Some Controls in depth: Difference between revisions
Jump to navigation
Jump to search
| Line 108: | Line 108: | ||
= Button = | = Button = | ||
[[file:Button.jpg]] | |||
:'''iWebKit jQuery Mobile''' | |||
{| class="wikitable" | |||
|- | |||
| ChangeForm || The name of the form to go to if this button is clicked. | |||
|- | |||
| groupBegin || If you have a group of buttons, set this to Yes on the first one. jQuery Mobile only. | |||
|- | |||
| groupEnd || If you have a group of buttons, set this to Yes on the last one. jQuery Mobile only. | |||
|- | |||
| icon || Set to false for no icon. You have a choice of 18 standard icons otherwise. jQuery Mobile only. | |||
|- | |||
| iconPos || Position of the icon. Can be none, left, right, top, bottom or notext. jQuery Mobile only. | |||
|- | |||
| image || Path to image to show instead of title on the button. jQuery Mobile only. | |||
|- | |||
| mini || true/false. For jQuery Mobile, should the text be normal size or mini size? | |||
|- | |||
| value || The title of the button. | |||
|} | |||
= HeaderBar = | = HeaderBar = | ||
= List = | = List = | ||
= Form = | = Form = | ||
Revision as of 22:02, 9 December 2013
Controls make the visual elements of your app.
An app will have one or more forms. Each form will have a collection of controls on it, customized by you with different sizes and appearances.
In this section, we will see how to add controls and forms to an app.
Add controls to your app by dragging and dropping them into place. Then, resize and set the properties.
Let's look at some controls.
Label
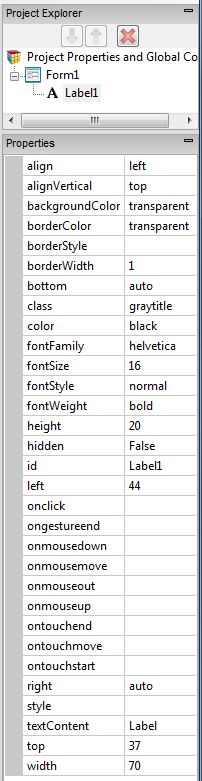
Controls are defined by their properties. The Label control is a simple control. Most of the properties for a control are set to default values when the control is created, so it is usable right away. Let's look at the options for customizing it.

| align | left, center, right |
| alignVertical | top, center, bottom (no % or multiline) |
| backgroundColor | colors can be a name, #RRGGBB, rgb(R,G,B) or transparent |
| borderColor | |
| borderStyle | solid, dotted, dashed, etc. |
| borderWidth | pixels |
| bottom | pixels, percent, auto |
| class | grayTitle default. Can be custom css. |
| color | Of the text |
| fontFamily | helvetica is default |
| fontSize | in pixels. 16 is the default. |
| fontStyle | normal, italic or oblique |
| fontWeight | normal, bold or a number |
| height | |
| hidden | true or false |
| id | The name of the control. |
| left | |
| onclick, etc | names of functions to be called when these events happen. |
| right | |
| style | css style |
| textContent | The content of the label. HTML is OK! |
| top | |
| width |
TextBox
The TextBox has many of the same properties as the label - plus some additional ones:
| autocapitalize | Automatically capitalize first letter? May not be available on all platforms. |
| autocomplete | Automatically complete words? May not be available on all platforms. |
| autocorrect | Spellcheck as entering? May not be available on all platforms. |
| inputType | Specifies what kind of data will be input. Choices are:
|
| placeholder | Text to be displayed in the field just as a comment – does not change the value. |
| readonly | If set to “True”, the control cannot be edited. At runtime, use readOnly. |
| size | Maximum characters allowed. |
| text | The contents of the TextBox. Same as value. |
| value | The contents of the TextBox. This is always returned as a string. Convert it to a number before doing arithmetic on it – see “Conversions”. |
Button
- iWebKit jQuery Mobile
| ChangeForm | The name of the form to go to if this button is clicked. |
| groupBegin | If you have a group of buttons, set this to Yes on the first one. jQuery Mobile only. |
| groupEnd | If you have a group of buttons, set this to Yes on the last one. jQuery Mobile only. |
| icon | Set to false for no icon. You have a choice of 18 standard icons otherwise. jQuery Mobile only. |
| iconPos | Position of the icon. Can be none, left, right, top, bottom or notext. jQuery Mobile only. |
| image | Path to image to show instead of title on the button. jQuery Mobile only. |
| mini | true/false. For jQuery Mobile, should the text be normal size or mini size? |
| value | The title of the button. |
