A Simple Program: Difference between revisions
No edit summary |
|||
| (18 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
The purpose of this tutorial is to demonstrate how a simple program is created using AppStudio. You should have AppStudio installed before beginning this tutorial. | The purpose of this tutorial is to demonstrate how a simple program is created using AppStudio. You should have AppStudio installed before beginning this tutorial. | ||
You can view a similar video here: https://www.youtube.com/watch?v=hzyXuOJjp-E | |||
=== Description of the Program === | === Description of the Program === | ||
| Line 16: | Line 18: | ||
# Deploy Bar: Starts your app. The picker lets you choose where you want it run. | # Deploy Bar: Starts your app. The picker lets you choose where you want it run. | ||
# Tab Bar: Use this to switch between your open designs and code. | # Tab Bar: Use this to switch between your open designs and code. | ||
# Editor Bar: Choose Design Screen or Code Window, also Find and go to a function. | |||
# ToolBox: A list of controls you can put on a form. | # ToolBox: A list of controls you can put on a form. | ||
# Design Screen: Here is where you layout the objects on the form. | # Design Screen: Here is where you layout the objects on the form. | ||
# Project Explorer: See the structure of your code. Use this to select objects and to bring up the Properties for them. | # Project Explorer: See the structure of your code. Use this to select objects and to bring up the Properties for them. | ||
| Line 24: | Line 26: | ||
# Hints: Some tips on the current object. | # Hints: Some tips on the current object. | ||
# (not shown yet) Code Window: An editor for your program code. | # (not shown yet) Code Window: An editor for your program code. | ||
<br><br> | |||
2. Create a new project. Select menu item File...New. Choose BASIC as your programming language, the default iPhone/Nexus size and use HelloWorld as your new File name. | 2. Create a new project. Select menu item File...New. Choose BASIC as your programming language, the default iPhone/Nexus size and use HelloWorld as your new File name. | ||
[[File:TT01.02.png]]<br> | [[File:TT01.02.png]]<br> | ||
<br><br> | |||
It's best to create your project in a new folder. | It's best to create your project in a new folder. | ||
[[File:TT01.03.JPG]]<br> | [[File:TT01.03.JPG]]<br> | ||
<br><br> | |||
3. Add a Button. Select the button in the ToolBox and drag & drop it where you like. | 3. Add a Button. Select the button in the ToolBox and drag & drop it where you like. | ||
