Responsive Design Made Simple: Difference between revisions
No edit summary |
|||
| Line 13: | Line 13: | ||
Let's start with an example. We'll set up a Container which holds some buttons: | Let's start with an example. We'll set up a Container which holds some buttons: | ||
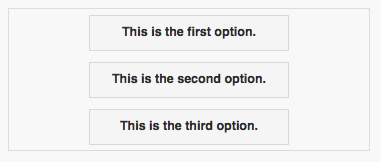
[[File:Rwd01.png| | [[File:Rwd01.png||none|Container on a narrow screen]] | ||
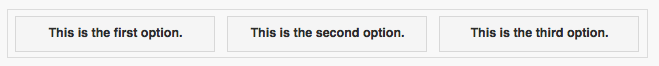
[[File:Rwd02.png|framed|none|Container on a wide screen]] | [[File:Rwd02.png|framed|none|Container on a wide screen]] | ||
It's the same container. No code is involved: the controls move themselves into position based on the screen width. | It's the same container. No code is involved: the controls move themselves into position based on the screen width. | ||
Revision as of 15:31, 31 March 2015
Introduction
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones). Responsive Web Design is a method of building websites that are highly functional on wide range of desktops & provide “app-like” experiences on smart phones, tablets and e-readers. Responsive design is a preferable alternative to bespoke mobile versions as modern mobile devices are not set to a standard resolution. Producing a specific site for several resolutions would be incredibly time consuming and near impossible to get right.
Traditionally, developers have laid out app with controls in fixed places. Tools like Visual Studio made this easy: drag and drop your control where you want them on the design screen and they are fixed in place.
Websites have the ability to resize and flow their elements to adjust to different screen sizes dynamically.
RWD combines the two approaches. Developers can still layout the controls on their apps, but make them responsive to the screen size so they automatically adjust and reflow. In AppStudio 5, we're adding the ability to use this in your apps.
A simple example
Let's start with an example. We'll set up a Container which holds some buttons:


It's the same container. No code is involved: the controls move themselves into position based on the screen width.