|
|
| (92 intermediate revisions by the same user not shown) |
| Line 7: |
Line 7: |
| == Introduction == | | == Introduction == |
|
| |
|
| AppStudio now supports the use of a some of the biggest new technologies in the web development world. | | AppStudio now supports the use of some of the most important new technologies in the web development world. |
|
| |
|
| [https://nodejs.org/en/ Node.js] is a runtime environment that executes JavaScript code outside the browser. That makes it suitable for writing server side software, which would normally be done in PHP or other languages. It works by having an executable stub which is able to call the V8 JavaScript engine, which powers Chrome. | | [https://nodejs.org/en/ Node.js] is a runtime environment that executes JavaScript code outside the browser. That makes it suitable for writing server side software, which would normally be done in PHP or other languages. It works by having an executable stub which is able to call the V8 JavaScript engine, which powers Chrome. |
| Line 15: |
Line 15: |
| An example of a convenient library would be [https://lodash.com/ Lodash] which adds hundreds of additional functions to JavaScript. A missing feature library would be [https://github.com/jprichardson/node-fs-extra fs-extra] which allows full access to the file system. | | An example of a convenient library would be [https://lodash.com/ Lodash] which adds hundreds of additional functions to JavaScript. A missing feature library would be [https://github.com/jprichardson/node-fs-extra fs-extra] which allows full access to the file system. |
|
| |
|
| [https://electronjs.org/ Electron] is framework which allows for the development of desktop GUI applications. Since it's built on Node.js, it already has the ability to run JavaScript code. It also uses Chrome's browser engine to render the UI using regular HTML. Each Electron app includes the V8 Runtime as well as the Chrome browser. Slack, Github Desktop and Whatsapp are examples of apps built using Electron. | | [https://electronjs.org/ Electron] is framework which allows for the development of desktop GUI applications. Since it's built on Node.js, it already has the ability to run JavaScript code. It also uses Chrome's browser engine to render the UI using regular HTML. Each Electron app includes the V8 Runtime as well as the Chrome browser. Slack, Github Desktop and WhatsApp are examples of apps built using Electron. |
|
| |
|
| == Tutorial: Make an Electron app == | | === How is this compare to VoltBuilder? === |
|
| |
|
| AppStudio allows you to make normal AppStudio apps (programmed in Javascript or BASIC) into full blown Electron apps. You can distribute these apps as full blown executables, able to run on Windows, MacOS and Linux.
| | VoltBuilder (Cordova) is used to package apps for iOS and Android. Electron is used to package apps for Windows, MacOS and Linux. It's quite reasonable to have one AppStudio project that you use with both VoltBuilder and Electron, letting you build for all 5 platforms. |
|
| |
|
| 1. Download and install Node and npm
| | Nodejs/npm modules are similar to VoltBuilder Plugins. Since they are operating system specific, Cordova Plugins will not work with Electron (and vice versa). |
| https://nodejs.org/en/download/
| |
|
| |
|
| If you're on Windows, you may need to do a restart after installation.
| | == Tutorial: Make an Electron app == |
|
| |
|
| 2. Using AppStudio, create a new project called ElectronWeather and save it.
| | AppStudio allows you to make normal AppStudio apps (programmed in Javascript or BASIC) into full blown Electron apps. You can distribute these apps as regular executables, able to run on Windows, MacOS and Linux. |
|
| |
|
| 3. Open a terminal window in ElectronWeather.appstudio.
| | In this tutorial, we're going to use a module from npm called [https://github.com/devfacet/weather weather-js] to create an app which gets weather data from weather.service.msn.com. It's very convenient: we don't have to figure out the MSN API to use it. |
|
| |
|
| 4. npm init
| | We recommend using AppStudio 8 (or later) with this tutorial. |
| $ npm init
| |
| This utility will walk you through creating a package.json file.
| |
| It only covers the most common items, and tries to guess sensible defaults.
| |
|
| |
|
| See `npm help json` for definitive documentation on these fields
| | === Set up the project === |
| and exactly what they do.