[[File:TT01.04.JPG]]<br> | [[File:TT01.04.JPG]]<br> | ||
<br><br> | |||
4. Edit the Value of the button to say "Click Me!" | 4. Edit the Value of the button to say "Click Me!" | ||
[[File:TT01.05.JPG]]<br> | [[File:TT01.05.JPG]]<br> | ||
<br><br> | |||
5. We can actually run the program now. Choose Run...Start in Desktop Browser. It runs in your default browser: we recommend using Chrome or Safari, as these support the WebKit extensions which mobile devices use. We could even run this on a device, but let's do a bit more first... | 5. We can actually run the program now. Choose Run...Start in Desktop Browser. It runs in your default browser: we recommend using Chrome or Safari, as these support the WebKit extensions which mobile devices use. We could even run this on a device, but let's do a bit more first... | ||
[[File:TT01.06.JPG]]<br> | [[File:TT01.06.JPG]]<br> | ||
6. In the Properties Editor, choose | <br><br> | ||
6. In the Properties Editor, choose Events. It will show a popup with with the events for buttons. Near the top, you will see 'onclick'. Select that, and you will go into the Code Window: | |||
[[File:TT01.07.JPG]]<br> | [[File:TT01.07.JPG]]<br> | ||
<br><br> | |||
7. Add the following code into the function: | 7. Add the following code into the function: | ||
Msgbox "Hello World!" | Msgbox "Hello World!" | ||
[[File:TT01.08.JPG]]<br> | [[File:TT01.08.JPG]]<br> | ||
<br><br> | |||
8. Now, run it again and click on "Click Me!" | 8. Now, run it again and click on "Click Me!" | ||
[[File:TT01.09.JPG]]<br> | [[File:TT01.09.JPG]]<br> | ||
<br><br> | |||
=== Run on an iPhone === | === Run on an iPhone === | ||
1. Good work! Now let's run it on a phone. From the Deploy picker, choose "Deploy to | 1. Good work! Now let's run it on a phone. From the Deploy picker, choose "Deploy to VoltServer". VoltServer is a test server we have set up for AppStudio users. (We're using an iPhone here. We'll do it for Android next.) | ||
Choose "I'd like to continue using the demo account for now". You can set up a permanent account later, and click Deploy. | |||
[[File:TT01.10.JPG]]<br> | [[File:TT01.10.JPG]]<br> | ||
2. | <br><br> | ||
2. You'll see this. Enter the link into Safari or use a QR Code scan utility to start app. | |||
[[File:TT01.11.JPG]]<br> | |||
<br><br> | |||
3. Hit Go. The page will appear. You can tap on "Click Me!", and you'll see: a working app in AppStudio. | 3. Hit Go. The page will appear. You can tap on "Click Me!", and you'll see: a working app in AppStudio. | ||
[[File:TT01.12.png]]<br> | [[File:TT01.12.png|border]]<br> | ||
<br><br> | |||
