Collapsible: Difference between revisions
C185driver (talk | contribs) |
|||
| Line 39: | Line 39: | ||
== Events == | == Events == | ||
{| class="wikitable" | |||
|- | |||
| oncollapsiblecollapse || Called when collapsible is closed. | |||
|- | |||
| oncollapsibleexpand || Called when collapsible is expanded. | |||
|} | |||
== Example == | == Example == | ||
Latest revision as of 12:59, 10 April 2018
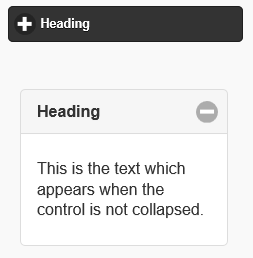
On the top, a closed Collapsible with a black them. Underneath, an open Collapsible with a white theme.
Description
Collapsibles are simple widgets that allow you to expand or collapse content when tapped and are useful in mobile to provide a compact presentation of content.
To add a Collapsible to your app, choose the Collapsible icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need.
Children can be added at Design Time by dragging them on to the Collapsible control in the Design Screen. At runtime, use the addChild() function.
Properties
Standard properties are supported, plus:
| addChild(control) | control is added to the Control. Runtime. |
| backgroundColor | Color of background. Can be name, #RRGGBB, rgb(R,G,B) or transparent. |
| color | Color of letters. Can be name, #RRGGBB or rgb(R,G,B) |
| content | Content of the control. HTML supported. |
| contentTheme | Theme: a-z. a is normal, b is black and others custom. False for no theme. |
| expanded | Show control initially expanded |
| heading | Heading which shows all the time. Can be text or HTML. |
| headingTheme | Theme: a-z. a is normal, b is black and others custom. False for no theme. |
| iconPos | Icon Position |
| mini | Show smaller version of control. |
Events
| oncollapsiblecollapse | Called when collapsible is closed. |
| oncollapsibleexpand | Called when collapsible is expanded. |
Example
See Collapsible sample in Samples/2. Controls/jQuery Mobile.
Adding a control to a Collapsible at run time:
Collapsible2.addChild(Button1)
To expand a Collapsible at run time:
$("#Collapsible1").collapsible("expand")
To collapse a Collapsible at run time:
$("#Collapsible1").collapsible("collapse")