if (!navigator.share) NSB.MsgBox("Web Sharing not supported in this browser.");
navigator.share({
title: 'WebShare Title',
text: 'Here's some text',
url: 'https://appstudio.dev',
})
.then(() => console.log('Successful share'))
.catch((error) => NSB.MsgBox('Error sharing', error.message));
Web Sharing: Difference between revisions
No edit summary |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 126: | Line 126: | ||
</tabber> | </tabber> | ||
=== | === VoltBuilder === | ||
''This section is contributed by a user'' | ''This section is contributed by a user'' | ||
| Line 134: | Line 134: | ||
This works very well. Here is the manifest and code snippet that might be useful also for other users: | This works very well. Here is the manifest and code snippet that might be useful also for other users: | ||
Config.xml | ==== Config.xml ==== | ||
<pre> | <pre> | ||
<plugin name="com.agorapulse.cordova.openwith" source="npm"> | <plugin name="com.agorapulse.cordova.openwith" source="npm"> | ||
<variable name="IOS_URL_SCHEME" value="cordovaopenwith" /> | |||
<variable name="DISPLAY_NAME" value="gluconet" /> | <variable name="DISPLAY_NAME" value="gluconet" /> | ||
<variable name="ANDROID_MIME_TYPE" value="*/*" /> | <variable name="ANDROID_MIME_TYPE" value="*/*" /> | ||
<variable name="ANDROID_EXTRA_ACTIONS" value="<action android:name="android.intent.action.SENDTO"/> <action android:name="android.intent.action.MAILTO"/><action android:name="android.intent.action.VIEW"/>"/> | <variable name="ANDROID_EXTRA_ACTIONS" value="<action android:name=&quot;android.intent.action.SENDTO&quot;/> <action android:name=&quot;android.intent.action.MAILTO&quot;/><action android:name=&quot;android.intent.action.VIEW&quot;/>"/> | ||
</plugin> | </plugin> | ||
</pre> | </pre> | ||
Global Scope | ==== Global Scope ==== | ||
<pre> | <pre> | ||
Latest revision as of 22:55, 12 November 2020
Web Sharing using the Web Share API to use the native sharing mechanism of the OS to send data between apps.
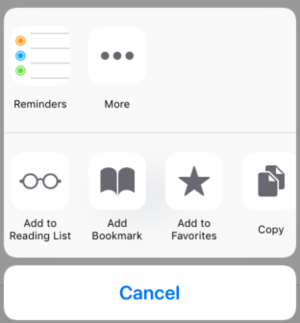
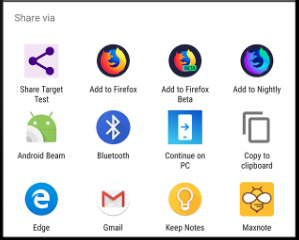
You probably used these icons in your apps:
to get these pickers for iOS and Android respectively:
In this Tech Note, we'll show how trigger the web share picker from your app. We'll also show how you can add your own app as an option in the web share picker.
Triggering the share dialog is surprisingly easy. All that's needed is to call the navigator.share() function with the data we want to pass.
Some notes:
- Check if the browser supports the navigator.share function before calling it, otherwise you'll get an error.
- You can put any string you want into the arguments
- The only valid properties for the argument are title, text and url.
- Android doesn't support url, so it will add it to text when calling the selection.
For more information, see this article: https://developers.google.com/web/updates/2016/09/navigator-share
Sample Code
if !navigator.share Then MsgBox "Web Sharing not supported in this browser."
function Button1_onclick()
Dim args = {}
args.title = "WebShare Title"
args.text = "Here is some text"
args.url = "https://appstudio.dev"
navigator.share(args).then(successCB).catch(failCB)
End function
function successCB()
' success - Sharing slip should display
End function
function failCB(error)
MsgBox error.message
End function
You can also add your own AppStudio app to the screen which pops up when sharing is selected. If the user selects your app, it will be started in a new browser window. The parameters will be passed as part of the query string in the URL which opens your app.
