Panel: Difference between revisions
C185driver (talk | contribs) |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
To add a Panel to your app, choose the Panel icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need. | To add a Panel to your app, choose the Panel icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need. | ||
If a form is opened in a Panel, NSBCurrentForm is set to the new form and the form's onshow() function is called. When the Panel is closed, the onhide() function is called and | If a form is opened in a Panel, [[NSBCurrentForm|NSB.currentForm]] is set to the new form and the form's onshow() function is called. When the Panel is closed, the onhide() function is called and NSB.currentForm is set to the previous form. The size of the form is adjusted to be equal the size of the panel. | ||
On iOS, Panels do not close if you click outside them. The solution is to turn off FastClick in Project Properties. | |||
== Properties == | == Properties == | ||
| Line 17: | Line 19: | ||
|- | |- | ||
| animate || Sets whether the panel will animate when opening and closing. If set to false, the panel will just appear and disappear without animation. This is recommended for fastest performance. Design time. | | animate || Sets whether the panel will animate when opening and closing. If set to false, the panel will just appear and disappear without animation. This is recommended for fastest performance. Design time. | ||
|- | |||
| close() || Closes panel. Runtime. | |||
|- | |- | ||
| dismissable || Sets whether the panel can be closed by clicking outside onto the page. Design time. | | dismissable || Sets whether the panel can be closed by clicking outside onto the page. Design time. | ||
|- | |- | ||
| display || The relationship of the panel to the page contents. Default is 'reveal: the panel will sit under the page and reveal as the page slides away | | display || The relationship of the panel to the page contents. Default is 'overlay" for the panel to appear on top of the page contents. 'reveal': the panel will sit under the page and reveal as the page slides away. "push" animates both the panel and page at the same time. Design time. | ||
|- | |||
| open([''form'']) || Opens ''form'' in the panel. If ''form'' is blank, uses contents of text property. Runtime. | |||
|- | |||
| position || Should the panel appear on the left or right of the screen? Design time. | |||
|- | |- | ||
| positionFixed || Sets whether the panel has fixed positioning so the contents are in view even if the page is scrolled down. This also allows the page to scroll while the panel stays fixed. Design time. | | positionFixed || Sets whether the panel has fixed positioning so the contents are in view even if the page is scrolled down. This also allows the page to scroll while the panel stays fixed. Design time. | ||
|- | |- | ||
| | | previousForm || A reference to the form which will be returned to when the panel is closed. Runtime. | ||
|- | |- | ||
| text || The text to display on the form. Can be HTML. Leave blank if using Form1.open(Form2). Design time. | | text || The text to display on the form. Can be HTML. Leave blank if using Form1.open(Form2). Design time. | ||
Latest revision as of 20:43, 10 November 2015
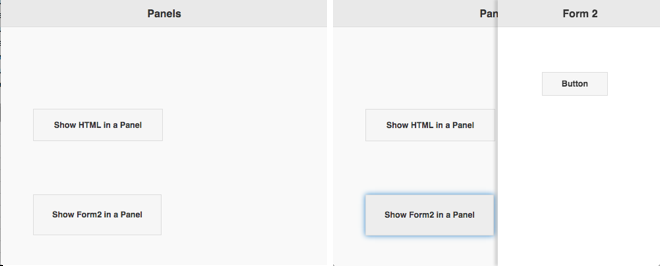
On the left, without the panel. On the right, showing the panel.
Description
The Panel control displays HTML or a Form in a panel that floats on top of the current form. It can be animated to appear from the left or right.
To add a Panel to your app, choose the Panel icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need.
If a form is opened in a Panel, NSB.currentForm is set to the new form and the form's onshow() function is called. When the Panel is closed, the onhide() function is called and NSB.currentForm is set to the previous form. The size of the form is adjusted to be equal the size of the panel.
On iOS, Panels do not close if you click outside them. The solution is to turn off FastClick in Project Properties.
Properties
Standard properties are supported, plus:
| animate | Sets whether the panel will animate when opening and closing. If set to false, the panel will just appear and disappear without animation. This is recommended for fastest performance. Design time. |
| close() | Closes panel. Runtime. |
| dismissable | Sets whether the panel can be closed by clicking outside onto the page. Design time. |
| display | The relationship of the panel to the page contents. Default is 'overlay" for the panel to appear on top of the page contents. 'reveal': the panel will sit under the page and reveal as the page slides away. "push" animates both the panel and page at the same time. Design time. |
| open([form]) | Opens form in the panel. If form is blank, uses contents of text property. Runtime. |
| position | Should the panel appear on the left or right of the screen? Design time. |
| positionFixed | Sets whether the panel has fixed positioning so the contents are in view even if the page is scrolled down. This also allows the page to scroll while the panel stays fixed. Design time. |
| previousForm | A reference to the form which will be returned to when the panel is closed. Runtime. |
| text | The text to display on the form. Can be HTML. Leave blank if using Form1.open(Form2). Design time. |
Events
Example
Open Form2 in a Panel
Panel2.open(Form2)
See above for output.