RadioButton: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 16: | Line 16: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| getValue(n) || Get the value of line n, which will be true or false. n starts a | | getValue(n) || Get the value of line n, which will be true or false. n starts a 0 for the top line. | ||
|- | |- | ||
| items || A comma separated list of titles for the buttons. (Design time) | | items || A comma separated list of titles for the buttons. (Design time) | ||
| Line 36: | Line 36: | ||
<pre> | <pre> | ||
RadioButton1.setValue( | RadioButton1.setValue(0, True) | ||
RadioButton2.setValue(1, True) | RadioButton2.setValue(1, True) | ||
Function RadioButton1_onchange() | Function RadioButton1_onchange() | ||
MsgBox "One is " & RadioButton1.getValue( | MsgBox "One is " & RadioButton1.getValue(0) & vbCRLF & "Two is " & RadioButton1.getValue(1) | ||
End Function | End Function | ||
Function RadioButton2_onchange() | Function RadioButton2_onchange() | ||
MsgBox "One is " & RadioButton2.getValue( | MsgBox "One is " & RadioButton2.getValue(0) & vbCRLF & _ | ||
"Two is " & RadioButton2.getValue( | "Two is " & RadioButton2.getValue(1) & vbCRLF & _ | ||
"Three is " & RadioButton2.getValue( | "Three is " & RadioButton2.getValue(2) | ||
End Function | End Function | ||
</pre> | </pre> | ||
Revision as of 15:53, 24 March 2013
- Classic jQuery
Description
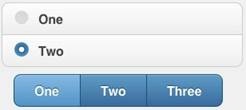
The RadioButton is used to display a list of mutually exclusive options.
While a variety of different events are available, a handy response to clicking a radiobutton is to call the function <buttonID>_onchange().
To add a radiobutton to your app, choose the Radiobutton icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the button: usually, just onchange.
Properties
Standard properties are supported, plus:
| getValue(n) | Get the value of line n, which will be true or false. n starts a 0 for the top line. |
| items | A comma separated list of titles for the buttons. (Design time) |
| orientation | Horizontal or vertical. Design time, jQuery Mobile only. |
| setValue(n,val) | Sets the value of line n to true or false. This function should not be called until the RadioButton is fully drawn, in Sub Main or later. |
| value | Which item should be initially checked? (Design time) |
| value() | Returns the number of the currently selected item. Return -1 if nothing selected. |
Events
Standard events are supported. For this control, the onchange event will be most useful.
Example
RadioButton1.setValue(0, True)
RadioButton2.setValue(1, True)
Function RadioButton1_onchange()
MsgBox "One is " & RadioButton1.getValue(0) & vbCRLF & "Two is " & RadioButton1.getValue(1)
End Function
Function RadioButton2_onchange()
MsgBox "One is " & RadioButton2.getValue(0) & vbCRLF & _
"Two is " & RadioButton2.getValue(1) & vbCRLF & _
"Three is " & RadioButton2.getValue(2)
End Function
To change some sizes of a RadioButton:
$("#RadioButton1 .ui-btn").css("height","32px")
$("#RadioButton1 .ui-btn").css("width","44px")
$("#RadioButton1 .ui-btn-text").css("font-size","12px")
Output
(depends on input)