Adding Two Numbers - JS: Difference between revisions
No edit summary |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
* Start App Studio from the Start menu. | * Start App Studio from the Start menu. | ||
* At the initial screen select New Project dialog box, with the following settings: | * At the initial screen select New Project dialog box, with the following settings: | ||
*# Form factor should be iPhone/iPad/Nexus | *# Form factor should be iPhone/iPad/Nexus | ||
*# Language is JavaScript | *# Language is JavaScript | ||
*# Then click on Code at the top of the Project Explorer window on the right. This will open a code window. | *# Then click on Code at the top of the Project Explorer window on the right. This will open a code window. | ||
| Line 17: | Line 15: | ||
The form and the code below Form1 won't be used in this example. | The form and the code below Form1 won't be used in this example. | ||
[[File: | [[File:TT01.03.JPG]]<br> | ||
== Adding Two Numbers Using Alert Box == | == Adding Two Numbers Using Alert Box == | ||
| Line 45: | Line 43: | ||
var Total = FirstNumber + SecondNumber; | var Total = FirstNumber + SecondNumber; | ||
NSB.MsgBox("And the total is: " + Total.toString()); | |||
} | } | ||
</pre> | </pre> | ||
| Line 136: | Line 134: | ||
We are now ready to add code to our form to make it actually do some work. We will use the same variables we declared in our first example but read their values from the fields entered by the user. Reading the user's input and adding the numbers will be performed when the user clicks on the Add button. | We are now ready to add code to our form to make it actually do some work. We will use the same variables we declared in our first example but read their values from the fields entered by the user. Reading the user's input and adding the numbers will be performed when the user clicks on the Add button. | ||
App Studio will automatically open the Code Window and generate the Add button subroutine when you select the drop down box | App Studio will automatically open the Code Window and generate the Add button subroutine when you select the Events drop down box in the properties window of the button and choose 'onclick'. You can also open the Code Window by clicking on Code under Form1 in the Project Explorer. | ||
Enter the code so it looks like the following screen. | Enter the code so it looks like the following screen. | ||
<pre> | <pre> | ||
cmdAdd.onclick = function() { | cmdAdd.onclick = function() { | ||
var FirstNumber; | |||
var SecondNumber; | |||
var Total; | |||
FirstNumber = parseFloat(txtFirstNo.value); | |||
SecondNumber = parseFloat(txtSecondNo.value); | |||
Total = FirstNumber + SecondNumber; | |||
txtTotal.value = Total; | |||
} | } | ||
</pre> | </pre> | ||
The parseFloat function is used to convert the number string the user enters into a single precision number. | The parseFloat function is used to convert the number string the user enters into a single precision number. | ||
Latest revision as of 15:12, 9 January 2017
Introduction
The purpose of this tutorial is to demonstrate simply adding two numbers together using App Studio. You should have completed Tutorial #1 before beginning this tutorial.
The program to be developed will start out adding two numbers and displaying the answer in a message box. After that we will create a program that allows the user to enter the two numbers on a form and display the answer when the Add button is clicked.
Getting Started
- Start App Studio from the Start menu.
- At the initial screen select New Project dialog box, with the following settings:
- Form factor should be iPhone/iPad/Nexus
- Language is JavaScript
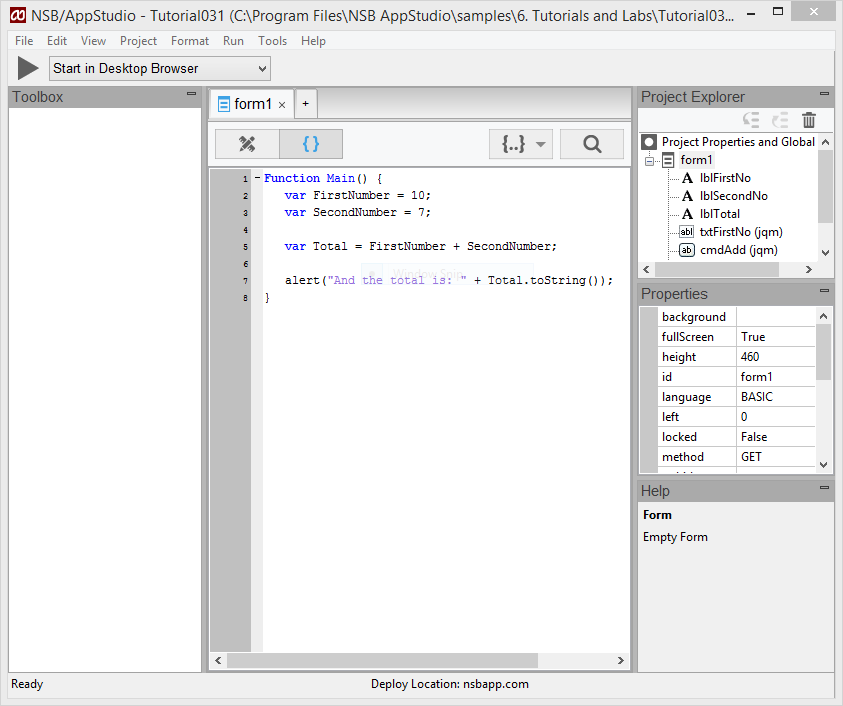
- Then click on Code at the top of the Project Explorer window on the right. This will open a code window.