4. But this isn't a real app: it's just a web page that looks like one. Let's turn it into a real app on the Home Screen. First, we'll tap on the box with an arrow icon at the bottom of the screen. | 4. But this isn't a real app: it's just a web page that looks like one. Let's turn it into a real app on the Home Screen. First, we'll tap on the box with an arrow icon at the bottom of the screen. | ||
[[File:TT01.13.png]]<br> | [[File:TT01.13.png]]<br> | ||
<br><br> | |||
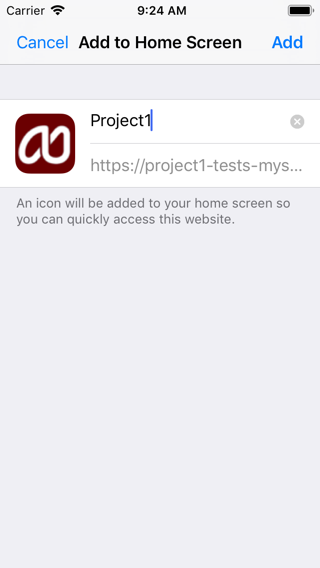
5. Choose "Add To Home Screen", then click on Add. | 5. Choose "Add To Home Screen", then click on Add. | ||
| Line 71: | Line 100: | ||
[[File:TT01.15.png]]<br> | [[File:TT01.15.png]]<br> | ||
7. Click on the HelloWorld icon | 7. Click on the HelloWorld icon. Now the app itself is showing. Notice the top Safari bar is not there? This app now looks and runs like a normal phone app. It will even run if the device is offline. | ||
[[File:TT01.17. | [[File:TT01.17.png]]<br> | ||
=== Run on an Android device === | === Run on an Android device === | ||
| Line 84: | Line 110: | ||
1. Here is how our app looks. | 1. Here is how our app looks. | ||
[[File:TT01.18. | [[File:TT01.18.png|border]]<br> | ||
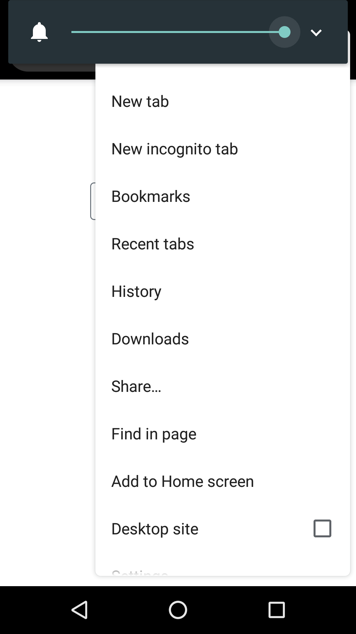
2. Tap on the menu button to bring up your choices. Click on | <br><br> | ||
2. Tap on the menu button to bring up your choices. Click on Add to homescreen. | |||
[[File:TT01.19. | [[File:TT01.19.png]]<br> | ||
<br><br> | |||
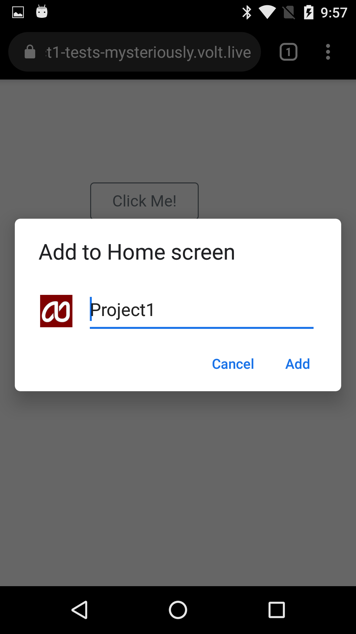
3. Click on Add to add it to your Home Screen. | |||
[[File:TT01. | [[File:TT01.20.png]]<br> | ||
<br><br> | |||
4. Here is how it looks on the homescreen. | |||
[[File:TT01. | [[File:TT01.21.png]]<br> | ||
<br><br> | |||
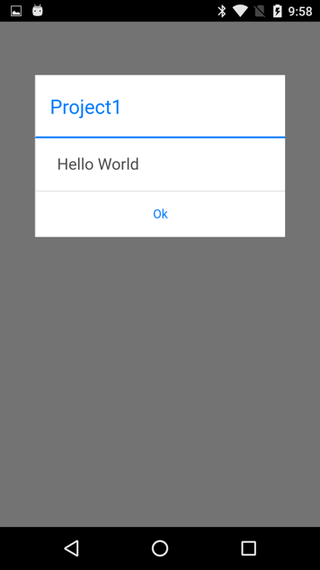
5. Here is how it looks running on the homescreen. | |||
[[File:TT01. | [[File:TT01.22.png|240px|320px]]<br> | ||
Latest revision as of 15:32, 25 February 2021
Purpose
The purpose of this tutorial is to demonstrate how a simple program is created using AppStudio. You should have AppStudio installed before beginning this tutorial.
You can view a similar video here: https://www.youtube.com/watch?v=hzyXuOJjp-E
Description of the Program
The program to be developed will display a form with a button on it. When the user taps the button, the program responds with the message "Hello World!"
Program Development
Startup
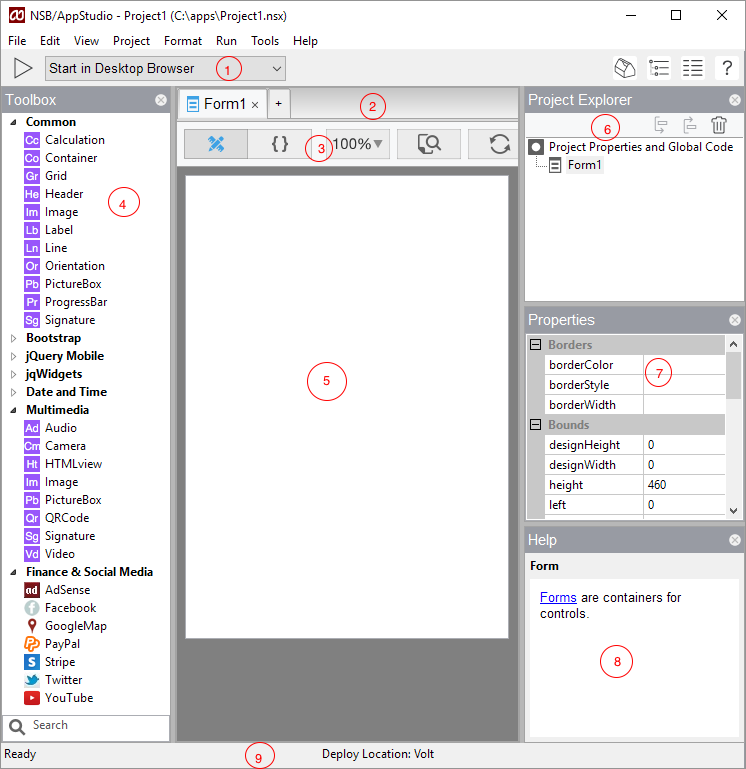
1. Start AppStudio from the Start menu. Here is what you will see:
- Deploy Bar: Starts your app. The picker lets you choose where you want it run.
