JQuery uLED plugin: Difference between revisions
Jump to navigation
Jump to search
Kaplanerkan (talk | contribs) No edit summary |
Kaplanerkan (talk | contribs) |
||
| Line 5: | Line 5: | ||
= Sample Code with NsBasic = | = Sample Code with NsBasic = | ||
Add following code under NsBasic. | |||
<pre> | <pre> | ||
JavaScript | JavaScript | ||
$(document).ready(function(){ | |||
$(document).ready(function(){ | |||
var l0 = new uLED({ | var l0 = new uLED({ | ||
id : "led", | id : "led", | ||
| Line 19: | Line 19: | ||
led : "font3" | led : "font3" | ||
}); }); | }); }); | ||
End JavaScript | End JavaScript | ||
HTML | HTML | ||
<div id="led"></div> | <div id="led"></div> | ||
End HTML | End HTML | ||
Revision as of 21:32, 26 December 2012
Description of the JQuery uLED
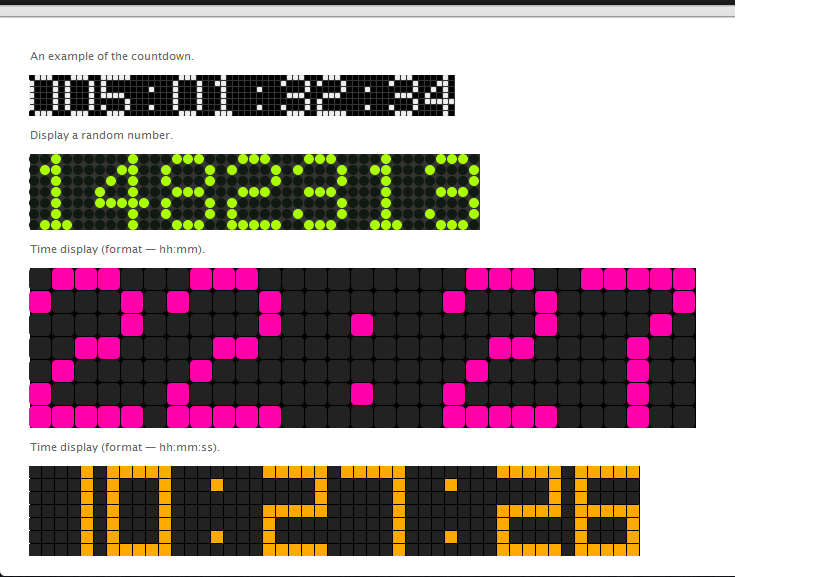
The jQuery uLED is a jQuery plugin written by Marius Stanciu - Sergiu, a plugin that can be used as a countdown, a clock or as a random numbers.
Sample Code with NsBasic
Add following code under NsBasic.
JavaScript
$(document).ready(function(){
var l0 = new uLED({
id : "led",
type : "countdown",
format : "ddd:hh:mm:ss",
color : "#eee",
bgcolor : "#000",
size : 5,
rounded : 1,
led : "font3"
}); });
End JavaScript
HTML
<div id="led"></div>
End HTML
Options
- id - ID of the element to apply uLED to.
- type - type of the LED display, can be "countdown", "random" or "time".
- format - time format for the led (ex. "hh:mm").
- color - hex color of the digits.
- bgcolor - hex color of the LED background.
- size - LED digit size.
- rounded - round radius of the LED digits.
- led - LED type.