Mobile Device Features 2: Difference between revisions
Jump to navigation
Jump to search
| (21 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
= Compass = | = Compass = | ||
* Certain devices have a built in | [[File:Compass.png|framed|right]] | ||
* Certain devices have a built in compass sensor. | |||
* If they do, they call the ondeviceorientation() function when the compass reading changes. | * If they do, they call the ondeviceorientation() function when the compass reading changes. | ||
* An event object is passed to the function with the compass reading in evt.webkitCompassHeading. | * An event object is passed to the function with the compass reading in evt.webkitCompassHeading. | ||
<br clear="all"> | |||
<pre> | <pre> | ||
Function window_ondeviceorientation(evt) | |||
TextBox1.value=evt.webkitCompassHeading | TextBox1.value=evt.webkitCompassHeading | ||
End | End Function | ||
<pre> | </pre> | ||
* The Compass sample uses this information to rotate an image of a compass. | * The Compass sample uses this information to rotate an image of a compass. | ||
| Line 19: | Line 22: | ||
pos="0" | pos="0" | ||
Function window_ondeviceorientation(e) | |||
imgCompass.style.webkitTransform="rotate(" & pos & "deg)" | imgCompass.style.webkitTransform="rotate(" & pos & "deg)" | ||
pos = e.webkitCompassHeading | pos = e.webkitCompassHeading | ||
imgCompass.style.webkitTransform="rotate(-" & pos & "deg)" | imgCompass.style.webkitTransform="rotate(-" & pos & "deg)" | ||
End Function | |||
</pre> | |||
<div class="page-break"></div> | |||
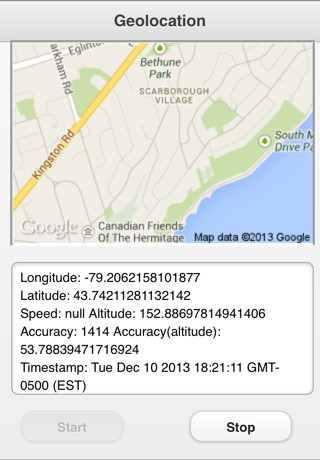
= Geolocation = | |||
[[File:Geolocation.jpg|framed|left]] | |||
* Geolocation uses GPS sensors to return the current location of the device. | |||
* The watchPosition() function sets the frequency of the Geolocation events. | |||
* When a Geolocation event is triggered, the function named in the watchPosition function is called. | |||
* The following data is passed to the event: | |||
<br clear="all"> | |||
{| class="wikitable" | |||
|- | |||
|location.coords.longitude || The current longitude of the device. GPS required. | |||
|- | |||
|location.coords.latitude || The current latitude of the device. GPS required. | |||
|- | |||
|location.coords.altitude|| The height of the location. GPS required. | |||
|- | |||
|location.coords.accuracy || The accuracy of the location. GPS required. | |||
|- | |||
|location.coords.altitudeAccuracy || The accuracy of the altitude. GPS required. | |||
|- | |||
|location.coords.heading|| Degrees clockwise from North. GPS required. | |||
|- | |||
|location.coords.speed|| Speed, meter per second. GPS required. | |||
|- | |||
|location.coords.timestamp || time and date of the observation. GPS required. | |||
|} | |||
* Here's the code to start generating geolocation events: | |||
<pre> | |||
Dim gps | |||
function btnStart_onclick() | |||
options={timeout: 5000, maximumAge: 5000, enableHighAccuracy: True} | |||
gps=navigator.geolocation.watchPosition(onGeolocation, errorCallBack, options) | |||
End function | |||
</pre> | |||
* This code will call onGeolocation every 5 seconds. | |||
* If GPS data cannot be obtained, the errorCallBack function is called. | |||
* Cancel it by executing: | |||
<pre> | |||
navigator.geolocation.clearWatch(gps) | |||
</pre> | |||
* Here's what the onGeolocation looks like. It gets called every 5 seconds. | |||
<pre> | |||
function onGeolocation(location) | |||
Dim s | |||
s = "Longitude: " + location.coords.longitude & vbCRLF | |||
s = s & "Latitude: " + location.coords.latitude & vbCRLF | |||
s = s & "Speed: " + location.coords.speed & " " | |||
s = s & "Altitude: " + location.coords.altitude & vbCRLF | |||
s = s & "Accuracy: " + location.coords.accuracy & " " | |||
s = s & "Accuracy(altitude): " + location.coords.altitudeAccuracy & " " & vbCRLF | |||
'Convert timestamp if needed. | |||
if IsNumeric(location.timestamp) Then | |||
gpsDate=new Date(location.timestamp) | |||
else | |||
gpsDate=location.timestamp | |||
End if | |||
TextArea1.value = s & "Timestamp: " + gpsDate | |||
