Line: Difference between revisions
Jump to navigation
Jump to search
Created page with "file:Line.jpg == Description == The Line control is used to display horizontal and vertical lines. To add a Line to your app, choose the Line icon in the Toolbar, then ..." |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[file:Line. | [[file:Line.png]] | ||
== Description == | == Description == | ||
| Line 12: | Line 12: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| | | align || Lines are normally centered. They can also be left or right. | ||
|} | |} | ||
| Line 30: | Line 24: | ||
[[Category:General]] | [[Category:General]] | ||
[[Category:Common]] | |||
Latest revision as of 22:14, 9 March 2019
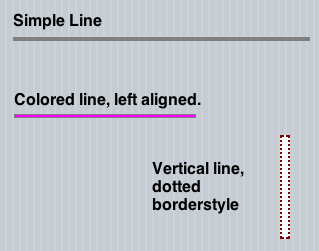
Description
The Line control is used to display horizontal and vertical lines.
To add a Line to your app, choose the Line icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need.
Properties
Standard properties are supported, plus:
| align | Lines are normally centered. They can also be left or right. |
Events
This control is display only - it does not have any events.