| |
|
| |
|
| Use `npm install <pkg>` afterwards to install a package and
| | 1. Download and install Node. (This also installs npm.) |
| save it as a dependency in the package.json file.
| |
|
| |
|
| Press ^C at any time to quit.
| | https://nodejs.org/en/download/ |
| package name: (node.appstudio)
| |
| version: (1.0.0)
| |
| description:
| |
| entry point: (electronMain.js)
| |
| test command:
| |
| git repository:
| |
| keywords:
| |
| author:
| |
| license: (ISC)
| |
| About to write to /Users/george/Dropbox/AppStudio/as7/Node.appstudio/package.json:
| |
| | |
| {
| |
| "name": "node.appstudio",
| |
| "version": "1.0.0",
| |
| "description": "",
| |
| "main": "electronMain.js",
| |
| "scripts": {
| |
| "test": "echo \"Error: no test specified\" && exit 1"
| |
| },
| |
| "author": "",
| |
| "license": "ISC"
| |
| }
| |
|
| |
|
| | 2. Using AppStudio, create a new project called ElectronWeather and save it. (You can also use the ElectronWeather sample with comes with AppStudio by opening it and doing a "Save As" elsewhere, to create a fresh copy. If you do this, several steps below can be skipped - follow the instructions) |
|
| |
|
| Is this OK? (yes) yes
| | 3. Enter "Weather App" into description in Project Properties. |
|
| |
|
| 5. npm install weather-js
| | 4. In Project Properties, go to the Electron section and open package.json. Modify the "dependancies" line as follows: (Skip this step if you're using the sample). |
| https://www.npmjs.com/package/weather-js
| |
|
| |
|
| 6. npm install electron
| | <pre> |
| | "dependencies": {{ |
| | "weather-js": "^2.0.0" |
| | }}, |
| | </pre> |
|
| |
|
| 7. Drag and drop package.json into AppStudio
| | This includes the [https://www.npmjs.com/package/weather-js Weather-js] Node library from npm. |
|
| |
|
| 8. Create a file called electronMain.js in your project folder.
| | 5. To add your own icon, follow these steps. (Skip this step if you're using the sample). |
| | * Put an png file at least 512x512 in your project directory. |
| | * Set VoltBuilder icon(1024) to that icon in Project Properties. |
|
| |
|
| 9. Drag and drop it into AppStudio. Set loadType to 'noload'.
| | === Add the Weather Code === |
|
| |
|
| 10. Set deploy option to a local path - something like local-deploy
| | 1. Add a button to Form1. |
|
| |
|
| 11. deploy to it.
| | 2. In the Code Window for Form1, paste the following code. You'll notice there is a new function called 'require' in the first line. This function is part of Node.js: it loads the module of that name. |
|
| |
|
| 12. open a command window in local-deploy/ElectronWeather
| | Since this function is not part of JavaScript, the project will not run in the browser as a normal project would. |
|
| |
|
| 13. npm install
| | <tabber> |
| | JavaScript= |
| | <syntaxhighlight lang="JavaScript"> |
| | var weather = require("weather-js"); |
|
| |
|
| 14. npm start - the app should run
| | Button1.onclick = function() { |
| | weather.find({search: "San Francisco, CA", degreeType: "F"}, weatherFindCallback); |
| | }; |
|
| |
|
| 15. Add a button to Form1
| | function weatherFindCallback(err, result) { |
| | | if(err) { |
| 16. Add this code to Form1.
