Using PhoneGap to create an Android APK: Difference between revisions
C185driver (talk | contribs) |
C185driver (talk | contribs) |
||
| Line 15: | Line 15: | ||
== PhoneGap Build == | == PhoneGap Build == | ||
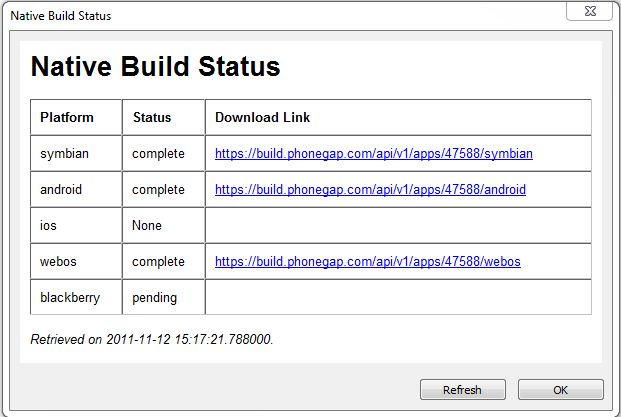
To use PhoneGap Build, choose "Build Native App" under the Run menu. Your app will be uploaded to PhoneGap's compilation service. You can check on the status of the builds using "Get Native Build Status". Files are usually ready to download in a minute or so. | To use PhoneGap Build, choose "Build Native App with PhoneGap" under the Run menu. Your app will be uploaded to PhoneGap's compilation service. You can check on the status of the builds using "Get Native Build Status". Files are usually ready to download in a minute or so. | ||
PhoneGap Build will produce a .ipa file. The process for completing iOS builds is slightly different than that for other platforms: all iOS builds need to be signed by a developer certificate and a provisioning profile, that is tied to your Apple developer account and the device you wish to test on. Note: Since PhoneGap Build uses Apple's standard development process to build applications, you will need to sign up for their developer program to build iOS applications on PhoneGap Build. You will also need a Mac to configure your certificate and provisioning profile. For more information, [https://build.phonegap.com/docs/ios-builds read this]. | PhoneGap Build will produce a .ipa file. The process for completing iOS builds is slightly different than that for other platforms: all iOS builds need to be signed by a developer certificate and a provisioning profile, that is tied to your Apple developer account and the device you wish to test on. Note: Since PhoneGap Build uses Apple's standard development process to build applications, you will need to sign up for their developer program to build iOS applications on PhoneGap Build. You will also need a Mac to configure your certificate and provisioning profile. For more information, [https://build.phonegap.com/docs/ios-builds read this]. | ||
Revision as of 15:52, 7 May 2013
Purpose
The purpose of this tutorial is to show how to use PhoneGap to turn an App Studio project into a native Android app (.apk).
Normally, App Studio produces webapps, which are installed through the browser and can be saved to the Home screen. If you want to create an app which is distributed as an Android APK file, you need to compile it using the Android SDK. PhoneGap lets you do this with no change to your code.
PhoneGap also gives you access to features that are not available to App Studio. These include the compass, contacts and notifications. In addition, you can develop your own native code extensions. Here's a good introduction to creating PhoneGap plugins.
PhoneGap has two methods of doing this. The easier one is PhoneGap Build. Use "Build Native App with PhoneGap" on the Run menu to upload your project to their site. In a few minutes, you can download app-store ready apps for Apple iOS, Google Android, Palm, Symbian, BlackBerry and more.
The more complex method is the PhoneGap SDK. You will need to download the full development SDK, install and configure, then compile on your own machine. This method is free, but can be time consuming and tricky to set up.
Here is a full comparison of Web Apps vs. PhoneGap apps.
PhoneGap Build
To use PhoneGap Build, choose "Build Native App with PhoneGap" under the Run menu. Your app will be uploaded to PhoneGap's compilation service. You can check on the status of the builds using "Get Native Build Status". Files are usually ready to download in a minute or so.
PhoneGap Build will produce a .ipa file. The process for completing iOS builds is slightly different than that for other platforms: all iOS builds need to be signed by a developer certificate and a provisioning profile, that is tied to your Apple developer account and the device you wish to test on. Note: Since PhoneGap Build uses Apple's standard development process to build applications, you will need to sign up for their developer program to build iOS applications on PhoneGap Build. You will also need a Mac to configure your certificate and provisioning profile. For more information, read this.
App Studio installs with a demo PhoneGap Build account. You'll want to set up your own account to use. It's quick and easy to do.
PhoneGap SDK
The best instructions for using the PhoneGap SDK are on PhoneGap's website.
In your PhoneGap project's folder, you will have a www folder. On the Deploy Options screen, use the 'Deploy to local or DropBox public folder' option. Put path of the www folder in 'Local Path'. Deploy will then copy the proper files into the www folder.
Google Play Store
To list your app in the Google Play Store, you will need to sign it. Here's a video showing how:
http://www.youtube.com/watch?v=26pWIWj9QRk
PhoneGap's documentation is here: