Thumbnail (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
Created page with "file:Bsthumbnail.png == Description == Use the Thumbnail control to easily display grids of images, videos, text, and more. It can also act as a container for child con..." |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''''This control is Bootstrap 3 only.''''' | |||
[[file:Bsthumbnail.png]] | [[file:Bsthumbnail.png]] | ||
| Line 15: | Line 17: | ||
|- | |- | ||
| position || How will children be positioned? Absolute, fixed, relative or static. | | position || How will children be positioned? Absolute, fixed, relative or static. | ||
|- | |||
| responsive || How will the children be positioned? absolute, fixed, relative or static. | |||
|- | |||
| shape || The shape of the icon. thumbnail, rounded or circle. | |||
|- | |- | ||
| src || Image file. Set to empty for none. Can be .png, gif, bmp or jpg. Design time. | | src || Image file. Set to empty for none. Can be .png, gif, bmp or jpg. Design time. | ||
| Line 37: | Line 43: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 14:24, 2 February 2019
This control is Bootstrap 3 only.
Description
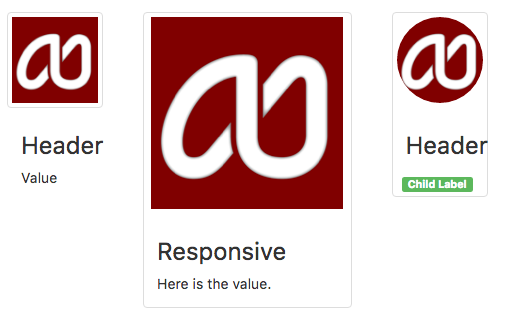
Use the Thumbnail control to easily display grids of images, videos, text, and more.
It can also act as a container for child controls.
Properties and Methods
Standard properties are supported, plus:
| header | The main text. |
| position | How will children be positioned? Absolute, fixed, relative or static. |
| responsive | How will the children be positioned? absolute, fixed, relative or static. |
| shape | The shape of the icon. thumbnail, rounded or circle. |
| src | Image file. Set to empty for none. Can be .png, gif, bmp or jpg. Design time. |
| value | The sub text. Leave blank for none. |
Events
Standard events are supported.
Examples
This is a passive control - no code sample needed/