| | NSB.MsgBox(err); |
| | } else { |
| | NSB.Print(JSON.stringify(result, null, 2)); |
| | } |
| | } |
| | </syntaxhighlight> |
| | |-| |
| | BASIC= |
| | <syntaxhighlight lang="vb.net"> |
| weather = require("weather-js") | | weather = require("weather-js") |
| | | |
| Line 99: |
Line 90: |
|
| |
|
| function weatherFindCallback(err, result) | | function weatherFindCallback(err, result) |
| if err Then | | If err Then |
| MsgBox(err) | | MsgBox(err) |
| else | | else |
| Line 105: |
Line 96: |
| End if | | End if |
| End function | | End function |
| | </syntaxhighlight> |
| | </tabber> |
| | |
| | === Run the App === |
| | |
| | Now we're ready to run the app. On the Run menu, choose "Run Desktop App using Electron" |
| | |
| | '''Some notes''' |
| | * The Chrome Dev Tools window opens by default. We'll need this if we are going to debug the app. |
| | * To turn off the Chrome Dev Tools, set "Chrome Dev Tools" to false in Project Properties. |
| | * The "Electron Security Warning" in the console can be ignored. |
| | |
| | === Distributing the App === |
| | |
| | We now have a running app. The next step is to package it for distribution. We can make regular executables for distribution on MacOS, Windows and Linux. The packaging has to done on a computer running the OS we are targeting: the MacOS version needs to be build on a Mac, etc. |
| | |
| | There is more documentation on packaging at https://www.electron.build/. You'll need to pay special attention to code signing requirements. |
| | |
| | On the Run menu, choose "Make Desktop App for Distribution using Electron". If the build fails, look at the log in "About AppStudio" for more information. |
| | |
| | When the build is complete, you will find the executable in your project folder, in |
| | |
| | electron/ElectronWeather/dist/* |
| | |
| | === Tips === |
| | |
| | ==== Setting Electron Runtime Options ==== |
| | The operation of Electron apps at runtime can be changed by modifying the electronMain.js module. It's in the Electron section of Project Properties. |
| | |
| | You can learn more about the options in [[ElectronMain.js]]. |
| | |
| | ==== How to tell if you are running Electron at runtime ==== |
| | <pre> |
| | if (NSB.electron) { |
| | // Code placed in here that would on be run if deployed via Electron |
| | } |
| | </pre> |
| | |
| | ==== How to tell if you are running Windows or MacOS at runtime ==== |
| | |
| | <pre> |
| | if (NSB.electron) { |
| | if (process.platform === "win32") { |
| | // Electron Windows |
| | } |
| | if (process.platform === "darwin") { |
| | // Electron MacOS |
| | } |
| | } |
| | </pre> |
| | |
| | === Debugging === |
| | |
| | # Check the AppStudio Log in 'About AppStudio'. It will have more info. |
| | # To reset the Electron environment, simply delete the electron folder in your project. It will be recreated next time you start your app. |
| | # To start your Electron app in a console, open it in the electron folder of your project directory and enter: |
| | <pre> |
| | npm start |
| | </pre> |
| | # To build your Electron distributable in a console, open it in the electron folder of your project directory and enter: |
| | <pre> |
| | npm run pack |
| | npm run dist |
| | </pre> |
| | |
| | === Make sure your package.json is up to date === |
| | |
| | In Project Properties, under Electron, there is a package.json property. Make sure it is up to date. |
| | |
| | The current settings are: |
| | <pre> |
| | "electron": "^31.2.0", |
| | "electron-builder": "^24.13.3", |
| | "npm": "^10.8.2" |
| | </pre> |
| | |
| | === Troubleshooting === |
| | |
| | If your Electron apps are not running, you may have version mismatches in your electron folder. To resolve these, delete the folder (it's in your project directory). Next time you run, AppStudio will recreate it using the latest versions of everything. |
| | |
| | You may need to recreate the package.json used by Electron. To do so, exit AppStudio. Open {projectname}.appstudio in your project folder. Delete the electronPackage line and restart AppStudio. |
| | |
| | ==== Reinstalling Electron ==== |
| | If the above steps do not help, you may need to redo your installation of the toolchain. It can be thrown off by mismatches in version numbers. Here is how to do a complete reinstall: |
| | |
| | # uninstall node (Use the Windows Installed Apps uninstaller) |
| | # uninstall AppStudio |
| | # delete C:\Program Files\nodejs (if it is there) |
| | # delete C:\Program Files\NSB AppStudio (if it is there) |
| | # delete the electron folder in your project |
| | # reboot |
| | # install latest version of node |
| | # install AppStudio |
| | # delete electron folder from your app if present |
| | # build again |
| | |
| | ==== Turn on Developer Mode (Windows) ==== |
| | |
| | Users report that changing this setting helps in cases where executables are not being created. |
|
| |
|
| 17. Add this to extraheaders:
| | In Windows Settings, in “System > For Developers”, set “Developer Mode - Install from any source, including loose files” to on. |
| <!-- Electron -->
| |
|
| |
|
| | [[File:Screenshot 2024-08-26 at 10.47.06 AM.png]] |
|
| |
|
| | ==== Install electron-builder-libraries ==== |
|
| |
|
| Node itself isn't that useful - it's meant to run on a server.