- Tab Bar: Use this to switch between your open designs and code.
- Editor Bar: Choose Design Screen or Code Window, also Find and go to a function.
- ToolBox: A list of controls you can put on a form.
- Design Screen: Here is where you layout the objects on the form.
- Project Explorer: See the structure of your code. Use this to select objects and to bring up the Properties for them.
- Properties Grid: A list of the properties of the item selected in the Project Explorer.
- Status Bar: Messages from the IDE to you.
- Hints: Some tips on the current object.
- (not shown yet) Code Window: An editor for your program code.
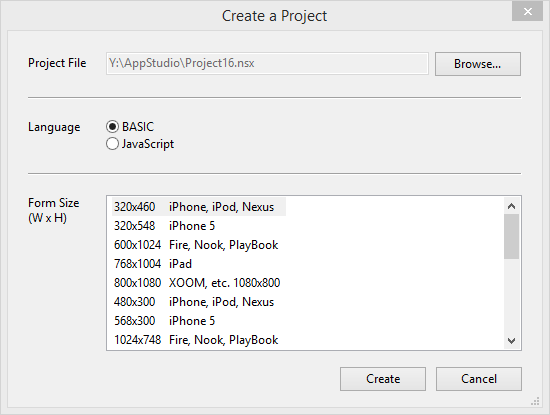
2. Create a new project. Select menu item File...New. Choose BASIC as your programming language, the default iPhone/Nexus size and use HelloWorld as your new File name.
It's best to create your project in a new folder.
