ThemeRoller: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 5: | Line 5: | ||
<ol> | <ol> | ||
<li>Use [http://themeroller.jquerymobile.com ThemeRoller for jQuery Mobile] to create your theme. It has good docs: no need to repeat them here.</li> | <li>Use [http://themeroller.jquerymobile.com ThemeRoller for jQuery Mobile] to create your theme. It has good docs: no need to repeat them here.</li> | ||
<li>When you're done, use the Download theme zip file button to get the theme files. In this sample, | <li>When you're done, use the Download theme zip file button to get the theme files. In this sample, call the file GlobalAndD, since it has both global theme settings and a new 'd' theme.</li> | ||
<li>Unzip them. Move themes\GlobalAndD.css to your project folder.</li> | <li>Unzip them. Move themes\GlobalAndD.css to your project folder.</li> | ||
<li>Drag GlobalAndD.css from your project folder onto the Project Explorer. | <li>Drag GlobalAndD.css from your project folder onto the Project Explorer. | ||
| Line 11: | Line 11: | ||
<li>Add the following line to 'manifest' in Project Properties.</li> | <li>Add the following line to 'manifest' in Project Properties.</li> | ||
<pre>images</pre> | <pre>images</pre> | ||
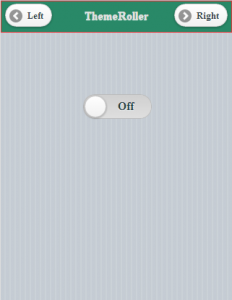
<li>Now, let's add a couple of controls to the app and see how it comes out. I added a HeaderBar and a FlipToggle. | <li>Now, let's add a couple of controls to the app and see how it comes out. I added a HeaderBar and a FlipToggle. Change the theme of the FlipToggle to 'd'. Here's how it looks: | ||
[[File:Themeroller.png|frameless|center]] | [[File:Themeroller.png|frameless|center]] | ||
<li>So there it is. | <li>So there it is. The theme is changed the font to Times, and the background colors to green and red.</li> | ||
</ol> | </ol> | ||
Latest revision as of 14:54, 6 October 2014
jQuery Mobile comes with three basic themes: a, which is mostly black, and b, which is mostly white. To use different colors, fonts, etc. in your jQuery Mobile controls, you can create your own theme using ThemeRoller for jQuery Mobile. You can have a different theme for each control, or set up a theme to use on all your controls, giving you a consistent look and feel.
Here's how to use it:
- Use ThemeRoller for jQuery Mobile to create your theme. It has good docs: no need to repeat them here.
- When you're done, use the Download theme zip file button to get the theme files. In this sample, call the file GlobalAndD, since it has both global theme settings and a new 'd' theme.
- Unzip them. Move themes\GlobalAndD.css to your project folder.
- Drag GlobalAndD.css from your project folder onto the Project Explorer.
- Move the images folder to your project folder.
- Add the following line to 'manifest' in Project Properties.
- Now, let's add a couple of controls to the app and see how it comes out. I added a HeaderBar and a FlipToggle. Change the theme of the FlipToggle to 'd'. Here's how it looks:

- So there it is. The theme is changed the font to Times, and the background colors to green and red.
images