The form and the code below Form1 won't be used in this example.
Adding Two Numbers Using Alert Box
To demonstrate how simple it is to create a program to add two numbers together, we will enter code to add two numbers and display the answer in an Alert Box.
Creating the Code
First we declare three variables to hold our values:
- FirstNumber, contains the first half of our math equation
- SecondNumber, contains the second half of our math equation
- Total, contains the answer
Next we set FirstNumber to equal 10 and SecondNumber to 7.
We then add the two numbers and store the result in Total.
Finally, we display the result in an Alert Box using the toString() function to convert the number into a string we can display.
Your code should look like the following:
function Main() {
var FirstNumber = 10;
var SecondNumber = 7;
var Total = FirstNumber + SecondNumber;
NSB.MsgBox("And the total is: " + Total.toString());
}
Saving the Project
Save the project by selecting File from the top menu and select Save Project, or click on the disk symbol in the toolbar.
Testing the Program
Select Start in Desktop Browser from the Run menu (or press F5, or click on the Start in Desktop Browser button in the toolbar).
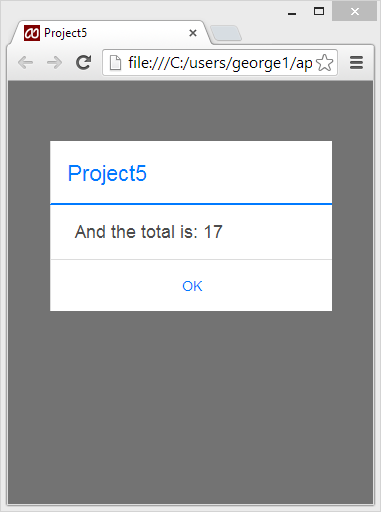
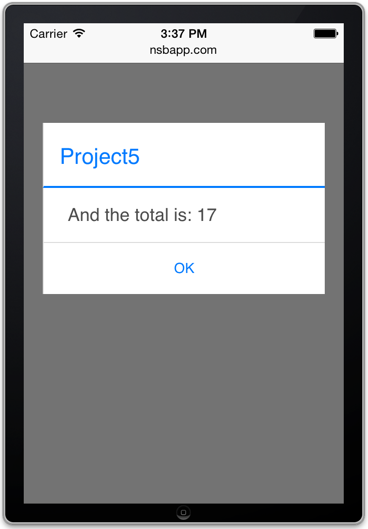
If you deploy this program to an iPhone, it will look like this:

Tip: You can make the Alert Box look better by using NSB.MsgBox.
Adding Two Numbers Using a Form
Displaying the total of two fixed numbers in an Alert Box is not very practical since you need to modify the program every time you want to change the numbers. We will create a new version of the program that will allow the user to enter the numbers on a form and display the total when the user clicks a button.
