Design Screen: Difference between revisions
Jump to navigation
Jump to search
Created page with "file:3.4.jpg <br /> The Design Screen shows the layout of the form. A control that is outlined in red is the control being edited. It can be moved or resized using the red..." |
No edit summary |
||
| Line 5: | Line 5: | ||
To go to the event code for a control, right click on it and select “Go to Event”. <br /> | To go to the event code for a control, right click on it and select “Go to Event”. <br /> | ||
Multiple controls can be selected and moved together. | Multiple controls can be selected and moved together. | ||
Next: [[Project_Explorer|Project Exporer]] | |||
Revision as of 14:38, 8 November 2012

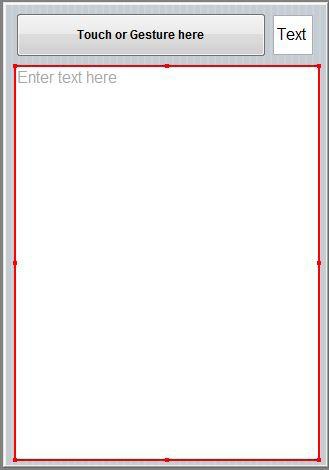
The Design Screen shows the layout of the form. A control that is outlined in red is the control being edited. It can be moved or resized using the red grab handles on the edges.
Certain controls have a fixed size, or have their size determined by their properties. These controls get a yellow grab handle on their top left corner.
Controls can be added to the Design Screen by drag & drop or by double clicking on the control in the Toolbox. They can also be added by right clicking on the form and selecting “Add Component”.
To go to the event code for a control, right click on it and select “Go to Event”.
Multiple controls can be selected and moved together.
Next: Project Exporer