ShowMap(location.coords.latitude, location.coords.longitude) | |||
End function | End function | ||
</pre> | </pre> | ||
* This function displays the GPS results in a TextArea. | |||
* The code has to deal with the problem of different browsers returning timestamp in different formats. | |||
* The ShowMap() function near the end displays a map from Google Maps. | |||
<pre> | |||
function ShowMap(latitude, longitude) | |||
if SysInfo(10)-lastRefresh<10000 Then Exit function | |||
lastRefresh=SysInfo(10) | |||
s = "'https://maps.google.com/maps/api/staticmap?center=" & _ | |||
latitude & "," & longitude & _ | |||
"&zoom=14&size=300x200&maptype=roadmap&output=embed'" | |||
Map.innerHTML="<img width=300 height=200 src=" & s & "></img>" | |||
End function | |||
</pre> | |||
* This function displays a Google map. | |||
* The map is updated every 10 seconds | |||
* More info on Google maps here: http://code.google.com/apis/maps/documentation/staticmaps/ | |||
* We pack the latitude and longitude into a URL query string. | |||
* We display the results of the URL in an HTMLview. | |||
= | <div class="page-break"></div> | ||
= Accelerometer = | = Accelerometer = | ||
[[File:Accelerometer.jpg|framed|left]] | |||
The Accelerometer is a sensor that returns information about the device's movement. | |||
* Results are returned in meters per second squared. | |||
* Results can be with or without taking gravity into effect. | |||
* Whenever motion is detected, the window_ondevicemotion function is called. | |||
<br clear="all"> | |||
<pre> | |||
Sub window_ondevicemotion(event) | |||
ax = event.accelerationIncludingGravity.x; | |||
ay = event.accelerationIncludingGravity.y; | |||
End Sub | |||
</pre> | |||
* This code sets a couple of global variables: acceleration in the x direction (horizontal) and the y direction (vertical) | |||
* We can use this data to move a ball around on the screen. | |||
* We will sample the the movement 100 times per second. | |||
* Based on how high the movement rate is, move the ball varying distances. | |||
<div class="page-break"></div> | |||
<pre> | |||
delay = 10 | |||
SetInterval(moveBall, delay) | |||
</pre> | |||
* SetInterval is an AppStudio function which calls a function repeatedly. | |||
* moveBall is the name of the function to call. | |||
* delay is the time, in milliseconds. | |||
<pre> | |||
Sub moveBall() | |||
vy = vy + -(ay) | |||
vx = vx + ax | |||
y = parseInt(y + vy * vMultiplier) | |||
x = parseInt(x + vx * vMultiplier) | |||
'do bounds checking | |||
If x<0 Then | |||
x = 0 | |||
vx = 0 | |||
End if | |||
If y<0 Then | |||
y = 0 | |||
vy = 0 | |||
End if | |||
If x>document.documentElement.clientWidth-20 Then | |||
x = document.documentElement.clientWidth-20 | |||
vx = 0 | |||
End if | |||
If y>document.documentElement.clientHeight-20 Then | |||
y = document.documentElement.clientHeight-20 | |||
vy = 0 | |||
End if | |||
ball.style.top = y + "px" | |||
ball.style.left = x + "px" | |||
End Sub | |||
</pre> | |||
* The first 4 statements calculate the new position. | |||
* The next section checks to make sure the ball does not roll off the screen. | |||
* The last two statements do the actual movement. | |||
The complete sample is called Accelerometer. | |||
Latest revision as of 15:12, 13 December 2015
Compass

- Certain devices have a built in compass sensor.
- If they do, they call the ondeviceorientation() function when the compass reading changes.
- An event object is passed to the function with the compass reading in evt.webkitCompassHeading.
Function window_ondeviceorientation(evt) TextBox1.value=evt.webkitCompassHeading End Function
- The Compass sample uses this information to rotate an image of a compass.
- The webKitTransform function rotates an image efficiently.
pos="0"
Function window_ondeviceorientation(e)
imgCompass.style.webkitTransform="rotate(" & pos & "deg)"
pos = e.webkitCompassHeading
imgCompass.style.webkitTransform="rotate(-" & pos & "deg)"
End Function
Geolocation

- Geolocation uses GPS sensors to return the current location of the device.
