Kesbath: (Two to) Five Cards: Difference between revisions
| Line 28: | Line 28: | ||
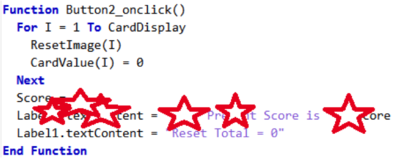
The Reset button also needs to reset score to 10! Part of the code and its location have been given below… Workout the missing part, add and Test that it works – resetting the score to 10! | The Reset button also needs to reset score to 10! Part of the code and its location have been given below… Workout the missing part, add and Test that it works – resetting the score to 10! | ||
[[File:Kesbath11.png| | [[File:Kesbath11.png|400px]] | ||
=== Version 1.3 === | === Version 1.3 === | ||
Revision as of 18:49, 13 October 2015
Version 1.0
Download the Two Card game nbx start File to your AppStudio folder. You will need 7 image files (jpg or png) and these too must be stored in the same AppStudio folder. The images need to be added to the store of cards in the bottom of the screen, though you will need to create Image2 to Image6. Image0 must contain the back of the card image. Now modify the file so that it deals 5 cards.
Version 1.1
Modify the image of the cards so that it could be a game for your website.
Version 1.2
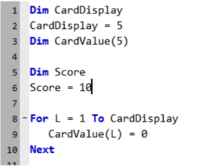
Having extended the game to five cards and created your own images, it is also possible to add a scoring system. First we need to create a variable identified by the word Score and set this to 10. This needs to be towards the top of your program… see lines 5 & 6 below…
This will need to be displayed…to do this Add a Label (Label2) to the Form (possibly above the five cards) then add a line below “Score = 10” to read…
Label2.text = "Your Present Score is " + Score
Test that it works!
Version 1.21
Each time you deal the cards a point can be deducted. To do this add… two lines towards then end of the end of Function Button1_onclick()
Test that it works! What happens after 11 card deals?
Version 1.22
The Reset button also needs to reset score to 10! Part of the code and its location have been given below… Workout the missing part, add and Test that it works – resetting the score to 10!
Version 1.3
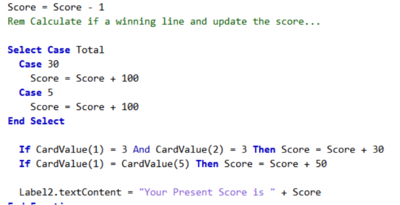
Now we need to work on the winning combinations. There are 3 ways to do this… The code needs to be placed at the end of Function Button1_onclick(), between the two lines we added earlier, that is directly after Score = Score – 1
The first way is to base the winning amount on the Total of all the displayed items. This is stored in Total… Select Case Total inspects the value of Total, then Case 30 means do the following code if Total = 30… The following code increases Score by 100. The next Case does the same for a score of 5. You can have as many winning lines using Case <value> then Score = Score + <number> as you like!
The second way is to inspect the value of each card.. In the line below the first card must be a 3 and the second card must be a 3 to “win” 30 points…
If CardValue(1) = 3 And CardValue(2) = 3 Then Score = Score + 30
This can be simplified…. Below if the first card is an “Ace” or one then the score goes up by 2!
If CardValue(1) = 1 Then Score = Score + 2
Or it can be extended to inspect 3 or more cards… by adding “And CardValue(N) = V” where N is the card position and V is the number displayed… A run from 6 to 2 worth 500 points would be…
If CardValue(1) = 6 And CardValue(2) = 5 And CardValue(3) = 4 And CardValue(4) = 3 And CardValue(5) = 2 Then Score = Score + 500
The third way compares the cards with themselves…. In the line below 50 points will be added if the first and fifth card show the same value….
If CardValue(1) = CardValue(5) Then Score = Score + 50
This can be extended…. The first 3 cards are the same score 250 points…
If CardValue(1) = CardValue(2) and CardValue(2) = CardValue(3) Then Score = Score + 250
Why do we not need to compare CardValue(1) with CardValue(3)??
Add all your winning lines. Ideally the game should tend towards 0 points, but have the option to go very high!! It is recommended that you have between 7 & 14 winning combinations!
Version 1.31
Can you adapt the third way above so that if the first two cards are the same and the value is an Ace (1) the score increases by 10, if two’s by 20, three’s 30 upto 6’s of 60? If stuck for 5 minutes use hint1 below…
Hint 1: You need to Add CardValue(1)*10 to the score.
If struggling after 10 minutes… Use hint2 below…
Hint 2: If…. Then Score = Score + ( CardValue(1)*10)
Version 1.4
You should be able to see the Winning lines. You could extend the height of the display and add labels to explain all your winning options. They must match the coded wins from the version above.
Version 1.41
Play the game and ask others how attractive it is to play, whilst at the same time knowing that most people will lose (ie get to a score of 0).
Version 1.5
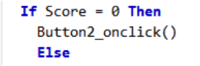
Finally we need to stop and reset the game if the score reaches 0! To test the changes for this version rem out the winnings code so that you get to zero quicker. Button1_OnClick will need a test like below….
The Then to Button2_onclick() is a simple way to activate the Reset button. It will need an End IF to be added at an appropriate point in the code to! Test that it works! Then add back the rem’d out winning lines.
Version 1.6
Is it possible to play a sound when you win and a different sound when you reset / lose? Investigate by looking for online help…
http://wiki.nsbasic.com/Category:Language_Reference
http://wiki.nsbasic.com/Handbook
http://wiki.nsbasic.com/Language_Reference_by_Type
Hint: Audio1.play()
See the near final App with sound on the reset button.