Using Google Glass with AppStudio: Difference between revisions
No edit summary |
|||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''''Google Glass has been discontinued. This page is no longer maintained.''''' | |||
== [http://www.nsbasic.com/i/GGHelloWorld Hello World Sample (Web App)] == | == [http://www.nsbasic.com/i/GGHelloWorld Hello World Sample (Web App)] == | ||
| Line 22: | Line 24: | ||
* Both JavaScript and BASIC work fine. | * Both JavaScript and BASIC work fine. | ||
* No keyboard means no input controls. | * No keyboard means no input controls. | ||
* | * Controls work fine, so long as they do not require the keyboard. | ||
* No offline apps. Google Glass is designed to be connected full time. | * No offline apps. Google Glass is designed to be connected full time. | ||
* No home screen, so no way to save to Home Screen. | * No home screen, so no way to save to Home Screen. | ||
| Line 79: | Line 81: | ||
Here's a step by step to making your own native app for Google Glass. | Here's a step by step to making your own native app for Google Glass. | ||
1. Create [[PhoneGap CLI]] project file in your app. | '''1. Create [[PhoneGap CLI]] project file in your app.''' | ||
See [[PhoneGap CLI]] for details. | |||
'''2. Add the Cordova Glass plugin.''' | |||
Open up a command window in your project's PhoneGap folder and type: | |||
<pre> | <pre> | ||
cordova plugin add https://github.com/aphex/cordova-glass | cordova plugin add https://github.com/aphex/cordova-glass | ||
| Line 87: | Line 93: | ||
This will add a number of files to your project folder. | This will add a number of files to your project folder. | ||
3. Set the voice prompt used to launch the app in Google Glass | '''3. Set the voice prompt used to launch the app in Google Glass''' | ||
Edit {app}/platforms/android/res/values/glass.xml | Edit {app}/platforms/android/res/values/glass.xml | ||
<pre> | <pre> | ||
| Line 93: | Line 100: | ||
</pre> | </pre> | ||
4. Set up a Voice Trigger Prompt (optional) | '''4. Set up a Voice Trigger Prompt (optional)''' | ||
After you launch the app, but before it actually starts, you can ask the use to say a word or phrase. | After you launch the app, but before it actually starts, you can ask the use to say a word or phrase. | ||
Edit {app}/platforms/android/res/xml/app_launch_voice_trigger.xml. | Edit {app}/platforms/android/res/xml/app_launch_voice_trigger.xml. | ||
| Line 99: | Line 107: | ||
<pre> | <pre> | ||
<input prompt="@string/app_launch_voice_prompt"/> | <input prompt="@string/app_launch_voice_prompt"/> | ||
</pre> | |||
Edit {app}/platforms/android/res/values/glass.xml | |||
<pre> | <pre> | ||
<string name="app_launch_voice_prompt">Say a word or phrase</string> | <string name="app_launch_voice_prompt">Say a word or phrase</string> | ||
</pre> | |||
'''5. Write some code to recognize gestures''' | |||
We have to tell our app which routine to call when an event happens, then provide that routine. SwipeDown is commonly used to close the current panel. In this case, we'll use it to close the app: | |||
<pre> | |||
document.addEventListener("swipedown",onSwipeDown) | |||
Sub onSwipeDown() | |||
navigator.app.exitApp() | |||
End Sub | |||
</pre> | |||
Here's the same code in JavaScript: | |||
<pre> | |||
document.addEventListener("swipedown",onSwipeDown); | |||
function onSwipeDown() { | |||
navigator.app.exitApp(); | |||
} | |||
</pre> | |||
Here is some code to swipe to a new panel: | |||
<pre> | |||
document.addEventListener("swiperight",onSwiperight) | |||
Sub onSwiperight() | |||
Select Case NSBCurrentForm.id | |||
Case "Form1": ChangeForm(Form2) | |||
Case "Form2": ChangeForm(Form3) | |||
Case "Form3": ChangeForm(Form1) | |||
End Select | |||
End Sub | |||
</pre> | |||
Here's the complete list of events. A swipe to the left is backwards on the glass touchpad (from your eye towards your ear) where a swipe to the right is from your ear towards your eye. | |||
* tap | |||
* longpress | |||
* swipeup | |||
* swipedown | |||
* swipeleft | |||
* swiperight | |||
* twotap | |||
* twolongpress | |||
* twoswipeup | |||
* twoswipedown | |||
* twoswipeleft | |||
* twoswiperight | |||
* threetap | |||
* threelongpress | |||
* scroll (returns data) | |||
* twofingerscroll (returns data) | |||
* fingercountchanged (returns data) | |||
'''6. Get the Voice Trigger Prompt (optional)''' | |||
You can get this once the startup is complete. | |||
<pre> | |||
document.addEventListener("deviceready", GetParams) | |||
Sub GetParams() | |||
rossgerbasi.glass.getLaunchParams(success, fail) | |||
End Sub | |||
Sub success(results) | |||
console.log(results) | |||
End Sub | |||
Sub fail() | |||
console.log("Error getting launch Params") | |||
End Sub | |||
</pre> | |||
(Ross Gerbasi is the name of the guy who wrote the PhoneGap plugin we're using.) | |||
'''7. Run your app on Google Glass''' | |||
Have Build Command (in PhoneGap Preferences) set to <code>cordova run</code>. | |||
From the Run menu, choose 'Build Native App with PhoneGap CLI". | |||
Google Glass needs to be connected via USB cable and Debug (on the device)turned on. | |||
'''8. Debug your App''' | |||
In Chrome, enter this URL: <code>about:inspect</code>. | |||
=== Sample === | |||
Here is code (and screenshots) for a simple app which recognizes the following gestures: | |||
* tap - to show a message | |||
* swipe down - to close the app, or the message if it is open. | |||
* swipe left - go to the previous panel | |||
* swipe right - go to the next panel | |||
* voice input at startup | |||
==== Source (BASIC) ==== | |||
<pre> | |||
document.addEventListener("deviceready", GetParams) | |||
Sub GetParams() | |||
rossgerbasi.glass.getLaunchParams(success, fail) | |||
End Sub | |||
Sub success(results) | |||
console.log(results) | |||
End Sub | |||
Sub fail() | |||
console.log("Error getting launch Params") | |||
End Sub | |||
document.addEventListener("tap",onTap) | |||
Sub onTap() | |||
If typeof(NSB_MsgBox) = "undefined" Then | |||
MsgBox "Hello World" | |||
Else | |||
NSB.closeMsgBox() | |||
End If | |||
End Sub | |||
document.addEventListener("swiperight",onSwiperight) | |||
Sub onSwiperight() | |||
Select Case NSBCurrentForm.id | |||
Case "Form1": ChangeForm(Form2) | |||
Case "Form2": ChangeForm(Form3) | |||
Case "Form3": ChangeForm(Form1) | |||
End Select | |||
End Sub | |||
document.addEventListener("swipeleft",onSwipeleft) | |||
Sub onSwipeleft() | |||
Select Case NSBCurrentForm.id | |||
Case "Form1": ChangeForm(Form3) | |||
Case "Form2": ChangeForm(Form1) | |||
Case "Form3": ChangeForm(Form2) | |||
End Select | |||
End Sub | |||
document.addEventListener("swipedown",onSwipeDown) | |||
Sub onSwipeDown() | |||
If typeof(NSB_MsgBox) = "undefined" Then | |||
navigator.app.exitApp() | |||
Else | |||
NSB.closeMsgBox() | |||
End If | |||
End Sub | |||
</pre> | |||
==== Screenshots ==== | |||
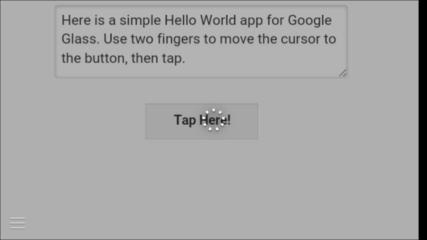
On startup: | |||
[[File:Ggpanel1.png]] | |||
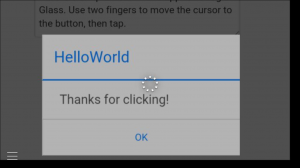
After tap: | |||
[[File:Ggpanel2.png]] | |||
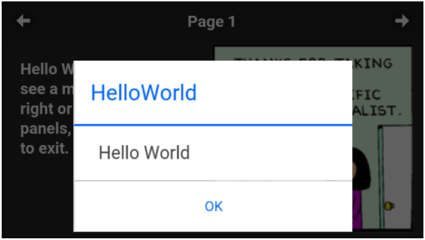
After swipe down to close message box and swipe left: | |||
[[File:Ggpanel3.png]] | |||
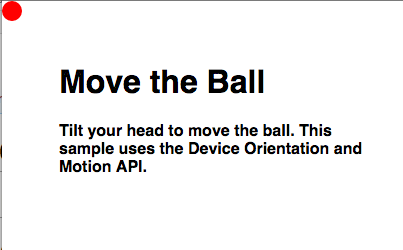
After swipe left | |||
[[File:Ggpanel4.png]] | |||
Latest revision as of 16:06, 10 November 2020
Google Glass has been discontinued. This page is no longer maintained.
