|
|
| (5 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| [[file:SliderBS1.png]] | | '''''This control is Bootstrap 3 only. Use [[Switch (Bootstrap)|Switch]] in Bootstrap 4.''''' |
| [[file:SliderBS2.png]] | | |
| | [[file:FliptoggleBS.png]] |
|
| |
|
| == Description == | | == Description == |
|
| |
|
| The Slider control allows the input of a range of values between min and max. It can be horizontal or vertical. The result is returned as a string in value.. | | The FlipToggle control is a slider that changes between Off and On. |
|
| |
|
| To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control. | | To add a FlipToggle to your app, choose the FlipToggle icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the FlipToggle: usually, just onchange. |
|
| |
|
| This control uses non-standard event names. AppStudio will generate an event line like
| | At this time, Android and Android Skinny look the same. An issue has been filed with the author of the control. |
| <pre>
| |
| Function Slider1_onchange() ' BASIC
| |
| Slider1_onchange = function() { //JavaScript
| |
| </pre>
| |
| The code needs to be modified as follows:
| |
| <pre>
| |
| Function Slider1_input_onchange() 'BASIC
| |
| Slider1_input.onchange = function() { //JavaScript
| |
| </pre>
| |
|
| |
|
| This control uses the Bootstrap-slider. Complete documentation is here: | | This control uses the Titatoggle library. Complete documentation is here: |
| https://github.com/seiyria/bootstrap-slider. Many more options which can be set at runtime are listed there. | | https://kleinejan.github.io/titatoggle. |
|
| |
|
| == Properties == | | == Properties == |
| Line 27: |
Line 19: |
| {| class="wikitable" | | {| class="wikitable" |
| |- | | |- |
| | colorOfHandle() || Color of slider handle. Can be name, #RRGGBB, rgb(R,G,B) or transparent. | | | appearance || Color of the text. Can be default, success, info, warning or danger. Design Time. |
| |-
| |
| | colorOfSelection() || Color of selected area. Can be name, #RRGGBB, rgb(R,G,B) or transparent.
| |
| |-
| |
| | colorOfTrackHigh() || Color of unselected area. Can be name, #RRGGBB, rgb(R,G,B) or transparent.
| |
| |-
| |
| | value || The value of the control. Default is 50.
| |
| |-
| |
| | min || The minimum value. Integer. Default is 0.
| |
| |-
| |
| | max || The maximum value. Integer. Default is 100.
| |
| |-
| |
| | orientation || Horizontal or vertical.
| |
| |-
| |
| | step || Increment steps between min and max. Integer. Default is 50.
| |
| |}
| |
| | |
| == Options ==
| |
| | |
| The following options can be set at runtime:
| |
| {| class="wikitable"
| |
| |-
| |
| | id||string||''||set the id of the slider element when it's created
| |
| |-
| |
| | min||float||0||minimum possible value
| |
| |-
| |
| | max||float||10||maximum possible value
| |
| |-
| |
| | step||float||1||increment step
| |
| |-
| |
| | precision||float||number of digits after the decimal of step value||The number of digits shown after the decimal. Defaults to the number of digits after the decimal of step value.
| |
| |-
| |
| | orientation||string||'horizontal'||set the orientation. Accepts 'vertical' or 'horizontal'
| |
| |-
| |
| | value||float,array||5||initial value. Use array to have a range slider.
| |
| |-
| |
| | range||bool||false||make range slider. Optional if initial value is an array. If initial value is scalar, max will be used for second value.
| |
| |-
| |
| | selection||string||'before'||selection placement. Accepts: 'before', 'after' or 'none'. In case of a range slider, the selection will be placed between the handles
| |
| |-
| |
| | tooltip||string||'show'||whether to show the tooltip on drag, hide the tooltip, or always show the tooltip. Accepts: 'show', 'hide', or 'always'
| |
| |-
| |
| | tooltip_split||bool||false||if false show one tootip if true show two tooltips one for each handler
| |
| |-
| |
| | tooltip_position||string||null||Position of tooltip, relative to slider. Accepts 'top'/'bottom' for horizontal sliders and 'left'/'right' for vertically orientated sliders. Default positions are 'top' for horizontal and 'right' for vertical slider.
