JqxGrid Settings Manipulation with Grid1 settings: Difference between revisions
Jump to navigation
Jump to search
Kaplanerkan (talk | contribs) No edit summary |
Kaplanerkan (talk | contribs) No edit summary |
||
| Line 31: | Line 31: | ||
.................. | .................. | ||
</pre> | </pre> | ||
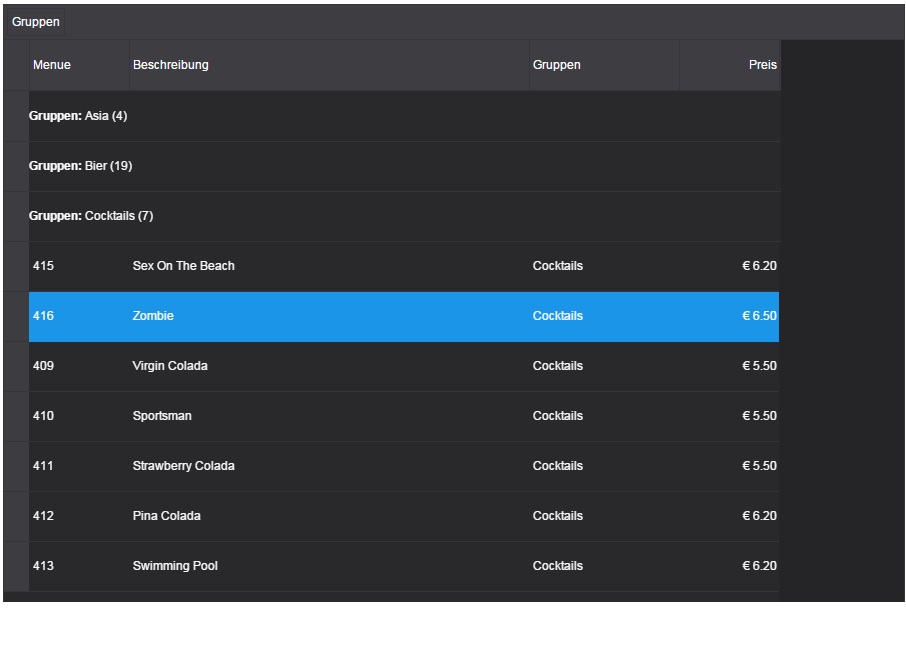
==Result== | |||
[[File:Jqxgrid grupped.jpg]] | |||
Latest revision as of 14:07, 25 December 2014
Settings with Grid1_settings Parameter
var source = {datatype: "json", _
datafields:[{name:"SPKNummer", type:"number"}, _
{name:"Text_D", type:"string"}, _
{name:"WGruppenText", type:"string"}, _
{name:"Preis3", type:"number"}], _
url:"http://localhost/Kasse/jsonparser.php/?urlToGet=ipadspeisekarte.json" _
};
dataAdapter=new $.jqx.dataAdapter(source);
Grid1_settings.source = dataAdapter
Grid1_settings.columns = [ _
{text:"Menue",datafield:"SPKNummer",width:100,cellsalign:"left",align: "left"}, _
{text:"Beschreibung",datafield:"Text_D", width:400,cellsalign:"left",align: "left",columntype:"textbox", filtertype:"textbox",filtercondition:"starts_with"}, _
{text:"Gruppen",filtertype: "list", datafield: "WGruppenText",filtertype: "list",width:150},_
{text:"Preis", datafield: "Preis3", width:100, cellsalign:"right", align: "right", cellsformat: "c2"}]
'
Rem Now you can use another SETTINGS for Grid1-Object
Grid1_settings.groups =["WGruppenText"]
Grid1_settings.pagermode=["simple"]
$("#Grid1").jqxGrid(Grid1_settings);
..................
..................
..................