Line: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 12: | Line 12: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| | | align || Lines are normally centered. They can also be left or right. | ||
|} | |} | ||
Revision as of 14:05, 13 June 2013
Description
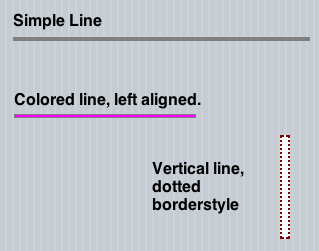
The Line control is used to display horizontal and vertical lines.
To add a Line to your app, choose the Line icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need.
Properties
Standard properties are supported, plus:
| align | Lines are normally centered. They can also be left or right. |
Events
This control is display only - it does not have any events.