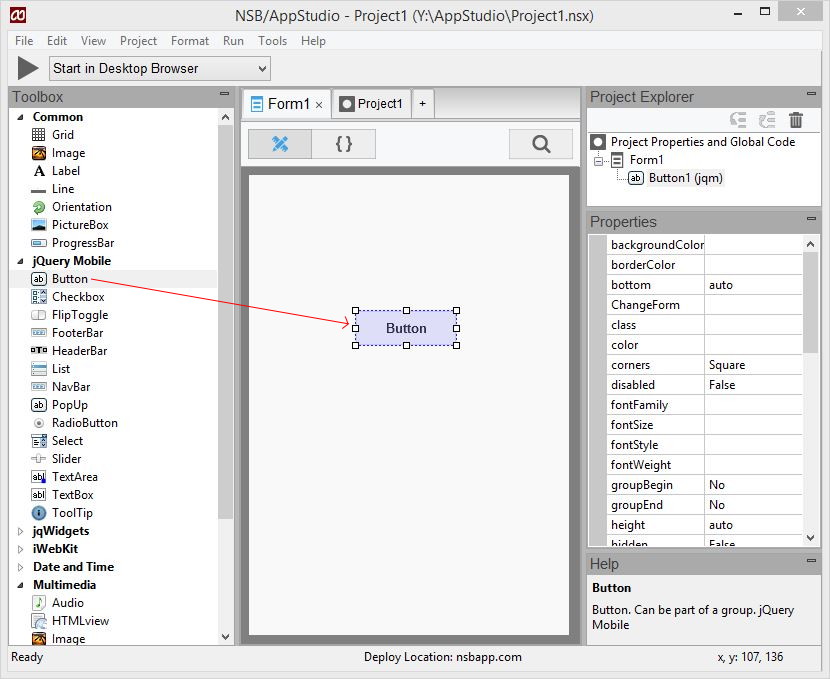
3. Add a Button. Select the button in the ToolBox and drag & drop it where you like.
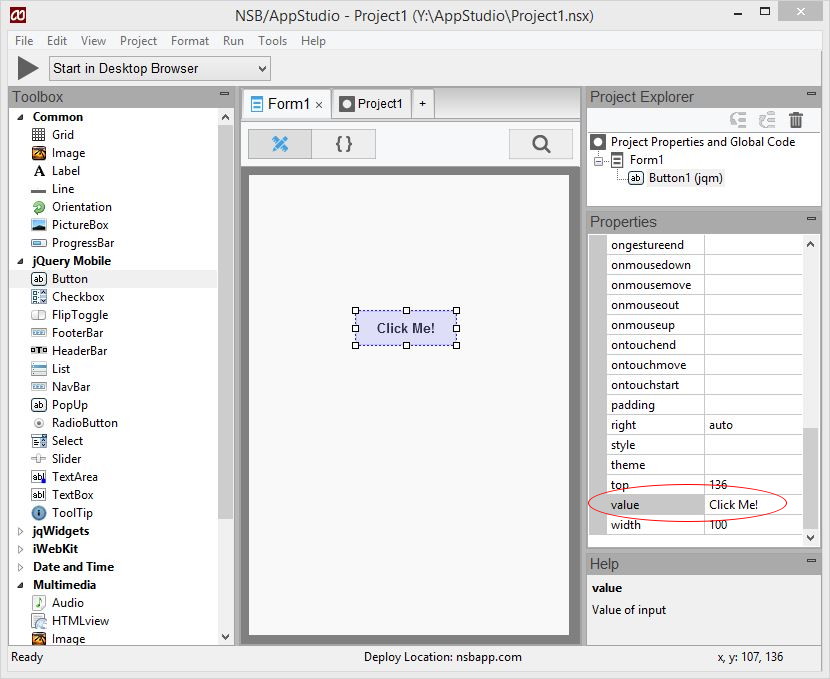
4. Edit the Value of the button to say "Click Me!"
5. We can actually run the program now. Choose Run...Start in Desktop Browser. It runs in your default browser: we recommend using Chrome or Safari, as these support the WebKit extensions which mobile