Stripe1.onSetup = function() {
//Optional. Called when the Stripe control is clicked.
//Use it to set any values the Stripe dialog box needs.
Stripe1.data.amount = TextBox2.value * 100; //amount is $99.95
Stripe1.data.description = TextBox1.value;
//Put any data of your own into metadata
Stripe1.data.metadata.productID = "6000";
};
Stripe1.onSalesTax = function() {
//Optional. Called after the user has entered his address and card,
//but before the card is actually charged.
//Can be used for Sales Tax, which may change based on the address entered.
var ok = true;
if (Stripe1.data.card.address_country == "Canada") {
var HST = Math.floor(Stripe1.data.amount * .13);
Stripe1.data.amount = Stripe1.data.amount + HST;
ok = confirm("HST of $" + FormatNumber(HST / 100, 2) + " will be added, for a total of $" + FormatNumber(Stripe1.data.amount / 100, 2) + " USD.");
}
//Return false here and the transaction will be cancelled.
return ok;
};
Stripe1.onApprovalReceived = function(token) {
if (Stripe1.debugging) {
console.log("Stripe: approval received", token);
}
Stripe1.data.response = token;
//Now finalize the transaction with Stripe
//Stripe1.data.decAmount = Stripe1.data.amount / 100
if (Stripe1.debugging) {
console.log("Stripe: Calling " + Stripe1.chargeScript);
}
$.post(Stripe1.chargeScript, Stripe1.data, Stripe1.onTransactionComplete);
};
Stripe1.onTransactionComplete = function(error, data) {
if (error) {
NSB.Print((error) + "<br>");
} else {
if (Stripe1.debugging) {
console.log("Stripe: returned from " + Stripe1.chargeScript, data);
}
NSB.MsgBox("Thank you! Your order was successful.");
}
};
Stripe: Difference between revisions
| (2 intermediate revisions by the same user not shown) | |||
| Line 106: | Line 106: | ||
| onSalesTax || Optional. Called after the user has entered his address and card, but before the card is actually charged. Can be used for Sales Tax, which may change based on the address entered. | | onSalesTax || Optional. Called after the user has entered his address and card, but before the card is actually charged. Can be used for Sales Tax, which may change based on the address entered. | ||
|- | |- | ||
| onApprovalReceived(response || Recommended. Called when Stripe approves (or does not approve) the transaction. | | onApprovalReceived(response) || Recommended. Called when Stripe approves (or does not approve) the transaction. | ||
|} | |} | ||
| Line 114: | Line 114: | ||
https://stripe.com/docs/testing | https://stripe.com/docs/testing | ||
== Example | == Example == | ||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
Stripe1.onSetup = function() { | Stripe1.onSetup = function() { | ||
//Optional. Called when the Stripe control is clicked. | //Optional. Called when the Stripe control is clicked. | ||
| Line 211: | Line 166: | ||
NSB.MsgBox("Thank you! Your order was successful."); | NSB.MsgBox("Thank you! Your order was successful."); | ||
} | } | ||
}; | };</syntaxhighlight> | ||
</ | |-| | ||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Function Stripe1_onSetup() | |||
'Optional. Called when the Stripe control is clicked. | |||
'Use it to set any values the Stripe dialog box needs. | |||
Stripe1.data.amount = TextBox2.value * 100 'amount is $99.95 | |||
Stripe1.data.description = TextBox1.value | |||
'Put any data of your own into metadata | |||
Stripe1.data.metadata.productID = "6000" | |||
End Function | |||
Function Stripe1_onSalesTax() | |||
'Optional. Called after the user has entered his address and card, | |||
'but before the card is actually charged. | |||
'Can be used for Sales Tax, which may change based on the address entered. | |||
Dim ok = True | |||
If Stripe1.data.card.address_country = "Canada" Then | |||
var HST = Int(Stripe1.data.amount * .13) | |||
Stripe1.data.amount = Stripe1.data.amount + HST | |||
ok = confirm("HST of $" & FormatNumber(HST/100, 2) & _ | |||
" will be added, for a total of $" & FormatNumber(Stripe1.data.amount/100, 2) & " USD.") | |||
End If | |||
'Return false here and the transaction will be cancelled. | |||
return ok | |||
End Function | |||
Function Stripe1_onApprovalReceived(token) | |||
If Stripe1.debugging Then console.log("Stripe: approval received", token) | |||
Stripe1.data.response = token | |||
'Now finalize the transaction with Stripe | |||
'Stripe1.data.decAmount = Stripe1.data.amount / 100 | |||
If Stripe1.debugging Then console.log("Stripe: Calling " & Stripe1.chargeScript) | |||
$.post(Stripe1.chargeScript, Stripe1.data, Stripe1.onTransactionComplete) | |||
End Function | |||
Function Stripe1.onTransactionComplete(error, data) | |||
If error Then | |||
Print error | |||
Else | |||
If Stripe1.debugging Then console.log("Stripe: returned from " & Stripe1.chargeScript, data) | |||
MsgBox "Thank you! Your order was successful." | |||
End If | |||
End Function</syntaxhighlight> | |||
</tabber> | |||
== Example (PHP) == | == Example (PHP) == | ||
Latest revision as of 17:22, 26 May 2020
Description
Using Stripe, AppStudio developers can integrate payment processing into their websites without having to register and maintain a merchant account. Stripe accepts all major credit cards, plus BitCoin and AliPay.
