JqxTree: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 11: | Line 11: | ||
<pre> | <pre> | ||
Sub Main() | |||
$("#Tree1").jqxTree(Tree1_settings) | |||
End Sub | |||
Function Tree1_onselect(event) | |||
menuItemText=$(event.args.element).text() | |||
console.log(menuItemText) | |||
{ | End Function | ||
{ | |||
source = [ _ | |||
{ | { icon: "images/mailIcon.png", label: "Mail", expanded: True, items: [ _ | ||
{ | { icon: "images/calendarIcon.png", label: "Calendar" }, _ | ||
{ icon: "images/contactsIcon.png", label: "Contacts", selected: True } _ | |||
]}, _ | |||
{ icon: "images/folder.png", label: "Inbox", expanded: True, items: [ _ | |||
{ icon: "images/folder.png", label: "Admin" }, _ | |||
{ icon: "images/folder.png", label: "Corporate" }, _ | |||
{ icon: "images/folder.png", label: "Finance" }, _ | |||
{ icon: "images/folder.png", label: "Support" }, _ | |||
{ icon: "images/folder.png", label: "Drafts" }, _ | |||
{ icon: "images/folder.png", label: "Other" }, _ | |||
]}, _ | |||
{ icon: "images/notesIcon.png", label: "Notes" }, _ | |||
{ iconsize: 14, icon: "images/settings.png", label: "Settings" }, _ | |||
{ icon: "images/favorites.png", label: "Favorites" }, _ | |||
] | ] | ||
Tree1_settings.source=source | |||
</pre> | </pre> | ||
Revision as of 21:38, 4 January 2013
Description
jqxTree represents a jQuery Tree widget that displays a hierarchical collection of items. You can populate it from 'UL' or by using its 'source' property.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-getting-started.htm
Example
Sub Main()
$("#Tree1").jqxTree(Tree1_settings)
End Sub
Function Tree1_onselect(event)
menuItemText=$(event.args.element).text()
console.log(menuItemText)
End Function
source = [ _
{ icon: "images/mailIcon.png", label: "Mail", expanded: True, items: [ _
{ icon: "images/calendarIcon.png", label: "Calendar" }, _
{ icon: "images/contactsIcon.png", label: "Contacts", selected: True } _
]}, _
{ icon: "images/folder.png", label: "Inbox", expanded: True, items: [ _
{ icon: "images/folder.png", label: "Admin" }, _
{ icon: "images/folder.png", label: "Corporate" }, _
{ icon: "images/folder.png", label: "Finance" }, _
{ icon: "images/folder.png", label: "Support" }, _
{ icon: "images/folder.png", label: "Drafts" }, _
{ icon: "images/folder.png", label: "Other" }, _
]}, _
{ icon: "images/notesIcon.png", label: "Notes" }, _
{ iconsize: 14, icon: "images/settings.png", label: "Settings" }, _
{ icon: "images/favorites.png", label: "Favorites" }, _
]
Tree1_settings.source=source
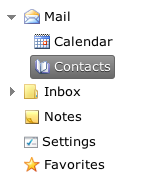
Output
See above.