| |
| |-
| |
| | handle||string||'round'||handle shape. Accepts: 'round', 'square', 'triangle' or 'custom'
| |
| |-
| |
| | reversed||bool||false||whether or not the slider should be reversed
| |
| |-
| |
| | enabled||bool||true||whether or not the slider is initially enabled
| |
| |-
| |
| | formatter||function||returns the plain value||formatter callback. Return the value wanted to be displayed in the tooltip
| |
| |-
| |
| | natural_arrow_keys||bool||false||The natural order is used for the arrow keys. Arrow up select the upper slider value for vertical sliders, arrow right the righter slider value for a horizontal slider - no matter if the slider was reversed or not. By default the arrow keys are oriented by arrow up/right to the higher slider value, arrow down/left to the lower slider value.
| |
| |-
| |
| | ticks||array||[ ]||Used to define the values of ticks. Tick marks are indicators to denote special values in the range. This option overwrites min and max options.
| |
| |-
| |
| | ticks_positions||array||[ ]||Defines the positions of the tick values in percentages. The first value should always be 0, the last value should always be 100 percent.
| |
| |-
| |
| | ticks_labels||array||[ ]||Defines the labels below the tick marks. Accepts HTML input.
| |
| |-
| |
| | ticks_snap_bounds||float||0||Used to define the snap bounds of a tick. Snaps to the tick if value is within these bounds.
| |
| |-
| |
| | ticks_tooltip||bool||false||Used to allow for a user to hover over a given tick to see it's value. Useful if custom formatter passed in
| |
| |-
| |
| | scale||string||'linear'||Set to 'logarithmic' to use a logarithmic scale.
| |
| |-
| |
| | focus||bool||false||Focus the appropriate slider handle after a value change.
| |
| |-
| |
| | labelledby||string,array||null||ARIA labels for the slider handle's, Use array for multiple values in a range slider.
| |
| |-
| |
| | rangeHighlights||array||[]||Defines a range array that you want to highlight, for example: [{'start':val1, 'end': val2}].
| |
| |}
| |
| | |
| == Functions ==
| |
| | |
| The following options can be used at runtime:
| |
| {| class="wikitable"
| |
| |-
| |
| | getValue()||Get the current value from the slider
| |
| |-
| |
| | setValue(newValue, triggerSlideEvent, triggerChangeEvent)||Set a new value for the slider. If optional triggerSlideEvent parameter is true, 'slide' events will be triggered. If optional triggerChangeEvent parameter is true, 'change' events will be triggered. This function takes newValue as either a Number, String, Array. If the value is of type String it must be convertable to an integer or it will throw an error.
| |
| |-
| |
| | getElement()||Get the div slider element
| |
| |-
| |
| | destroy()||Properly clean up and remove the slider instance
| |
| |-
| |
| | disable()||Disables the slider and prevents the user from changing the value
| |
| |-
| |
| | enable()||Enables the slider
| |
| |-
| |
| | toggle()||Toggles the slider between enabled and disabled
| |
| |-
| |
| | isEnabled()||Returns true if enabled, false if disabled
| |
| |-
| |
| | setAttribute(attribute, value)||Updates the slider's attributes
| |
| |-
| |
| | getAttribute(attribute)||Get the slider's attributes
| |
| |-
| |
| | refresh()||Refreshes the current slider
| |
| |-
| |
| | on(eventType, callback)||When the slider event eventType is triggered, the callback function will be invoked
| |
| |-
| |
| | off(eventType, callback)||Removes the callback function from the slider event eventType
| |
| |-
| |
| | relayout()||Renders the tooltip again, after initialization. Useful in situations when the slider and tooltip are initially hidden.
| |
| |}
| |
| | |
| == Events ==
| |
| | |
| Note: Event names are non standard, and normal events do not apply.
| |
| | |
| {| class="wikitable"
| |
| |-
| |
| | Slider1_input.onslide(new)|| This event fires when the slider is dragged.