Hello World Sample (Web App)
Move the Ball Sample (Web App)
To run these samples, tell Glass:
OK, Glass Google NS Basic wiki glass
This page should appear. Position the cursor on the name of this sample and tap. It should then open.
Overview
Google Glass is a wearable technology from Google. Since it runs Android and a browser, we experimented with running apps created with AppStudio on it. It works, but don't expect existing handheld apps to be usable on Google Glass. Much as moving from the desktop to handheld devices demanded a redesign of how apps work, you will want to rethink your apps for Google Glass.

Observations
- AppStudio apps run as you would expect - no drama.
- Both JavaScript and BASIC work fine.
- No keyboard means no input controls.
- Controls work fine, so long as they do not require the keyboard.
- No offline apps. Google Glass is designed to be connected full time.
- No home screen, so no way to save to Home Screen.
- To open the sample above, say "OK, Glass. Google NS Basic Google Glass". This page will appear. Put two fingers on the Google Glass touchpad and use your head to move the cursor to the link about. Click to start.
- It's pretty quick. Using our benchmark, it clocked in at 300,000: a bit faster than an iPhone 4.
- Screen size is 427x240.
- You can use a larger screen size by scrolling (move your head with two fingers on touchpad) and zooming (move your two fingers back and forth on the touchpad).
- Communications are by normal WiFi, or Bluetooth to your phone.
- The phone is used for some of the heavy lifting, like GPS.
- It interfaces with iOS and Android devices, but there are more features on Android
- Updates to the Google Glass OS come monthly.
- Google says this is an experimental technology. The hardware is quite nicely done: it will be interested to see how the software evolves.
Web Apps
The Glass browser has a few gestures to help control it. Move your head to scroll up, down, left or right. Put two fingers on the right side of Google Glass to zoom in and out. Tap to select a link. There is no way to do keyboard input.
Example 1: Hello World
It was easy to adapt the Hello World sample to run on Google Glass. After it is loaded, put two fingers on the side of the device, and move your head so the cursor is on top of the button.
Tap the headset and this appears:
Example 2: Move the Ball
The sample linked to at the top of this article moves a red circle on the screen, based on your head movement. It uses "gravity", which means it moves faster as you increase the tile of your head. The app is a modified version of AppStudio's standard Accelerometer sample, with two modifications: The x and y values had to be multiplied by -1 to properly respond to the accelerometer data, and the z access had to be substituted for the y access (moving your head back and forth affected the z access).

Native Apps
Web Apps on Google Glass are pretty clumsy. Native apps are much better:
- They can be launched with a voice command.
- They can be directly controlled by gestures.
- They have the look and feel of Glassware.
Native Apps for Google Glass are built using the PhoneGap CLI and the Cordova-Glass plugin.
Here's a step by step to making your own native app for Google Glass.
1. Create PhoneGap CLI project file in your app.
See PhoneGap CLI for details.
2. Add the Cordova Glass plugin.
Open up a command window in your project's PhoneGap folder and type:
cordova plugin add https://github.com/aphex/cordova-glass
This will add a number of files to your project folder.