You can read the parameters when your app is started and take action accordingly.
Add the following to the PWA Manifest property:
"share_target": {{
"action": "../{title}/",
"method": "GET",
"enctype": "application/x-www-form-urlencoded",
"params": {{
"title": "title",
"text": "text",
"url": "url"
}}
}}
This will register your app as a Web Share Target. Your app's icon will be added to the web share choices. If the user selects your app, the parameters will be passed to it.
Some notes:
- The app must be a valid PWA.
- As of iOS 12, Safari does not have support for this.
- On Android, the url and text fields will be combined.
For more information, see this article: https://developers.google.com/web/updates/2018/12/web-share-target
Sample Code
function Main() {
var parsedURL = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
if (parsedURL.searchParams.get("title") == null) return;
NSB.MsgBox("Title shared: " + parsedURL.searchParams.get("title") + '\n' +
"Text shared: " + parsedURL.searchParams.get("text") + '\n' +
"URL shared: " + parsedURL.searchParams.get("url"));
}
Sub Main()
Dim parsedURL
parsedURL = new URL(window.location)
' searchParams.get() will properly handle decoding the values.
if parsedURL.searchParams.get("title") = null Then Exit Sub
MsgBox "Title shared: " & parsedURL.searchParams.get("title") & vbCRLF _
& "Text shared: " & parsedURL.searchParams.get("text") & vbCRLF _
& "URL shared: " & parsedURL.searchParams.get("url")
End Sub
VoltBuilder
This section is contributed by a user
I helped with implementing the phone gap plugin "https://www.npmjs.com/package/cc.fovea.cordova.openwith" and now my app can opened in *some* share dialogs.
This works very well. Here is the manifest and code snippet that might be useful also for other users:
Config.xml
<plugin name="com.agorapulse.cordova.openwith" source="npm"> <variable name="IOS_URL_SCHEME" value="cordovaopenwith" /> <variable name="DISPLAY_NAME" value="gluconet" /> <variable name="ANDROID_MIME_TYPE" value="*/*" /> <variable name="ANDROID_EXTRA_ACTIONS" value="<action android:name="android.intent.action.SENDTO"/> <action android:name="android.intent.action.MAILTO"/><action android:name="android.intent.action.VIEW"/>"/> </plugin>
Global Scope
function Main() {
document.addEventListener('deviceready', setupOpenwith, false);
}
function setupOpenwith() {
// Increase verbosity if you need more logs
//cordova.openwith.setVerbosity(cordova.openwith.DEBUG);
// Initialize the plugin
cordova.openwith.init(initSuccess, initError);
function initSuccess() { console.log('init success!'); }
function initError(err) { console.log('init failed: ' + err); }
// Define your file handler
cordova.openwith.addHandler(myHandler);
function myHandler(intent) {
console.log('intent received');
console.log(' action: ' + intent.action); // type of action requested by the user
console.log(' exit: ' + intent.exit); // if true, you should exit the app after processing
for (var i = 0; i < intent.items.length; ++i) {
var item = intent.items[i];
console.log(' type: ', item.type); // mime type
console.log(' uri: ', item.uri); // uri to the file, probably NOT a web uri
// some optional additional info
console.log(' text: ', item.text); // text to share alongside the item, iOS only
console.log(' name: ', item.name); // suggested name of the image, iOS 11+ only
console.log(' utis: ', item.utis);
console.log(' path: ', item.path); // path on the device, generally undefined
}
if (intent.items.length > 0) {
cordova.openwith.load(intent.items[0], function(data, item) {
// Note that there is no need to wait for the upload to finish,
// the app can continue while in background.
if (intent.exit) { cordova.openwith.exit(); }
});
}
else {
if (intent.exit) { cordova.openwith.exit(); }
}
}
}