JQuery uLED plugin: Difference between revisions
Jump to navigation
Jump to search
Kaplanerkan (talk | contribs) |
Kaplanerkan (talk | contribs) No edit summary |
||
| Line 3: | Line 3: | ||
The jQuery uLED is a jQuery plugin written by Marius Stanciu - Sergiu, a plugin that can be used as a countdown, a clock or as a random numbers. | The jQuery uLED is a jQuery plugin written by Marius Stanciu - Sergiu, a plugin that can be used as a countdown, a clock or as a random numbers. | ||
= NsBasic Settings = | |||
Add following lines under <b>Peoject Properties and Global Code -> Properties -> extraheaders</b> | |||
<pre> | |||
<script type="text/javascript" src="raphael.js"></script> | |||
<script type="text/javascript" src="jquery.uled.js"></script> | |||
</pre> | |||
and copy 2 JS-Files under your Project. | |||
= Sample Code with NsBasic = | = Sample Code with NsBasic = | ||
| Line 47: | Line 57: | ||
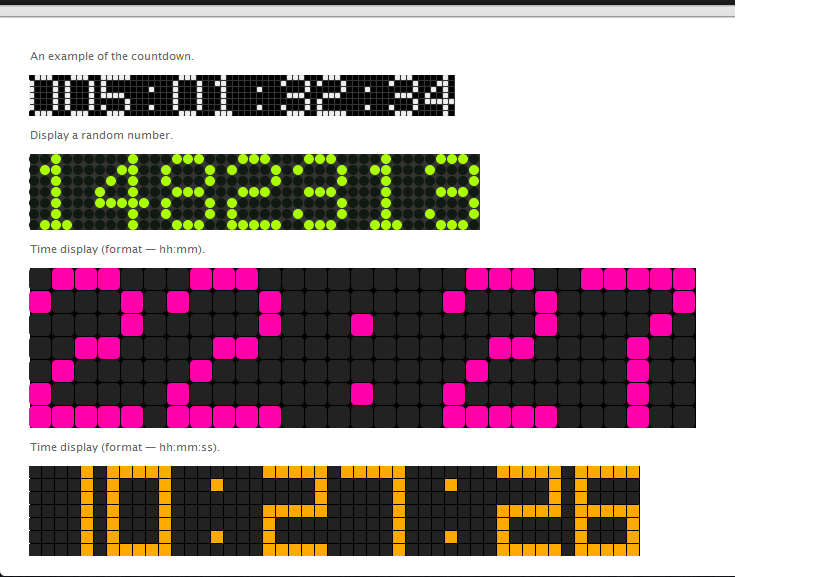
[[File:Jquery uled plugins.png]]<br> | [[File:Jquery uled plugins.png]]<br> | ||
= Download = | |||
http://www.class.pm/projects/jquery/#led | |||
Revision as of 21:37, 26 December 2012
Description of the JQuery uLED
The jQuery uLED is a jQuery plugin written by Marius Stanciu - Sergiu, a plugin that can be used as a countdown, a clock or as a random numbers.
NsBasic Settings
Add following lines under Peoject Properties and Global Code -> Properties -> extraheaders
<script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="jquery.uled.js"></script>
and copy 2 JS-Files under your Project.
Sample Code with NsBasic
Add following code under NsBasic.
JavaScript
$(document).ready(function(){
var l0 = new uLED({
id : "led",
type : "countdown",
format : "ddd:hh:mm:ss",
color : "#eee",
bgcolor : "#000",
size : 5,
rounded : 1,
led : "font3"
}); });
End JavaScript
HTML
<div id="led"></div>
End HTML
Options
- id - ID of the element to apply uLED to.
- type - type of the LED display, can be "countdown", "random" or "time".
- format - time format for the led (ex. "hh:mm").
- color - hex color of the digits.
- bgcolor - hex color of the LED background.
- size - LED digit size.
- rounded - round radius of the LED digits.
- led - LED type.