Communicating with a Server: Difference between revisions
| Line 84: | Line 84: | ||
That's it. We can now test it. Note that we have to test using a deployed version of the app. For security reasons, only PHP scripts which are on the same server as your app can be called. (nsbapp.com does not support PHP, so you will need to test this on your own server.) | That's it. We can now test it. Note that we have to test using a deployed version of the app. For security reasons, only PHP scripts which are on the same server as your app can be called. (nsbapp.com does not support PHP, so you will need to test this on your own server.) | ||
[[File: | [[File:Ajax2.png]] | ||
=== Notes === | === Notes === | ||
Revision as of 18:30, 27 May 2015
This tutorial was made obsolete by AppStudio 5. It will be updated in the next few days.
Purpose
The purpose of this tutorial is to demonstrate to send data from a form to a server, and then to receive information in return. This is useful for a variety of functions: verifying an username and password, updating information in a database on the server or getting information back from the server.
Description of the Program
The program to be developed will display a textarea. When the Send Data button is clicked, the information in the textarea is sent to the server. The server then replies and the program puts the information in the reply into the results area.
This tutorial assumes the user has already worked through the earlier tutorials and is familiar with how to use the IDE, create controls and deploy complete apps.
The technique used is called Ajax. For much more information on Ajax, read Ajax made Simple.
The program that this tutorial produces is available in the Samples, Folder 7, which comes with App Studio. It is called Ajax.
Program Development
Start by creating a new project
Start App Studio from the Start menu. At the initial screen select New Project dialog box, with the following settings:
- Form factor should be iPhone/iPad/Nexus
- Name is Ajax.nsx
- Language is BASIC
- Create a form that looks like this:
The two TextAreas have their id set to txtSend and txtResponse. The Send Data button should have the id of btnSendData.
The Send Button
Open the code window and add this code:
Dim req
Function btnSendData_onclick()
req=Ajax("https://www.nsbasic.com/i/Ajax/ajax.php/?myText=" + txtSend.value, done)
End Function
Function done()
If req.status = 200 Then 'success
txtResponse.value=req.responseText
Else 'failure
msg = "Error: Status = " & req.status
If TypeName(req.statusText)="string" Then msg = msg & " " & req.statusText
If TypeName(req.err)="string" Then msg = msg & " " & req.error
MsgBox msg
End If
End Function
The Ajax() function sends the text to ajax.php, program running on the server. When the Ajax call completes, the function 'done' is called.
The maximum size for the browsers that App Studio supports is quite high - people have tested sending as many as 80,000 characters. This string is commonly referred to a query string.
The Server Side
On the server side, a program called ajax.php will for messages from client apps. There are a number of programming languages and techniques for doing this. PHP and ASP are popular server side scripting languages. CGI, which calls out to other languages, is also popular.
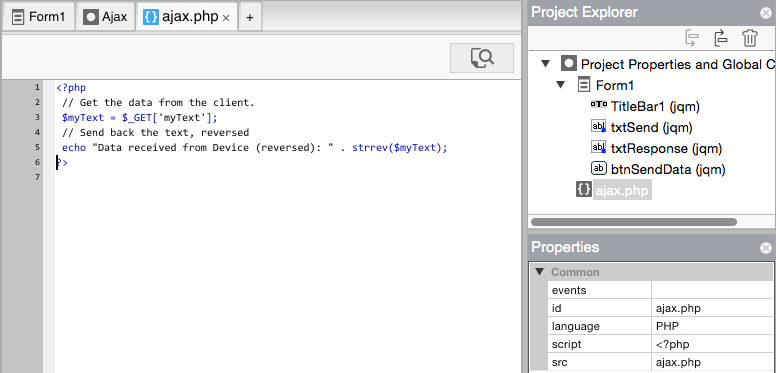
In this case, we'll use a small PHP script. Use a text editor to create a small file in your project folder called ajax.php, with the following contents:
<?php // Get the data from the client. $myText = $_GET['myText']; // Send back the text, reversed echo "Data received from Device (reversed): " . strrev($myText); ?>
From the Finder, drag the file into the Project Explorer. It should look like this:
The first line of code in this script reads a value from the query string. We named the value of txtSend 'myText' in the query string, so that value is put into a variable.
The second line echoes the contents of myText back to our app, but reversed. It will be put into the req object which we DIMmed.
Back to our App
The final line of the server side script sends the results back to our app and calls the done() function. The results are in req.responseText.
That's it. We can now test it. Note that we have to test using a deployed version of the app. For security reasons, only PHP scripts which are on the same server as your app can be called. (nsbapp.com does not support PHP, so you will need to test this on your own server.)
Notes
You can also create the query string in your own code and use that to call the server side, bypassing the Form Submit.
location="http://www.nsbasic.com/sendData.php/?myText=George"