Lab Session: Hello World: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (22 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
# Start a new project. | # Start a new project. | ||
# Add a TextArea and a Button to Form1. | # Add a TextArea and a Button to Form1. | ||
# Paste the following text into the ''value'' property of the TextArea: <pre>Here is a simple Hello World app. Hit F5 in AppStudio to run it | # Paste the following text into the ''value'' property of the TextArea: <pre>Here is a simple Hello World app. Hit F5 in AppStudio to run it!</pre> | ||
# Select ''Button1_onclick()'' from the ''click'' pulldown of Button1. | # Select ''Button1_onclick()'' from the ''click'' pulldown of Button1. | ||
# Paste the following code into the function in the code window: <pre> | # Paste the following code into the function in the code window: <pre>MsgBox "Thanks for clicking!"</pre> | ||
== Run it locally == | |||
# Press F5 to run the program. | # Press F5 to run the program. | ||
# Does it work properly? | # Does it work properly? | ||
# Save it, | # Save it as HelloWorld | ||
[[File: | <div class="page-break"></div> | ||
# Use " | |||
== Run it from the website == | |||
Normally, you can run your app from the AppStudio Server, in which case no changes need to be made to this screen. | |||
If your course has its own server, enter the details here. | |||
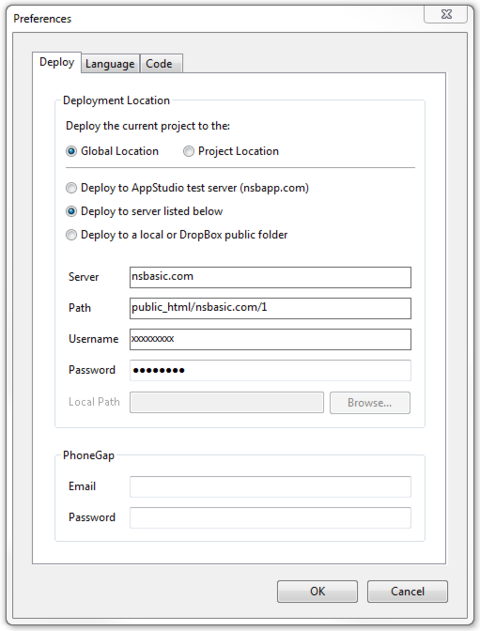
[[File:preferencesksa.png|480px]] | |||
# Go into Preferences and set as above. | |||
# Put your Folder# number into path. | |||
# Use "xxxxxx" as the password. (Check with your instructor,) | |||
# Deploy | # Deploy | ||
# | # On your desktop browser, load http://www.nsbasic.com/ksa/{your folder#}/HelloWorld | ||
# It should run on your device! | # It should run. | ||
# Now, on your device, load the same URL. | |||
# It should run there too! | |||
<div class="page-break"></div> | |||
== Save it to Home Screen == | |||
=== iOS === | |||
# Click on the square box with an up arrow in the browser | |||
# Select 'Add to Home Screen' | |||
# Click on "Add' | |||
# Go to the Home Screen and start your app. | |||
=== Android === | |||
# May differ depending on OS and manufacturer. | |||
# Add to Bookmarks (Menu... Star) | |||
# Open Bookmarks (Menu... Bookmarks) | |||
# Click and hold on app in Bookmarks | |||
# Select 'Add to Home Screen' | |||
# Go to the Home Screen and start your app. | |||
# Select Chrome if you are given a choice. | |||
You should now be able to start your app, even with your device in Airplane mode. | |||
Latest revision as of 08:54, 27 August 2015
In this lab you will create a simple "Hello, world" style app.
Student Outline
- Start a new project.
- Add a TextArea and a Button to Form1.
- Paste the following text into the value property of the TextArea:
Here is a simple Hello World app. Hit F5 in AppStudio to run it!
- Select Button1_onclick() from the click pulldown of Button1.
- Paste the following code into the function in the code window:
MsgBox "Thanks for clicking!"
Run it locally
- Press F5 to run the program.
- Does it work properly?
- Save it as HelloWorld
Run it from the website
Normally, you can run your app from the AppStudio Server, in which case no changes need to be made to this screen.
If your course has its own server, enter the details here.
- Go into Preferences and set as above.
- Put your Folder# number into path.
- Use "xxxxxx" as the password. (Check with your instructor,)
- Deploy
- On your desktop browser, load http://www.nsbasic.com/ksa/{your folder#}/HelloWorld
- It should run.
- Now, on your device, load the same URL.
- It should run there too!
Save it to Home Screen
iOS
- Click on the square box with an up arrow in the browser
- Select 'Add to Home Screen'
- Click on "Add'
- Go to the Home Screen and start your app.
Android
- May differ depending on OS and manufacturer.
- Add to Bookmarks (Menu... Star)
- Open Bookmarks (Menu... Bookmarks)
- Click and hold on app in Bookmarks
- Select 'Add to Home Screen'
- Go to the Home Screen and start your app.
- Select Chrome if you are given a choice.
You should now be able to start your app, even with your device in Airplane mode.