Collapsible: Difference between revisions
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
== Description == | == Description == | ||
Collapsibles are simple widgets that allow you to expand or collapse content when tapped and are useful in mobile to provide a compact presentation of content. | |||
To add a Collapsible to your app, choose the Collapsible icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need. | To add a Collapsible to your app, choose the Collapsible icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need. | ||
== Properties == | == Properties == | ||
Revision as of 14:01, 12 April 2015
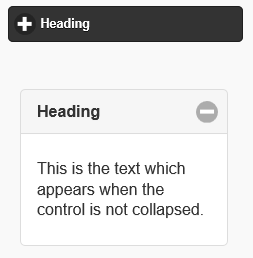
On the top, a closed Collapsible with a black them. Underneath, an open Collapsible with a white theme.
Description
Collapsibles are simple widgets that allow you to expand or collapse content when tapped and are useful in mobile to provide a compact presentation of content.
To add a Collapsible to your app, choose the Collapsible icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need.
Properties
Standard properties are supported, plus:
| backgroundColor | Color of background. Can be name, #RRGGBB, rgb(R,G,B) or transparent. |
| color | Color of letters. Can be name, #RRGGBB or rgb(R,G,B) |
| content | Content of the control |
| contentTheme | Theme: a-z. a is normal, b is black and others custom. False for no theme. |
| expanded | Show control initially expanded |
| heading | Heading which shows all the time |
| headingTheme | Theme: a-z. a is normal, b is black and others custom. False for no theme. |
| iconPos | Icon Position |
| mini | Show smaller version of control. |
Events
Example
Open Form2 in a Panel
Panel2.open(Form2)
See above for output.