Support for SQLite: Difference between revisions
No edit summary |
|||
| Line 16: | Line 16: | ||
You can register your site for an [https://googlechrome.github.io/OriginTrials/developer-guide.html Origin Trial], which restores the functionality until May 28, 2024 when Chrome 124 is scheduled to appear. | You can register your site for an [https://googlechrome.github.io/OriginTrials/developer-guide.html Origin Trial], which restores the functionality until May 28, 2024 when Chrome 124 is scheduled to appear. | ||
# | # Go to this page: [https://developer.chrome.com/origintrials/#/register_trial/ Register to WebSQL Trial] | ||
# Fill in the URL for your site in the Web Origin. For example: https://www.nsbasic.com | |||
# | # Check the 4 square disclosure boxes. | ||
# You may also need to Sign In into Google. | |||
# | # You will then see a screen like this: | ||
# | |||
# | |||
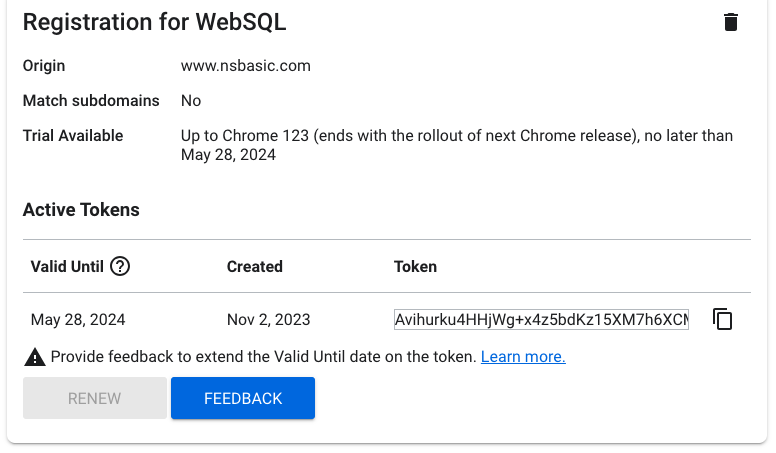
[[File:WebSQL Registration.png|none]] | [[File:WebSQL Registration.png|none]] | ||
# Copy the '''Token''' from that screen. | |||
# | # In AppStudio Project Properties, go to '''ExtraHeaders''' and add this line: | ||
# | |||
<pre> | <pre> | ||
<meta http-equiv="origin-trial" content="Avihurku4HHj..."> | <meta http-equiv="origin-trial" content="Avihurku4HHj..."> | ||
</pre> | </pre> | ||
# | # Your app should work properly now. | ||
===== 3. Permanent Solutions ===== | ===== 3. Permanent Solutions ===== | ||
For a permanent solution, you will need to include the SQLite code as a library in your project, since it will no longer be built into the browser. This solution is referred to as SQLite WASM: we will be providing instructions how to use it in the near future. | For a permanent solution, you will need to include the SQLite code as a library in your project, since it will no longer be built into the browser. This solution is referred to as SQLite WASM: we will be providing instructions how to use it in the near future. | ||
Revision as of 15:47, 6 November 2023
Starting with Chrome 119, Google has deprecated SQlite, also referred to as WebSQL. They have been warning of this for a while. (If you're interested in why they are doing this, check out this post).
There are several workarounds.
1. Set a flag in Chrome
- Open chrome://flags/ in Chrome
- Search for web-sql-access
- Enable it
- relaunch browser
This is probably the quickest solution for most users. It will probably only work until Chrome 124 is released - by that time, you will need a more permanent solution in place.
2. Register your site for an Origin Trial
You can register your site for an Origin Trial, which restores the functionality until May 28, 2024 when Chrome 124 is scheduled to appear.
- Go to this page: Register to WebSQL Trial
- Fill in the URL for your site in the Web Origin. For example: https://www.nsbasic.com
- Check the 4 square disclosure boxes.
- You may also need to Sign In into Google.
- You will then see a screen like this:

- Copy the Token from that screen.
- In AppStudio Project Properties, go to ExtraHeaders and add this line:
<meta http-equiv="origin-trial" content="Avihurku4HHj...">
- Your app should work properly now.
3. Permanent Solutions
For a permanent solution, you will need to include the SQLite code as a library in your project, since it will no longer be built into the browser. This solution is referred to as SQLite WASM: we will be providing instructions how to use it in the near future.