devices use. We could even run this on a device, but let's do a bit more first...
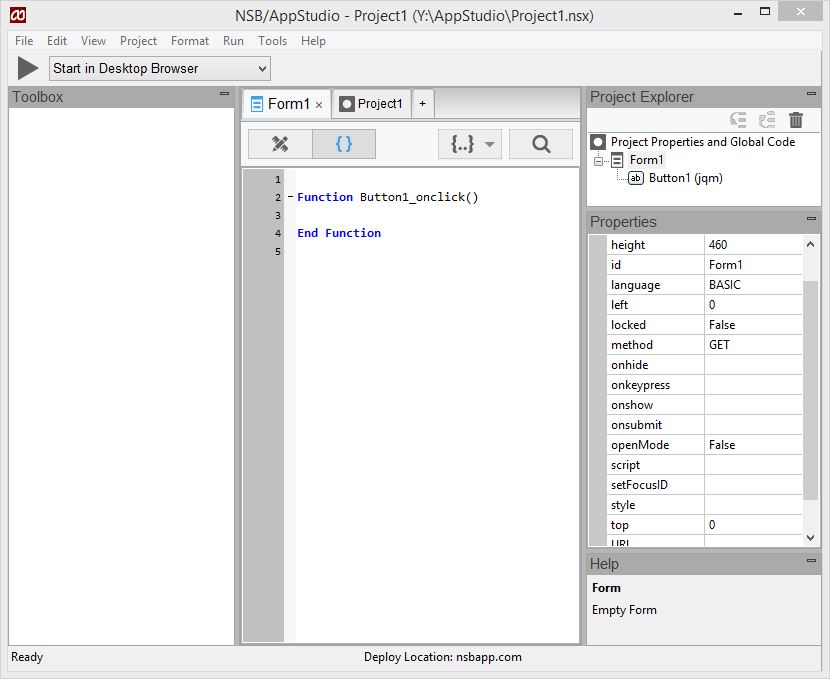
6. In the Properties Editor, choose Events. It will show a popup with with the events for buttons. Near the top, you will see 'onclick'. Select that, and you will go into the Code Window:
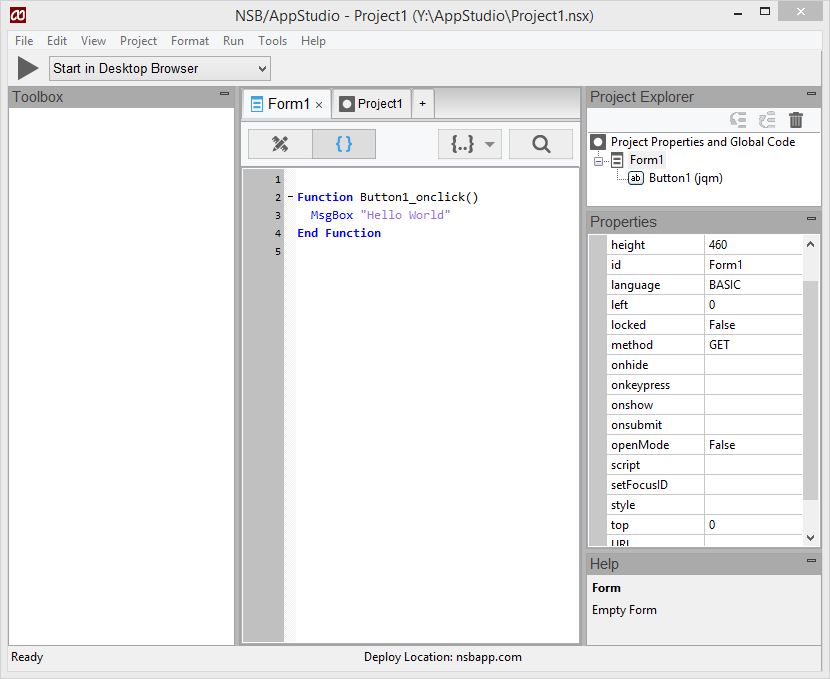
7. Add the following code into the function:
Msgbox "Hello World!"