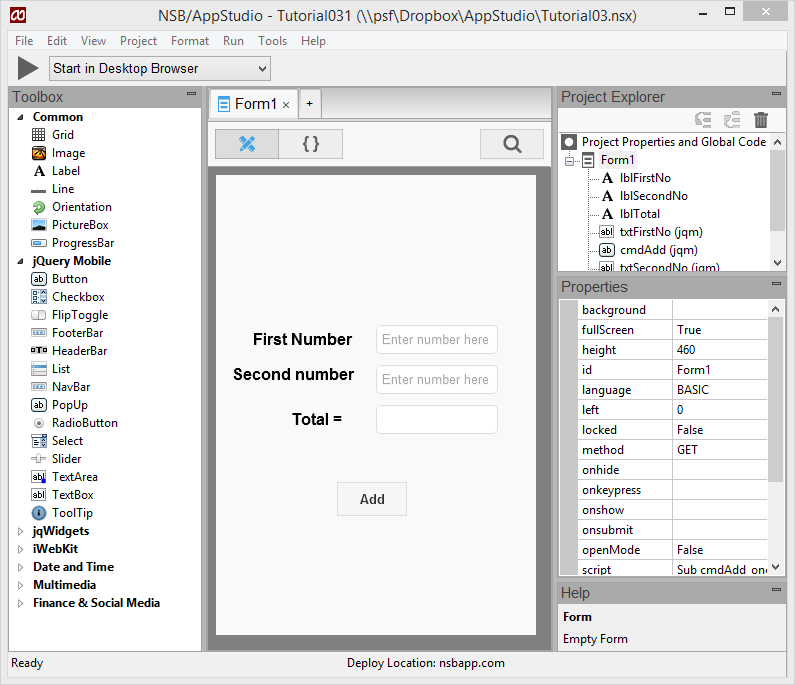
Creating the Form
Start App Studio from the Start menu. It will open the program you entered previously, Add2MsgBox.nsx. Select File and New Project, save it under the name Add2Form.nsx.
Add a text box for entering the first number.
- Click on the TextBox object in the Toolbox ("ab" icon). This creates a new TextBox near the top left corner of the form, surrounded by a red border.
- In the Properties window, change the id to "txtFirstNo".
- In the Properties window change the inputType to number.
- Use the mouse to change the size of the TextBox and reposition it on the form.
- Add a text label before the first number:
Click on the label object in the Toolbox ("A" icon). A new label object will show in the top left corner of the form.
- Move it on the form before the text box. It should remain selected, shown by the red border; if not click on it to select.
- In the Properties window, change the id to "lblFirstNo" (This is optional since we will not need to refer to it in our program.)
- In the Properties window, change the text to "First Number". Adjust the size of the label so that the text displays in 1 row.
- Add a text box for entering the second number:
Drag a TextBox object from the ToolBox to the Design Screen.
- In the Properties window, change the id to "txtSecondNo".
- In the Properties window change the inputType to number.
- Use the mouse to change the size of the TextBox and reposition it on the form.
- Add a text label before the second number:
Drag a Label object from the ToolBox to the Design Screen.
- Place it on the form before the text box. It should remain selected, shown by the red border; if not click on it to select.
- In the Properties window, change the Name to "lblSecondNo" (This is optional since we will not need to refer to it in our program.)
- In the Properties window, change the text to "Second Number". Adjust the size of the label so that the text displays in 1 row.
- Add a text box for displaying the Total:
Drag a TextBox object from the ToolBox to the Design Screen.
- In the Properties window, change the id to "txtTotal".
- Scroll down in the Properties Window and change the value of readonly in the drop down box to readonly="readonly" (sets the readOnly property of the field to truemaking it read-only)
- In the Properties Window delete the value of placeholder
- Use the mouse to expand the size of the TextBox and reposition on the form.
- Add a label before the Total field:
Drag a Label object from the ToolBox to the Design Screen.
- Using the mouse, move it on the form before the text box and click on it to select it if it isn't selected already.
- In the Properties Window, change the id to "lblTotal" (optional)
- In the Properties window, change the text to "Total ="
- Expand the label to hold the text
Add a button to add the two numbers:
- Drag a Button object from the ToolBox to the Design Screen.
- In the Properties window, change the id to "cmdAdd".
- In the Properties window, change the value to "Add". This is the text that's shown on the button.
- Use the mouse to expand the size of the CommandButton to display the text all on the same line and reposition on the form.
Saving the Project
Save the project by selecting File from the top main and select Save Project.