| | Users report that changing this setting helps in cases where executables are not being created. |
|
| |
|
| Node + Electron lets you run web apps locally
| | You can download the installer for this here: |
| Node + Electron + Electron-packager to distribute them
| | https://github.com/electron-userland/electron-builder-binaries/releases |
-
Node.is
-
Node Package Manager
-
Electron
Introduction
AppStudio now supports the use of some of the most important new technologies in the web development world.
Node.js is a runtime environment that executes JavaScript code outside the browser. That makes it suitable for writing server side software, which would normally be done in PHP or other languages. It works by having an executable stub which is able to call the V8 JavaScript engine, which powers Chrome.
npm is a repository of code which can be used with Node.js. It's included when you download Node. There is a huge number of packages available - over 750,000 at last count. You can include these packages in your Node project to add functionality. It might be for convenience: there are a lot of libraries which are much easier to include in your project than to write yourself. It might be for functionality: the modules can implement features which would not be available in the browser.
An example of a convenient library would be Lodash which adds hundreds of additional functions to JavaScript. A missing feature library would be fs-extra which allows full access to the file system.
Electron is framework which allows for the development of desktop GUI applications. Since it's built on Node.js, it already has the ability to run JavaScript code. It also uses Chrome's browser engine to render the UI using regular HTML. Each Electron app includes the V8 Runtime as well as the Chrome browser. Slack, Github Desktop and WhatsApp are examples of apps built using Electron.
How is this compare to VoltBuilder?
VoltBuilder (Cordova) is used to package apps for iOS and Android. Electron is used to package apps for Windows, MacOS and Linux. It's quite reasonable to have one AppStudio project that you use with both VoltBuilder and Electron, letting you build for all 5 platforms.
Nodejs/npm modules are similar to VoltBuilder Plugins. Since they are operating system specific, Cordova Plugins will not work with Electron (and vice versa).
Tutorial: Make an Electron app
AppStudio allows you to make normal AppStudio apps (programmed in Javascript or BASIC) into full blown Electron apps. You can distribute these apps as regular executables, able to run on Windows, MacOS and Linux.
In this tutorial, we're going to use a module from npm called weather-js to create an app which gets weather data from weather.service.msn.com. It's very convenient: we don't have to figure out the MSN API to use it.
We recommend using AppStudio 8 (or later) with this tutorial.
Set up the project
1. Download and install Node. (This also installs npm.)
https://nodejs.org/en/download/
2. Using AppStudio, create a new project called ElectronWeather and save it. (You can also use the ElectronWeather sample with comes with AppStudio by opening it and doing a "Save As" elsewhere, to create a fresh copy. If you do this, several steps below can be skipped - follow the instructions)
3. Enter "Weather App" into description in Project Properties.
4. In Project Properties, go to the Electron section and open package.json. Modify the "dependancies" line as follows: (Skip this step if you're using the sample).
"dependencies": {{
"weather-js": "^2.0.0"
}},
This includes the Weather-js Node library from npm.
5. To add your own icon, follow these steps. (Skip this step if you're using the sample).
- Put an png file at least 512x512 in your project directory.
- Set VoltBuilder icon(1024) to that icon in Project Properties.
Add the Weather Code
1. Add a button to Form1.
2. In the Code Window for Form1, paste the following code. You'll notice there is a new function called 'require' in the first line. This function is part of Node.js: it loads the module of that name.
