CheckBox: Difference between revisions
Jump to navigation
Jump to search
C185driver (talk | contribs) |
|||
| Line 41: | Line 41: | ||
Change the text of line 2 of a jQuery Mobile Checkbox: | Change the text of line 2 of a jQuery Mobile Checkbox: | ||
<pre> | <pre> | ||
$("label[for='Checkbox1_2']").text("New Text") 'jQM 1.4 | $("label[for='Checkbox1_2']").text("New Text") 'jQM 1.4 | ||
</pre> | </pre> | ||
Revision as of 13:34, 5 March 2015
Description
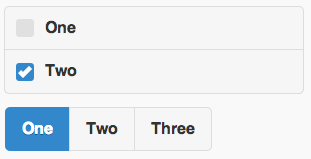
The CheckBox is used to display one or more on/off controls.
While a variety of different events are available, a handy response to clicking a checkbox is to call the function <buttonID>_onchange().
To add a checkbox to your app, choose the Checkbox icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the button: usually, just on change.
Properties
Standard properties are supported, plus:
| options | A comma separated list of titles for the checkboxes. (Design time) |
| orientation | Horizontal or vertical. jQuery Mobile only. (Design time) |
| getValue(n) | Get the value of checkbox n, which will be true or false. n starts a 1 for the top checkbox. (Runtime) |
| setValue(n, val) | Sets the value of checkbox n to true or false. This function should not be called until the checkbox is fully drawn, in Sub Main or later. (Runtime) |
Events
Standard events are supported. For this control, the onchange event will be most useful.
Example (Basic)
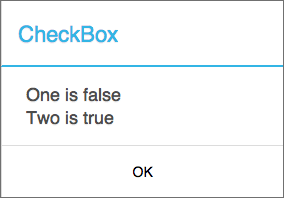
Rem CheckBox Example
Function CheckBox1_onchange()
MsgBox "One is " & CheckBox1.getValue(1) & vbCRLF & _
"Two is " & CheckBox1.getValue(2)
End Function
Change the text of line 2 of a jQuery Mobile Checkbox:
$("label[for='Checkbox1_2']").text("New Text") 'jQM 1.4
Change the font size of all lines of a Checkbox:
$("#Checkbox1").find("label").css("fontSize","10px")
$("#Checkbox1").find("label").css("padding-left","35px")
Example (JavaScript)
//CheckBox Example
CheckBox1.onchange = function() {
NSB.MsgBox("One is " + CheckBox1.getValue(1) + '\n' + "Two is " + CheckBox1.getValue(2));
}