Making Desktop Apps with App Studio: Difference between revisions
No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
"name": "App Studio: jQuery Mobile Kitchen Sink", | "name": "App Studio: jQuery Mobile Kitchen Sink", | ||
"version": "1.0.6", | "version": "1.0.6", | ||
"manifest_version": 2, | |||
"description": "An app which demonstrates jQuery Mobile objects.", | "description": "An app which demonstrates jQuery Mobile objects.", | ||
"icons": { "16": "icon16.png", | "icons": { "16": "icon16.png", | ||
| Line 15: | Line 16: | ||
"app": {"launch": {"local_path": "KitchenSink.html"}} | "app": {"launch": {"local_path": "KitchenSink.html"}} | ||
}</pre> | }</pre> | ||
Note that the .json file can be built in Windows by pasting the above | |||
(suitably modified) text into Notepad and saving the file under "All | |||
files", with Encoding: set to "UTF-8" and with the name in double quotes - | |||
"manifest.json". If you do not place double quotes around the file name it | |||
will be saved as 'manifest.json.txt', which will be rejected by Chrome. | |||
2. Add icons for 16x16, 48x48 and 128x128 to your folder, with the same names as in the manifest. | 2. Add icons for 16x16, 48x48 and 128x128 to your folder, with the same names as in the manifest. | ||
Revision as of 14:41, 20 June 2013
You can turn your App Studio apps into distributable Windows (and Mac!) desktop apps, by making them into Chrome Packaged Apps. Users will need to have Chrome installed on their systems. The apps can be sold or given away for free in the Chrome Web Store.
Note: Google is working on a new version of Chrome Packaged apps, already referring to the current method as legacy. However, the new version does not let you produce apps you can share or distribute yet, so it is not ready. Check the latest status here.
Here are the steps:
1. Create a file named manifest.json in your project folder. Use this as a template, changing it as needed. It should be saved as unicode (UTF-8), especially if you are using extended character sets.
{
"name": "App Studio: jQuery Mobile Kitchen Sink",
"version": "1.0.6",
"manifest_version": 2,
"description": "An app which demonstrates jQuery Mobile objects.",
"icons": { "16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png" },
"app": {"launch": {"local_path": "KitchenSink.html"}}
}
Note that the .json file can be built in Windows by pasting the above (suitably modified) text into Notepad and saving the file under "All files", with Encoding: set to "UTF-8" and with the name in double quotes - "manifest.json". If you do not place double quotes around the file name it will be saved as 'manifest.json.txt', which will be rejected by Chrome.
2. Add icons for 16x16, 48x48 and 128x128 to your folder, with the same names as in the manifest.
3. Select the files and folders that are part of your project and do right click "Send to... Compressed (zipped) folder". Do not include your .nsx file. Here is a typical selection:
4. Log into the Google Web Store Dashboard. This will work with an existing Google account. If you do not have one, you will need to sign up.
5. Select 'Add new item' and upload your zip file. The first time you do this, you will need to pay $5.00 "to verify your account and publish items". Once complete, 'Publish to test accounts'. It will ask you for some additional information to complete the submission. Don't worry - everything is well explained.
- Detailed description
- Icons: 96x96
- Screenshots: 1280x800 or 640x480
- Promotional Images: 440x280, 920x680, 1400x560
- Website information
- Category (Education, Games, Productivity, etc.)
- Pricing and payments
- Regions
- Language
- a few other settings
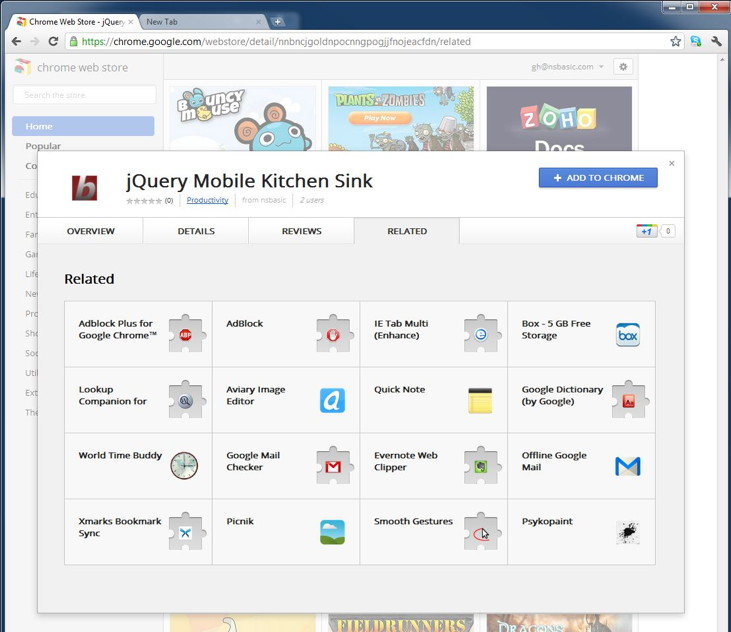
6. You then have the option to publish to testers or make it public. For testers, send them the URL for the app. Public users can find the app in the Chrome Store. (Note that they have to use the Chrome browser.) It will look like this in either case:
7. Select 'Add to Chrome' and confirm:
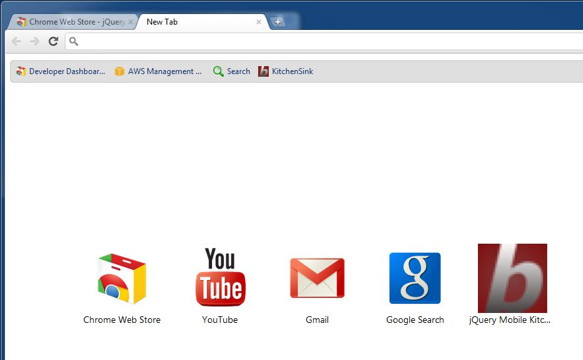
8. It is then saved to Chrome homepage and can be launched there. The Chrome homepage has two views: "Most visited" and "Apps". Use the arrow on the right side of the screen to see the Apps if you are on the Most visited view.
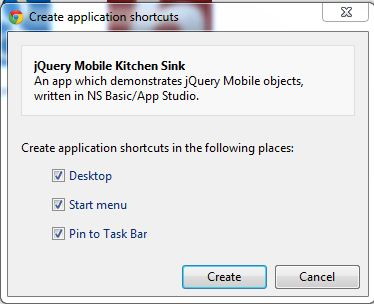
9. In Windows, you can right click on the icon and Create Shortcut. This makes it look like a regular app:
10. To save to Mac, you need to use a third party utility as discussed here.
11. It would be great to have the window resize automatically in Chrome, but that does not work:
window.resizeTo(320,480) The bug is discussed in Google's Support forum.