Since this function is not part of JavaScript, the project will not run in the browser as a normal project would.
var weather = require("weather-js");
Button1.onclick = function() {
weather.find({search: "San Francisco, CA", degreeType: "F"}, weatherFindCallback);
};
function weatherFindCallback(err, result) {
if(err) {
NSB.MsgBox(err);
} else {
NSB.Print(JSON.stringify(result, null, 2));
}
}
weather = require("weather-js")
function Button1_onclick()
weather.find({search: "San Francisco, CA", degreeType: "F"}, weatherFindCallback)
End function
function weatherFindCallback(err, result)
If err Then
MsgBox(err)
else
Print JSON.stringify(result, null, 2)
End if
End function
Run the App
Now we're ready to run the app. On the Run menu, choose "Run Desktop App using Electron"
Some notes
- The Chrome Dev Tools window opens by default. We'll need this if we are going to debug the app.
- To turn off the Chrome Dev Tools, set "Chrome Dev Tools" to false in Project Properties.
- The "Electron Security Warning" in the console can be ignored.
Distributing the App
We now have a running app. The next step is to package it for distribution. We can make regular executables for distribution on MacOS, Windows and Linux. The packaging has to done on a computer running the OS we are targeting: the MacOS version needs to be build on a Mac, etc.
There is more documentation on packaging at https://www.electron.build/. You'll need to pay special attention to code signing requirements.
On the Run menu, choose "Make Desktop App for Distribution using Electron". If the build fails, look at the log in "About AppStudio" for more information.
When the build is complete, you will find the executable in your project folder, in
electron/ElectronWeather/dist/*
Tips
Setting Electron Runtime Options
The operation of Electron apps at runtime can be changed by modifying the electronMain.js module. It's in the Electron section of Project Properties.
You can learn more about the options in ElectronMain.js.
How to tell if you are running Electron at runtime
if (NSB.electron) {
// Code placed in here that would on be run if deployed via Electron
}
How to tell if you are running Windows or MacOS at runtime
if (NSB.electron) {
if (process.platform === "win32") {
// Electron Windows
}
if (process.platform === "darwin") {
// Electron MacOS
}
}
Debugging
- Check the AppStudio Log in 'About AppStudio'. It will have more info.
- To reset the Electron environment, simply delete the electron folder in your project. It will be recreated next time you start your app.
- To start your Electron app in a console, open it in the electron folder of your project directory and enter:
npm start
- To build your Electron distributable in a console, open it in the electron folder of your project directory and enter:
npm run pack
npm run dist
Make sure your package.json is up to date
In Project Properties, under Electron, there is a package.json property. Make sure it is up to date.
The current settings are:
"electron": "^31.2.0",
"electron-builder": "^24.13.3",
"npm": "^10.8.2"
Troubleshooting
If your Electron apps are not running, you may have version mismatches in your electron folder. To resolve these, delete the folder (it's in your project directory). Next time you run, AppStudio will recreate it using the latest versions of everything.
You may need to recreate the package.json used by Electron. To do so, exit AppStudio. Open {projectname}.appstudio in your project folder. Delete the electronPackage line and restart AppStudio.
Reinstalling Electron
If the above steps do not help, you may need to redo your installation of the toolchain. It can be thrown off by mismatches in version numbers. Here is how to do a complete reinstall:
- uninstall node (Use the Windows Installed Apps uninstaller)
- uninstall AppStudio
- delete C:\Program Files\nodejs (if it is there)
- delete C:\Program Files\NSB AppStudio (if it is there)
- delete the electron folder in your project
- reboot
- install latest version of node
- install AppStudio
- delete electron folder from your app if present
- build again
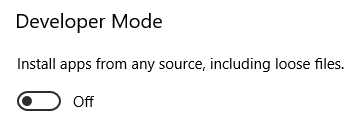
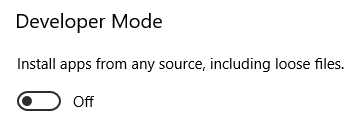
Turn on Developer Mode (Windows)
Users report that changing this setting helps in cases where executables are not being created.
In Windows Settings, in “System > For Developers”, set “Developer Mode - Install from any source, including loose files” to on.

Install electron-builder-libraries
Users report that changing this setting helps in cases where executables are not being created.
You can download the installer for this here:
https://github.com/electron-userland/electron-builder-binaries/releases