Validation: Difference between revisions
| Line 52: | Line 52: | ||
=== Set up the Validation Rules === | === Set up the Validation Rules === | ||
Each field you want to validate will have a Rule and a Message. Here is | Each field you want to validate will have a Rule and a Message. Here is some simple rules and messages: | ||
'''Rule''': <code>Input1: "required"</code><br> | '''Rule''': <code>Input1: "required"</code><br> | ||
'''Message''': <code> Input1: "This field is required.</code> | '''Message''': <code> Input1: "This field is required.</code> | ||
'''Rule''': <code>Input2: { required: True, email: True }</code><br> | |||
'''Message''': <code> Input2: "Valid email address required.</code> | |||
=== Validate the form === | === Validate the form === | ||
=== Notes and Advanced Rules === | === Notes and Advanced Rules === | ||
Revision as of 20:15, 28 October 2018
The Validation library is an option you can add to your project which checks if the input fields on your are valid.
If a field is invalid, a message in red appears next to the field.
Validation doesn't kick in until you ask it to validate the form. This lets the operator input data undisturbed. As fields are corrected, the error messages disappear.
The intent of this Tech Note is to get you started using the Validation library. It has many options and features beyond what is documented here. We encourage you to read the full documentation. Here are a couple of useful documents:
- Official jQuery Validation site: https://jqueryvalidation.org/
- The Most Indispensable jQuery Form Validation Reference Guide: http://javascript-coder.com/form-validation/jquery-form-validation-guide.phtml
Turn on Validation
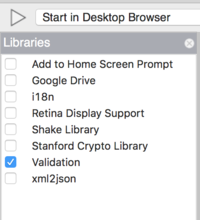
The first step is to add the Validation library to your project. Select "Project Properties and Global Code" in the Project Explorer, then Select Validation in the Toolbox.
Initialize Validation
When you start your app, you'll need to initialize your validation rules. Create a function for this and call it at startup. The NSB.validation statement will have the name of the form you want to check as its first argument.
BASIC
Sub Main()
initValidation()
End Sub
Sub initValidation()
Dim validateRules = { _
rules: {} _
messages: {} _
}
NSB.validation(Container1, validateRules)
End Sub
JavaScript
function Main() {
initValidation();
};
function initValidation() {
var validateRules = {
rules: {},
messages: {},
};
NSB.validation(Container1, validateRules);
};
Set up the Validation Rules
Each field you want to validate will have a Rule and a Message. Here is some simple rules and messages:
Rule: Input1: "required"
Message: Input1: "This field is required.
Rule: Input2: { required: True, email: True }
Message: Input2: "Valid email address required.