- The watchPosition() function sets the frequency of the Geolocation events.
- When a Geolocation event is triggered, the function named in the watchPosition function is called.
- The following data is passed to the event:
| location.coords.longitude | The current longitude of the device. GPS required. |
| location.coords.latitude | The current latitude of the device. GPS required. |
| location.coords.altitude | The height of the location. GPS required. |
| location.coords.accuracy | The accuracy of the location. GPS required. |
| location.coords.altitudeAccuracy | The accuracy of the altitude. GPS required. |
| location.coords.heading | Degrees clockwise from North. GPS required. |
| location.coords.speed | Speed, meter per second. GPS required. |
| location.coords.timestamp | time and date of the observation. GPS required. |
- Here's the code to start generating geolocation events:
Dim gps
function btnStart_onclick()
options={timeout: 5000, maximumAge: 5000, enableHighAccuracy: True}
gps=navigator.geolocation.watchPosition(onGeolocation, errorCallBack, options)
End function
- This code will call onGeolocation every 5 seconds.
- If GPS data cannot be obtained, the errorCallBack function is called.
- Cancel it by executing:
navigator.geolocation.clearWatch(gps)
- Here's what the onGeolocation looks like. It gets called every 5 seconds.
function onGeolocation(location)
Dim s
s = "Longitude: " + location.coords.longitude & vbCRLF
s = s & "Latitude: " + location.coords.latitude & vbCRLF
s = s & "Speed: " + location.coords.speed & " "
s = s & "Altitude: " + location.coords.altitude & vbCRLF
s = s & "Accuracy: " + location.coords.accuracy & " "
s = s & "Accuracy(altitude): " + location.coords.altitudeAccuracy & " " & vbCRLF
'Convert timestamp if needed.
if IsNumeric(location.timestamp) Then
gpsDate=new Date(location.timestamp)
else
gpsDate=location.timestamp
End if
TextArea1.value = s & "Timestamp: " + gpsDate
ShowMap(location.coords.latitude, location.coords.longitude)
End function
- This function displays the GPS results in a TextArea.
- The code has to deal with the problem of different browsers returning timestamp in different formats.
- The ShowMap() function near the end displays a map from Google Maps.
function ShowMap(latitude, longitude) if SysInfo(10)-lastRefresh<10000 Then Exit function lastRefresh=SysInfo(10) s = "'https://maps.google.com/maps/api/staticmap?center=" & _ latitude & "," & longitude & _ "&zoom=14&size=300x200&maptype=roadmap&output=embed'" Map.innerHTML="<img width=300 height=200 src=" & s & "></img>" End function
- This function displays a Google map.
- The map is updated every 10 seconds
- More info on Google maps here: http://code.google.com/apis/maps/documentation/staticmaps/
- We pack the latitude and longitude into a URL query string.
- We display the results of the URL in an HTMLview.
Accelerometer

The Accelerometer is a sensor that returns information about the device's movement.
- Results are returned in meters per second squared.
- Results can be with or without taking gravity into effect.
- Whenever motion is detected, the window_ondevicemotion function is called.
Sub window_ondevicemotion(event) ax = event.accelerationIncludingGravity.x; ay = event.accelerationIncludingGravity.y; End Sub
- This code sets a couple of global variables: acceleration in the x direction (horizontal) and the y direction (vertical)
- We can use this data to move a ball around on the screen.
- We will sample the the movement 100 times per second.
- Based on how high the movement rate is, move the ball varying distances.
delay = 10 SetInterval(moveBall, delay)
- SetInterval is an AppStudio function which calls a function repeatedly.
- moveBall is the name of the function to call.
- delay is the time, in milliseconds.
Sub moveBall()
vy = vy + -(ay)
vx = vx + ax
y = parseInt(y + vy * vMultiplier)
x = parseInt(x + vx * vMultiplier)
'do bounds checking
If x<0 Then
x = 0
vx = 0
End if
If y<0 Then
y = 0
vy = 0
End if
If x>document.documentElement.clientWidth-20 Then
x = document.documentElement.clientWidth-20
vx = 0
End if
If y>document.documentElement.clientHeight-20 Then
y = document.documentElement.clientHeight-20
vy = 0
End if
ball.style.top = y + "px"
ball.style.left = x + "px"
End Sub
- The first 4 statements calculate the new position.
- The next section checks to make sure the ball does not roll off the screen.
- The last two statements do the actual movement.
The complete sample is called Accelerometer.