The Stripe control makes it easy to collect payment from your customers directly within your app.
Start by setting up a Stripe account for yourself. You'll need to enter information about your company, including bank account information (so Stripe can transfer to you).
A number of properties can be set up in the IDE. They can also be changed at runtime, by referencing them as [controlname].data.[property]:
Stripe1.data.amount = 1000
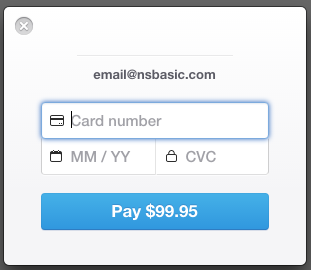
When the user clicks on the Stripe button, a popup appears. The appearance of the popup depends on the properties. Here's a minimal popup:
When the user fills in the information and clicks on the Pay button, the information is sent to a PHP script. This script needs to be saved on the same server as your app is loaded from for security reasons. Put the path to the script into the chargeScript property.
The PHP script is quite simple - it reads the information sent from your app and calls Stripe for authorization.
<?php
require '/usr/home/nsbasic/scripts/stripe/vendor/autoload.php';
// Set your secret key: remember to change this to your live secret key in production
// See your keys here https://dashboard.stripe.com/account/apikeys
\Stripe\Stripe::setApiKey("*** put your API key here ***");
// Create the charge on Stripe's servers - this will charge the user's card
try {
$stripe = \Stripe\Charge::create(array(
"amount" => $_POST['decAmount'],
"currency" => 'usd',
"description" => $_POST['description'],
));
} catch(\Stripe\Error\Card $e) {
echo "Declined.";
die();
}
echo $stripe['id'];
$metadata = $stripe['metadata'];
echo 'productID:'.$metadata['productID'];
The PHP script requires the Stripe libraries be installed on your server. Instructions for doing this are here: https://github.com/stripe/stripe-php#manual-installation
When the script completes, it returns a response object in the controls data. You can test if it was successful as follows:
If Stripe1.data.response.status = "succeeded" Then
Properties
| alipay | Accept Alipay? |
| alipayReusable | Reusable access to customer's Alipay account needed? |
| allowRememberMe | Reusable access to customer's Alipay account needed? |
| amount | Reusable access to customer's Alipay account needed? |
| billingAddress | Should Stripe prompt for the billing address? |
| bitcoin | Accept BitCoin? |
| chargeScript | The name of the PHP script on your server which calls Stripe for authorization. |
| currency | Currency of transaction. 3 letter ISO code. |
| debugging | True/False. Displays tracing information on console. See sample below. Design or Runtime. |
| description | Description of what is being sold. Displayed on Stripe popup. |
| Customer's email. Displayed on Stripe popup. If empty, Stripe popup will request it. | |
| image | 128x128 icon to display on Stripe popup. gif, jpg or png. Do not add files to /nsb. |
| key | Your public key. Issued by Stripe. |
| locale | Specify auto to display Checkout in the user's preferred language, if available. English will be used by default. |
| metadata | Additional data of your own, in object format. Example: {tax: 0, country: 'USA'} |
| name | Your company name. |
| panelLabel | Additional label to show on green button on Stripe popup. |
| response | This object is available only at runtime. It is added to the control's data after Stripe is called. |
| shippingAddress | Should Stripe prompt for the shipping address? |
| zipCode | Should Stripe validate the billing ZIP code? |
Events
The following events are supported:
| onSetup | Optional. Called when Stripe control is clicked. Use it to set any values the Stripe dialog box needs. |
| onSalesTax | Optional. Called after the user has entered his address and card, but before the card is actually charged. Can be used for Sales Tax, which may change based on the address entered. |
| onApprovalReceived(response) | Recommended. Called when Stripe approves (or does not approve) the transaction. |
Testing
Stripe supplies a number of credit card numbers which can be used to test different types of cards and transaction failures. See them here: https://stripe.com/docs/testing
Example
Function Stripe1_onSetup()
'Optional. Called when the Stripe control is clicked.
