SUM with JqxGrid: Difference between revisions
Jump to navigation
Jump to search
Kaplanerkan (talk | contribs) Created page with "== Settings on JqxGrid == <pre> showstatusbar: True, statusbarheight: 50, editable: True, showaggregates: True, selectionmode: 'singlecell', </pre> == SUB MAIN == <pre> var..." |
Kaplanerkan (talk | contribs) No edit summary |
||
| Line 39: | Line 39: | ||
== Grid1_oncellclick == | == Grid1_oncellclick == | ||
<pre> | |||
Function Grid1_oncellclick(event) | Function Grid1_oncellclick(event) | ||
Dim Header , SelectedRow | Dim Header , SelectedRow | ||
| Line 79: | Line 79: | ||
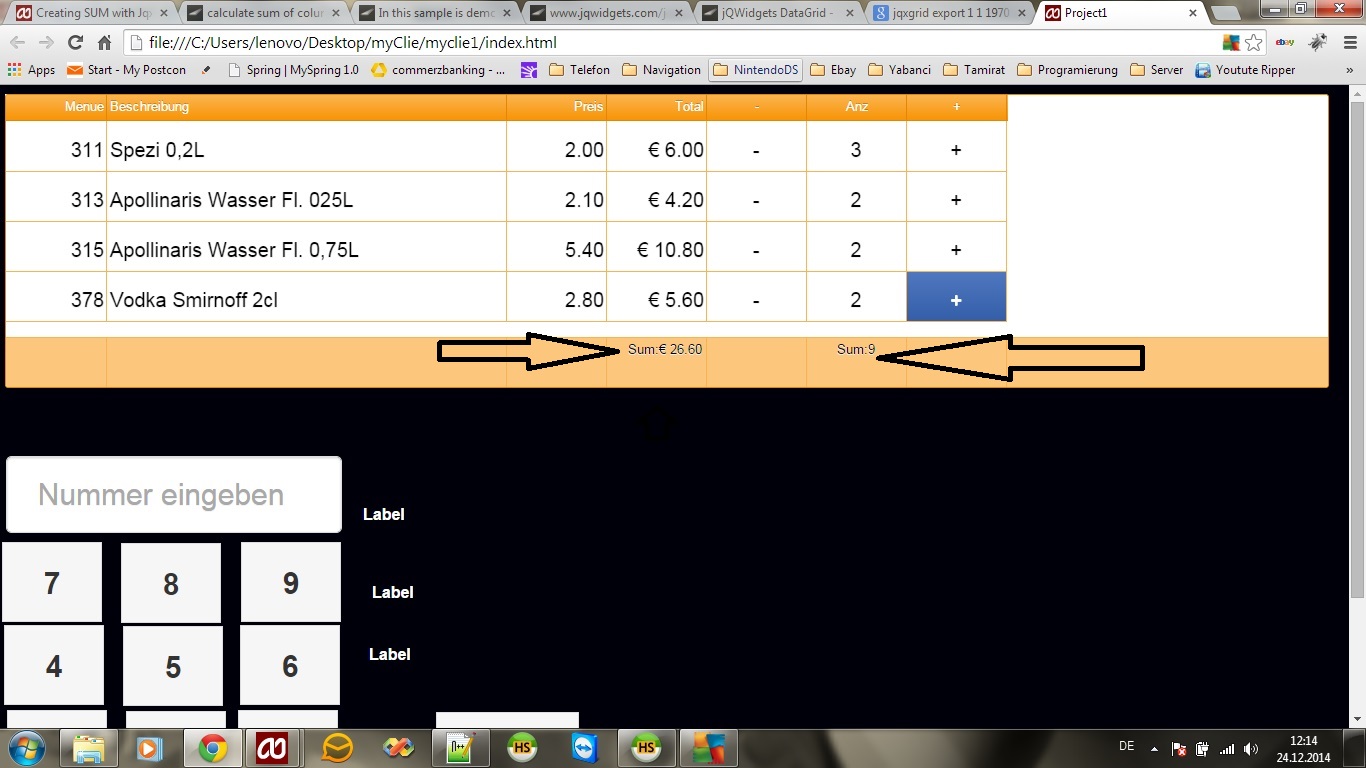
== Result == | == Result == | ||
[[File:Jqxgrid sum.jpg]] | |||
Latest revision as of 11:20, 24 December 2014
Settings on JqxGrid
showstatusbar: True, statusbarheight: 50, editable: True, showaggregates: True, selectionmode: 'singlecell',
SUB MAIN
var source = {localdata: data, datatype: "array", _
datafields:[{name: "menue", type: "number"}, _
{name: "beschreibung",type: "string"}, _
{name: "price", type:"number"}, _
{name: "total", type:"number"}, _
{name: "eksi", type:"string"}, _
{name: "anz", type:"number"}, _
{name: "arti", type:"string"}, _
]};
dataAdapter=new $.jqx.dataAdapter(source);
Grid1_settings.source = dataAdapter
Grid1_settings.columns = [ _
{text:"Menue", datafield:"menue", width:100, cellsalign:"right", align: "right" , cellsformat: "n2"}, _
{text:"Beschreibung", datafield:"beschreibung", width:400, cellsalign:"left", align: "left"}, _
{text:"Preis", datafield: "price", width:100, cellsalign:"right", align: "right", cellsformat: "c2"}, _
{text:"Total", datafield: "total", width:100, cellsalign:"right", align: "right", cellsformat: "c2", aggregates: ["sum"]}, _
{text: "-", datafield: "eksi", width:100, cellsalign:"center", align: "center"}, _
{text: "Anz", datafield: "anz", width:100, cellsalign:"center", align: "center" , cellsformat: "n2", aggregates: ["sum"]}, _
{text: "+", datafield: "arti", width:100, cellsalign:"center", align: "center"}]
$("#Grid1").jqxGrid(Grid1_settings);
$("#Grid1 .jqx-widget-content").css("font-size","20px");
Grid1_oncellclick
Function Grid1_oncellclick(event)
Dim Header , SelectedRow
Header = $("#Grid1").jqxGrid("getcolumn", event.args.datafield).text
SelectedRow = event.args.rowindex
Dim AktAnzahl, nowAnzahl, aktPreis, nowTotalPreis
Select Case Header
Case "+"
dataFromSelectedRow=$("#Grid1").jqxGrid("getrowdata", SelectedRow);
aktPreis = CDbl(dataFromSelectedRow["price"])
AktAnzahl=CInt(dataFromSelectedRow["anz"])
nowAnzahl=AktAnzahl +1
nowTotalPreis = nowAnzahl * aktPreis
$("#Grid1").jqxGrid("setcellvalue", SelectedRow, "anz", nowAnzahl);
$("#Grid1").jqxGrid("setcellvalue", SelectedRow, "total", nowTotalPreis);
Case "-"
dataFromSelectedRow = $("#Grid1").jqxGrid("getrowdata", SelectedRow);
AktAnzahl = CInt(dataFromSelectedRow["anz"])
nowAnzahl = CInt(AktAnzahl-1)
If nowAnzahl <= 0 Then
nowAnzahl = 0
var Id = $("#Grid1").jqxGrid("getrowid", SelectedRow);
$("#Grid1").jqxGrid("deleterow", Id);
Exit Function
End If
$("#Grid1").jqxGrid("setcellvalue", SelectedRow, "anz", nowAnzahl);
Case Else
console.log("unwichtig ausgewählt")
Exit Function
End Select