudio produces webapps, which are installed through the browser and can be saved to the Home screen. If you want to create an app which is distributed as an Android APK file, you need to compile it using the Android SDK. PhoneGap lets you do this with no change to your code.
PhoneGap also gives you access to features that are not available to AppStudio. These include the compass, contacts and notifications. In addition, you can develop your own native code extensions. Here's a good introduction to creating PhoneGap plugins.
PhoneGap has two methods of doing this. The easier one is PhoneGap Build. Use "Build Native App with PhoneGap" on the Run menu to upload your project to their site. In a few minutes, you can download app-store ready apps for Apple iOS, Google Android and Windows Phone.
The more complex method is the PhoneGap CLI. You will need to download the full development SDK, install and configure, then compile on your own machine. This method is free, but can be time consuming and tricky to set up.
Here is a full comparison of Web Apps vs. PhoneGap apps.
PhoneGap Build
To use PhoneGap Build, choose "Build Native App with PhoneGap" under the Run menu. Your app will be uploaded to PhoneGap's compilation service. You can check on the status of the builds using "Get Native Build Status". Files are usually ready to download in a minute or so.
AppStudio installs with a demo PhoneGap Build account. You'll want to set up your own account for your use. It's quick and easy to do. Here's a video on using PhoneGap Build: https://www.youtube.com/watch?v=EjP8oknI6Mw
PhoneGap CLI
Information on using the PhoneGap CLI with AppStudio is here.
Google Play Store
To list your app in the Google Play Store (or build a non-debug .apk), you will need to sign it. Here's a video showing how: