SETTINGS Plugins: Difference between revisions
Jump to navigation
Jump to search
Kaplanerkan (talk | contribs) |
Kaplanerkan (talk | contribs) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
===SettingsTitel=== | ===SettingsTitel=== | ||
Text for Settings titel. Please wrote or leave blank any Settings Titel with or without HTML syntax | Text for Settings titel. Please wrote or leave blank any Settings Titel with or without HTML syntax. | ||
* Default: <pre><h3>Settings Titel</h3></pre> | |||
===SectionName=== | ===SectionName=== | ||
| Line 17: | Line 18: | ||
===SettingsControlTypeList=== | ===SettingsControlTypeList=== | ||
A List for Settings controls, that you want use in your Settings. Which controls want you use in your settings? | |||
* 0=Switch-Button | |||
* 1=dropdownlist | |||
* 2=EditBox | |||
default | |||
<pre>0,1,2,0,0,0</pre> | |||
thats mean: | |||
* 1. controls is a Switch Button | |||
* 2. controls is a dropdownlist | |||
* 3. controls is a Editbox | |||
* 4. controls is a Switch Button | |||
* 5. controls is a Switch Button | |||
* 6. controls is a Switch Button | |||
===Switch-Button-Height=== | ===Switch-Button-Height=== | ||
| Line 24: | Line 38: | ||
===SourceArrays-for-DropDownList=== | ===SourceArrays-for-DropDownList=== | ||
== Add a new Settings Section == | |||
Latest revision as of 17:06, 30 December 2014
Settings Plugins
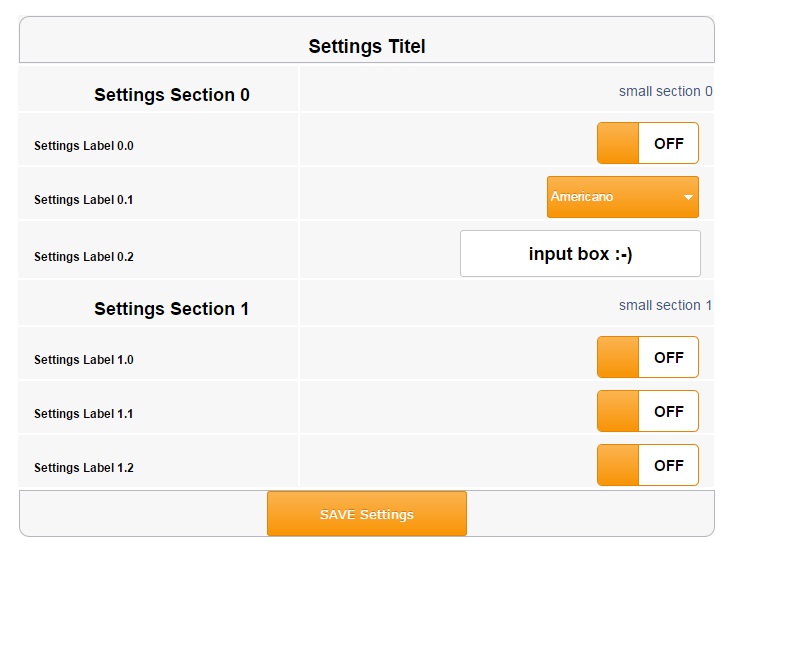
SettingsTitel
Text for Settings titel. Please wrote or leave blank any Settings Titel with or without HTML syntax.
- Default:
<h3>Settings Titel</h3>
SectionName
smallSectionName
SettingsControlCount
SettingsLabelTexte
SettingsControlTypeList
A List for Settings controls, that you want use in your Settings. Which controls want you use in your settings?
- 0=Switch-Button
- 1=dropdownlist
- 2=EditBox
default
0,1,2,0,0,0
thats mean:
- 1. controls is a Switch Button
- 2. controls is a dropdownlist
- 3. controls is a Editbox
- 4. controls is a Switch Button
- 5. controls is a Switch Button
- 6. controls is a Switch Button