3. Set the voice prompt used to launch the app in Google Glass
Edit {app}/platforms/android/res/values/glass.xml
<string name="app_launch_voice_trigger">hello world</string>
4. Set up a Voice Trigger Prompt (optional)
After you launch the app, but before it actually starts, you can ask the use to say a word or phrase. Edit {app}/platforms/android/res/xml/app_launch_voice_trigger.xml. Remove the comment tags around this line:
<input prompt="@string/app_launch_voice_prompt"/>
Edit {app}/platforms/android/res/values/glass.xml
<string name="app_launch_voice_prompt">Say a word or phrase</string>
5. Write some code to recognize gestures
We have to tell our app which routine to call when an event happens, then provide that routine. SwipeDown is commonly used to close the current panel. In this case, we'll use it to close the app:
document.addEventListener("swipedown",onSwipeDown)
Sub onSwipeDown()
navigator.app.exitApp()
End Sub
Here's the same code in JavaScript:
document.addEventListener("swipedown",onSwipeDown);
function onSwipeDown() {
navigator.app.exitApp();
}
Here is some code to swipe to a new panel:
document.addEventListener("swiperight",onSwiperight)
Sub onSwiperight()
Select Case NSBCurrentForm.id
Case "Form1": ChangeForm(Form2)
Case "Form2": ChangeForm(Form3)
Case "Form3": ChangeForm(Form1)
End Select
End Sub
Here's the complete list of events. A swipe to the left is backwards on the glass touchpad (from your eye towards your ear) where a swipe to the right is from your ear towards your eye.
- tap
- longpress
- swipeup
- swipedown
- swipeleft
- swiperight
- twotap
- twolongpress
- twoswipeup
- twoswipedown
- twoswipeleft
- twoswiperight
- threetap
- threelongpress
- scroll (returns data)
- twofingerscroll (returns data)
- fingercountchanged (returns data)
6. Get the Voice Trigger Prompt (optional)
You can get this once the startup is complete.
document.addEventListener("deviceready", GetParams)
Sub GetParams()
rossgerbasi.glass.getLaunchParams(success, fail)
End Sub
Sub success(results)
console.log(results)
End Sub
Sub fail()
console.log("Error getting launch Params")
End Sub
(Ross Gerbasi is the name of the guy who wrote the PhoneGap plugin we're using.)
7. Run your app on Google Glass
Have Build Command (in PhoneGap Preferences) set to cordova run.
From the Run menu, choose 'Build Native App with PhoneGap CLI".
Google Glass needs to be connected via USB cable and Debug (on the device)turned on.
8. Debug your App
In Chrome, enter this URL: about:inspect.
Sample
Here is code (and screenshots) for a simple app which recognizes the following gestures:
- tap - to show a message
- swipe down - to close the app, or the message if it is open.
- swipe left - go to the previous panel
- swipe right - go to the next panel
- voice input at startup
Source (BASIC)
document.addEventListener("deviceready", GetParams)
Sub GetParams()
rossgerbasi.glass.getLaunchParams(success, fail)
End Sub
Sub success(results)
console.log(results)
End Sub
Sub fail()
console.log("Error getting launch Params")
End Sub
document.addEventListener("tap",onTap)
Sub onTap()
If typeof(NSB_MsgBox) = "undefined" Then
MsgBox "Hello World"
Else
NSB.closeMsgBox()
End If
End Sub
document.addEventListener("swiperight",onSwiperight)
Sub onSwiperight()
Select Case NSBCurrentForm.id
Case "Form1": ChangeForm(Form2)
Case "Form2": ChangeForm(Form3)
Case "Form3": ChangeForm(Form1)
End Select
End Sub
document.addEventListener("swipeleft",onSwipeleft)
Sub onSwipeleft()
Select Case NSBCurrentForm.id
Case "Form1": ChangeForm(Form3)
Case "Form2": ChangeForm(Form1)
Case "Form3": ChangeForm(Form2)
End Select
End Sub
document.addEventListener("swipedown",onSwipeDown)
Sub onSwipeDown()
If typeof(NSB_MsgBox) = "undefined" Then
navigator.app.exitApp()
Else
NSB.closeMsgBox()
End If
End Sub
Screenshots
On startup:
After tap:
After swipe down to close message box and swipe left:
After swipe left