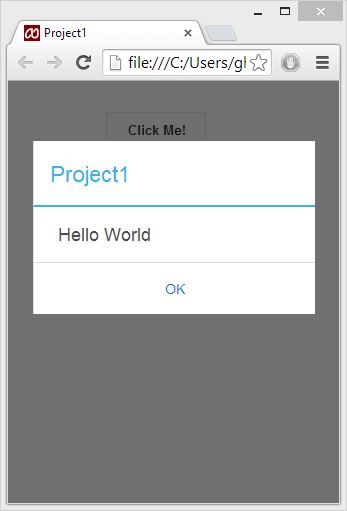
8. Now, run it again and click on "Click Me!"
Run on an iPhone
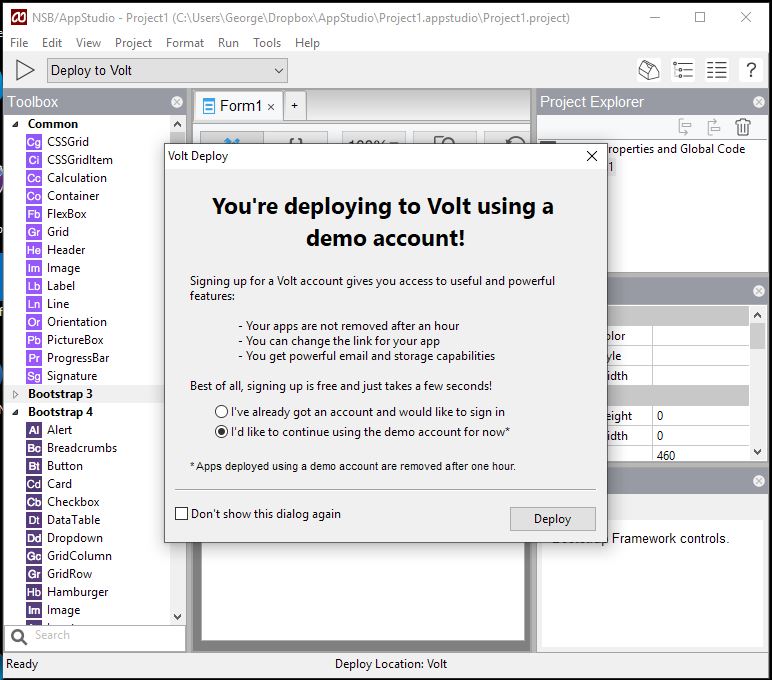
1. Good work! Now let's run it on a phone. From the Deploy picker, choose "Deploy to VoltServer". VoltServer is a test server we have set up for AppStudio users. (We're using an iPhone here. We'll do it for Android next.)
Choose "I'd like to continue using the demo account for now". You can set up a permanent account later, and click Deploy.
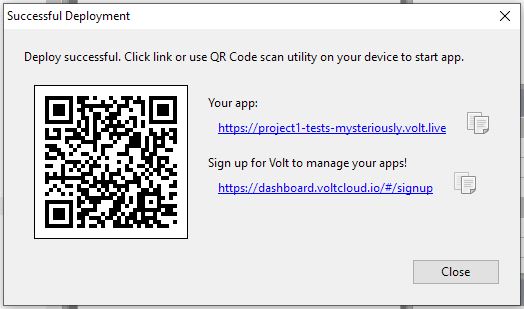
2. You'll see this. Enter the link into Safari or use a QR Code scan utility to start app.
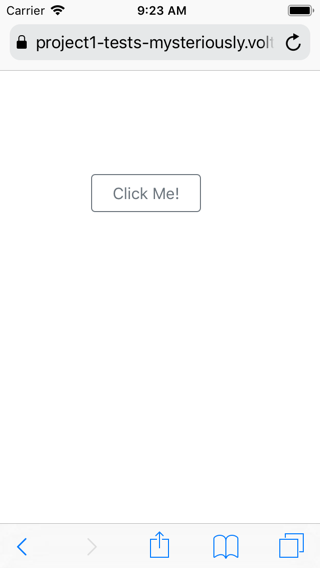
3. Hit Go. The page will appear. You can tap on "Click Me!", and you'll see: a working app in AppStudio.
4. But this isn't a real app: it's just a web page that looks like one. Let's turn it into a real app on the Home Screen. First, we'll tap on the box with an arrow icon at the bottom of the screen.
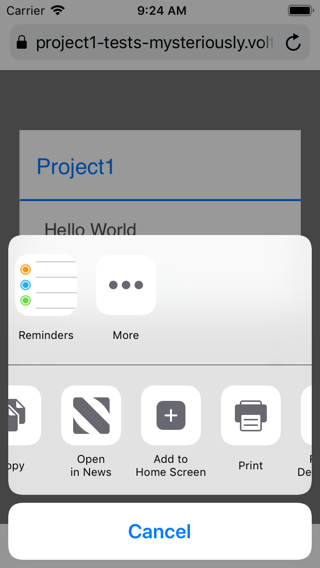
5. Choose "Add To Home Screen", then click on Add.

6. We're done. Let's have a look. Here is the Home Screen:

7. Click on the HelloWorld icon. Now the app itself is showing. Notice the top Safari bar is not there? This app now looks and runs like a normal phone app. It will even run if the device is offline.
Run on an Android device
On Android the procedure is even simpler.
1. Here is how our app looks.
2. Tap on the menu button to bring up your choices. Click on Add to homescreen.
3. Click on Add to add it to your Home Screen.
4. Here is how it looks on the homescreen.
5. Here is how it looks running on the homescreen.