'Use it to set any values the Stripe dialog box needs.
Stripe1.data.amount = TextBox2.value * 100 'amount is $99.95
Stripe1.data.description = TextBox1.value
'Put any data of your own into metadata
Stripe1.data.metadata.productID = "6000"
End Function
Function Stripe1_onSalesTax()
'Optional. Called after the user has entered his address and card,
'but before the card is actually charged.
'Can be used for Sales Tax, which may change based on the address entered.
Dim ok = True
If Stripe1.data.card.address_country = "Canada" Then
var HST = Int(Stripe1.data.amount * .13)
Stripe1.data.amount = Stripe1.data.amount + HST
ok = confirm("HST of $" & FormatNumber(HST/100, 2) & _
" will be added, for a total of $" & FormatNumber(Stripe1.data.amount/100, 2) & " USD.")
End If
'Return false here and the transaction will be cancelled.
return ok
End Function
Function Stripe1_onApprovalReceived(token)
If Stripe1.debugging Then console.log("Stripe: approval received", token)
Stripe1.data.response = token
'Now finalize the transaction with Stripe
'Stripe1.data.decAmount = Stripe1.data.amount / 100
If Stripe1.debugging Then console.log("Stripe: Calling " & Stripe1.chargeScript)
$.post(Stripe1.chargeScript, Stripe1.data, Stripe1.onTransactionComplete)
End Function
Function Stripe1.onTransactionComplete(error, data)
If error Then
Print error
Else
If Stripe1.debugging Then console.log("Stripe: returned from " & Stripe1.chargeScript, data)
MsgBox "Thank you! Your order was successful."
End If
End Function
Example (PHP)
This is a minimal PHP script. Enter the name of the script into the chargeScript property.
<?php
// Set to approprate path on your system
require '/usr/home/nsbasic/scripts/stripe/vendor/autoload.php';
// Set your secret key: remember to change this to your live secret key in production
// See your keys here https://dashboard.stripe.com/account/apikeys
\Stripe\Stripe::setApiKey("*** put your key here ***");
// Create the charge on Stripe's servers - this will charge the user's card
try {
$stripe = \Stripe\Charge::create(array(
"amount" => $_POST['amount'],
"currency" => 'usd',
"description" => $_POST['description'],
"source" => $_POST['id']
));
} catch(\Stripe\Error\Card $e) {
echo "Declined.";
die();
}
Output
Debugging Output
If the debugging property is set to true, output like the following will appear in the Chrome Debugger. Compare this to your actual output to help isolate problems.
(index):366 Stripe: configure called with key pk_WhVua7dszKsD5NzQ4oxuJCuwl2n5O
(index):370 Stripe: clicked. Action set to stripe
(index):373 Stripe: calling Stripe1.onSetup()
(index):377 Stripe: onSetup is OK.
(index):378 Stripe: calling Stripe1.handler.open() Object {alipay: false, alipayReusable: false, allowRememberMe: false, amount: 19900, billingAddress: true…}
(index):387 Stripe: token received Object {id: "tok_9uynLlwJ0yQsg3", object: "token", card: Object, client_ip: "99.254.0.7", created: 1484228495…}
(index):400 Stripe: data set to Object {alipay: false, alipayReusable: false, allowRememberMe: false, amount: 19900, billingAddress: true…}
(index):402 Stripe: Result of onSalesTax() true
(index):404 Stripe: onApprovalReceived called
code.js:277 Stripe: approval received Object {id: "tok_9uynLlwJ0yQsg3", object: "token", card: Object, client_ip: "99.254.0.7", created: 1484228495…}
code.js:288 Stripe: Calling /app/licenseServer.php Object {alipay: false, alipayReusable: false, allowRememberMe: false, amount: 22487, billingAddress: true…}
code.js:293 Stripe: return from /app/licenseServer.php Object {charge: Object}