Testing the Form
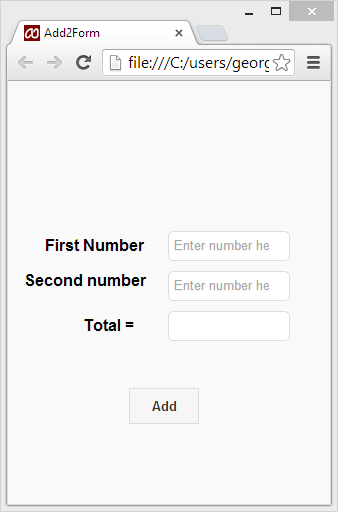
At this point we have a finished form but have not entered any code to actually add the numbers and display the results. You can run the program to see how the form will appear on a device or in the browser. You may find that some tweaks are needed in the size and position of some of the controls and labels.
- Select Start in Desktop Browser from the Run menu, or click on the Start in Desktop Browser button, the rightmost symbol in the toolbar.
- As a shortcut, you can use F5 to Start the program.
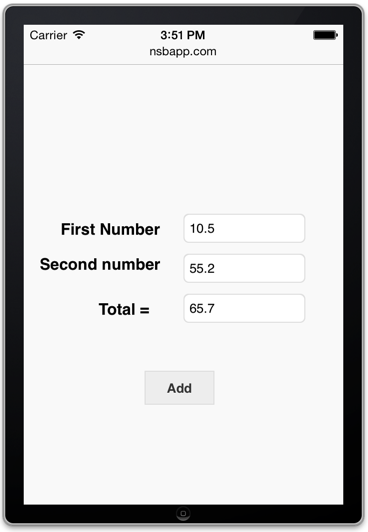
- If you deploy this program to an iPhone, it will look like this:
Creating the Code
We are now ready to add code to our form to make it actually do some work. We will use the same variables we declared in our first example but read their values from the fields entered by the user. Reading the user's input and adding the numbers will be performed when the user clicks on the Add button.
App Studio will automatically open the Code Window and generate the Add button subroutine when you select the Events drop down box in the properties window of the button and choose 'onclick'. You can also open the Code Window by clicking on Code under Form1 in the Project Explorer.
Enter the code so it looks like the following screen.
cmdAdd.onclick = function() {
var FirstNumber;
var SecondNumber;
var Total;
FirstNumber = parseFloat(txtFirstNo.value);
SecondNumber = parseFloat(txtSecondNo.value);
Total = FirstNumber + SecondNumber;
txtTotal.value = Total;
}
The parseFloat function is used to convert the number string the user enters into a single precision number.
Note: The code uses variables to hold the user's numbers and the total. You could also eliminate all the variables by directly accessing the fields and not storing anything.
txtTotal.value = parseFloat(txtFirstNo.value) + parseFloat(txtSecondNo.value)
Either way works but I feel the program is easier to understand when the variables are used.
Testing the Program
Select Start in Desktop Browser from the Run menu (or press F5).

There are three TextBox fields on the form. The first two accept user input and the third (Total) has its readonly property set to readonly, making it a read-only field. This property can be set in the Property window.
Error Checking
The above program is very simple in terms of its function and lack of any type of error checking. As an additional exercise, code was added to verify that the user has entered the proper values when the Add button is clicked. The isNaN function is used to verify that the user has entered a proper number into both text box fields. An error message is displayed if the field is left blank or does not contain a valid number. Setting the textbox type to number switches the keyboard to numbers initially, but it is possible to switch it to letter input! Or the user might be using an external keyboard, which would also allow him to enter letters into the numeric fields.
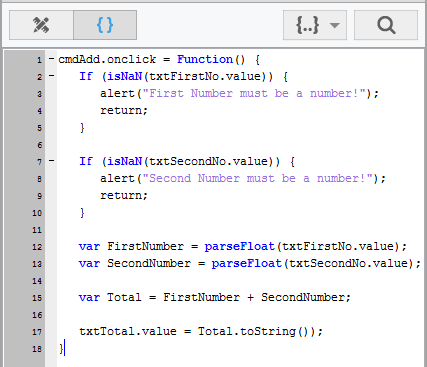
The final program with error checking:
cmdAdd.onclick = function() {
if (isNaN(txtFirstNo.value)) {
alert("First Number must be a number!");
return;
}
if (isNaN(txtSecondNo.value)) {
alert("Second Number must be a number!");
return;
}
var FirstNumber = parseFloat(txtFirstNo.value);
var SecondNumber = parseFloat(txtSecondNo.value);
var Total = FirstNumber + SecondNumber;
txtTotal.value = Total.toString());
}