Snackbar (Bootstrap 4, 5): Difference between revisions
| Line 5: | Line 5: | ||
== Description == | == Description == | ||
Snackbars contain a single line of text directly related to the operation performed. The message stays on the screen for a few seconds, then fades away. Snackbars may contain a text action, but no icons. | Snackbars contain a single line of text directly related to the operation performed. The message stays on the screen for a few seconds, then fades away. Snackbars may contain a text action, but no icons. The concept of a Snackbar originated in [https://en.wikipedia.org/wiki/Material_Design Google's Material Design]. | ||
The implementation is [https://codepen.io/wibblymat/pen/avAjq based on a sample] by Mat Scales. | The implementation is [https://codepen.io/wibblymat/pen/avAjq based on a sample] by Mat Scales. | ||
| Line 16: | Line 16: | ||
''action'' is required if you have an actionText argument. It's the name of a function to call. | ''action'' is required if you have an actionText argument. It's the name of a function to call. | ||
The message will appear for 3 seconds. To change the duration to 5 seconds, add this to your code before you execute the call: | |||
<pre> | |||
nsb.snackbarDuration = 5000 | |||
</pre> | |||
== Example == | == Example == | ||
Latest revision as of 10:47, 7 March 2024
NSB.Snackbar(message, actionText, action)
Description
Snackbars contain a single line of text directly related to the operation performed. The message stays on the screen for a few seconds, then fades away. Snackbars may contain a text action, but no icons. The concept of a Snackbar originated in Google's Material Design.
The implementation is based on a sample by Mat Scales.
It is available for Bootstrap 4 and 5.
message is the primary message of the Snackbar. It can be of any length: the Snackbar will expand to show multiple lines of text.
actionText is optional. It appears in a contrasting and invites the user to take action. It could be more information, or actions like "Save", "Cancel" or "Ignore".
action is required if you have an actionText argument. It's the name of a function to call.
The message will appear for 3 seconds. To change the duration to 5 seconds, add this to your code before you execute the call:
nsb.snackbarDuration = 5000
Example
BASIC
Function Button1_onclick()
Snackbar("This is a warning about something.", "more?", snackBarDismiss)
End Function
Function snackBarDismiss()
MsgBox "Closed!"
End Function
JavaScript
Button1.onclick = function() {
NSB.Snackbar("This is a warning about something." , "more?" , snackBarDismiss);
};
function snackBarDismiss() {
NSB.MsgBox("Closed!");
}
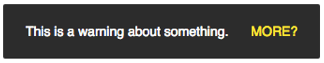
Output
(A block near the bottom of the screen with the text)