| |
| |- | | |- |
| | Slider1_input.onslideStart(new)|| This event fires when dragging starts. | | | appearanceSlider || Color of the slider. Can be default, info, warning or danger. Not all colors work with all modes. Design Time. |
| |- | | |- |
| | Slider1_input.onslideStop(new)|| This event fires when the dragging stops or has been clicked on | | | size || How big should it be? Can be default, small, medium or large. Design Time. |
| |- | | |- |
| | Slider1_input.onchange(old, new)|| Called when the value of the control changes. | | | mode || How should the control appear? Options are default, rounded, text, iOS, iOS flat, Android, Android skinny. iOS and Android modes will work on all platforms - it's only the appearance of them. Design Time. |
| |- | | |- |
| | Slider1_input.onslideEnabled()|| This event fires when the slider is enabled. | | | text || The text of the control. Default is true. Design Time and Runtime. |
| |- | | |- |
| | Slider1_input.onslideDisabled()|| This event fires when the slider is disabled. | | | value || The value of the control. Default is true. Design Time and Runtime. |
| |} | | |} |
|
| |
|
| == Example (BASIC) == | | == Example == |
| | |
| Change options at runtime:
| |
| <pre>
| |
| Slider1.options.tooltip_position = "bottom"
| |
| Slider1.options.value = 15
| |
| Slider1.refresh()
| |
|
| |
| Label1.textContent = Slider1.getValue()
| |
| </pre>
| |
| | |
| Capture the value as it changes:
| |
| <pre>
| |
| 'notice the nonstandard event name
| |
| Function Slider1_input_onslide()
| |
| Label1.textContent = Slider1.getValue()
| |
| End Function
| |
| </pre>
| |
| | |
| == Example (JavaScript) ==
| |
| | |
| Change options at runtime:
| |
| <pre>
| |
| Slider1.options.tooltip_position = "bottom";
| |
| Slider1.options.value = 15;
| |
| Slider1.refresh();
| |
| | |
| Label1.textContent = Slider1.getValue();
| |
| </pre>
| |
|
| |
|
| Capture the value as it changes:
| | <tabber> |
| <pre> | | JavaScript= |
| //notice the nonstandard event name
| | <syntaxhighlight lang="JavaScript"> |
| Slider1_input.onslide = function() {
| | // JavaScript |
| Label1.textContent = Slider1.getValue();
| | Fliptoggle1.onchange = function() { |
| };
| | NSB.MsgBox("New value is " + Fliptoggle1.value); |
| </pre> | | }; |
| | </syntaxhighlight> |
| | |-| |
| | BASIC= |
| | <syntaxhighlight lang="vb.net"> |
| | ' Basic |
| | Function Fliptoggle1_onchange() |
| | MsgBox "New value is " & Fliptoggle1.value |
| | End Function |
| | </syntaxhighlight> |
| | </tabber> |
|
| |
|
| == Output == | | == Output == |
| Line 199: |
Line 58: |
| [[Category:Controls]] | | [[Category:Controls]] |
|
| |
|
| [[Category:jQuery Mobile]] | | [[Category:Bootstrap]] |
| | |
| [[Category:iWebKit]]
| |
This control is Bootstrap 3 only. Use Switch in Bootstrap 4.

Description
The FlipToggle control is a slider that changes between Off and On.
To add a FlipToggle to your app, choose the FlipToggle icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the FlipToggle: usually, just onchange.
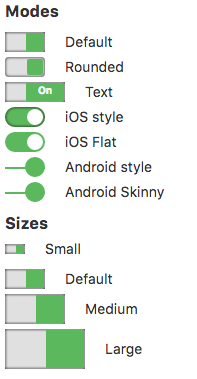
At this time, Android and Android Skinny look the same. An issue has been filed with the author of the control.
This control uses the Titatoggle library. Complete documentation is here:
https://kleinejan.github.io/titatoggle.
Properties
Standard properties are supported, plus these, which can be set at Design Time:
| appearance |
Color of the text. Can be default, success, info, warning or danger. Design Time.
|
| appearanceSlider |
Color of the slider. Can be default, info, warning or danger. Not all colors work with all modes. Design Time.
|
| size |
How big should it be? Can be default, small, medium or large. Design Time.
|
| mode |
How should the control appear? Options are default, rounded, text, iOS, iOS flat, Android, Android skinny. iOS and Android modes will work on all platforms - it's only the appearance of them. Design Time.
|
| text |
The text of the control. Default is true. Design Time and Runtime.
|
| value |
The value of the control. Default is true. Design Time and Runtime.
|
Example
// JavaScript
Fliptoggle1.onchange = function() {
NSB.MsgBox("New value is " + Fliptoggle1.value);
};
' Basic
Function Fliptoggle1_onchange()
MsgBox "New value is " & Fliptoggle1.value
End Function
Output