A Simple Program - JS: Difference between revisions
No edit summary |
No edit summary |
||
| Line 25: | Line 25: | ||
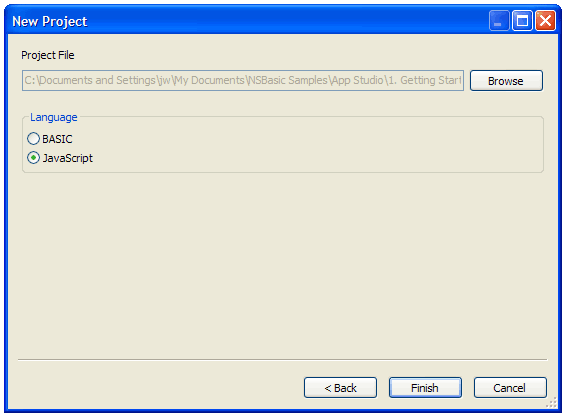
2. Create a new project. Select menu item File...New. Choose JavaScript as your programming language, the default iPhone/Nexus size and use HelloWorld as your new File name. | 2. Create a new project. Select menu item File...New. Choose JavaScript as your programming language, the default iPhone/Nexus size and use HelloWorld as your new File name. | ||
[[File:TT-JS-01. | [[File:TT-JS-01.gif]]<br> | ||
[[File:TT-JS-02. | [[File:TT-JS-02.gif]]<br> | ||
It's best to create your project in a new folder. | It's best to create your project in a new folder. | ||
Revision as of 05:41, 7 July 2013
Purpose
The purpose of this tutorial is to demonstrate how a simple program is created using AppStudio. You should have AppStudio installed before beginning this tutorial.
Description of the Program
The program to be developed will display a form with a button on it. When the user taps the button, the program responds with the message "Hello World!"
Program Development
Startup
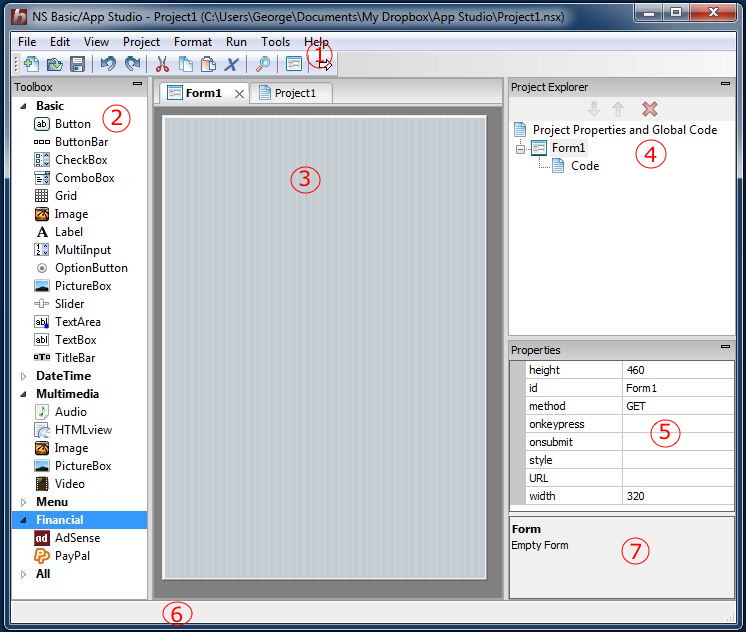
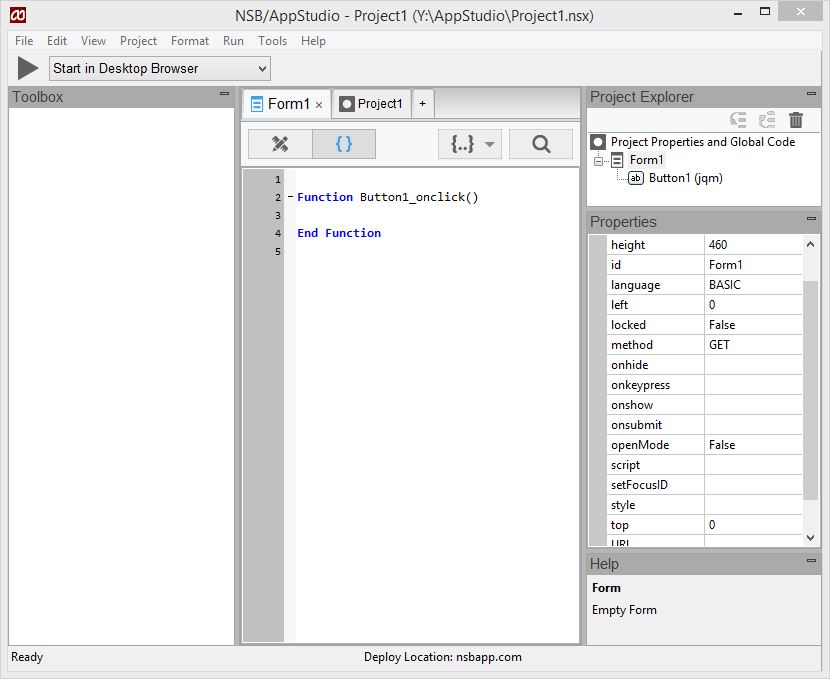
1. Start AppStudio from the Start menu. Here is what you will see:
- ToolBar: A list of common functions, made quickly accessible. If you are not sure what one is, hover over it with your cursor and its description will appear.
- ToolBox: A list of objects you can put on a form.
- Design Screen: Here is where you layout the objects on the form.
- Project Explorer: See the structure of your code. Use this to select objects and to bring up the Properties for them.
- Properties Grid: A list of the properties of the item selected in the Project Explorer.
- Status Bar: Messages from the IDE to you.
- Hints: Some tips on the current object.
- (not shown yet) Code Window: An editor for your program code.
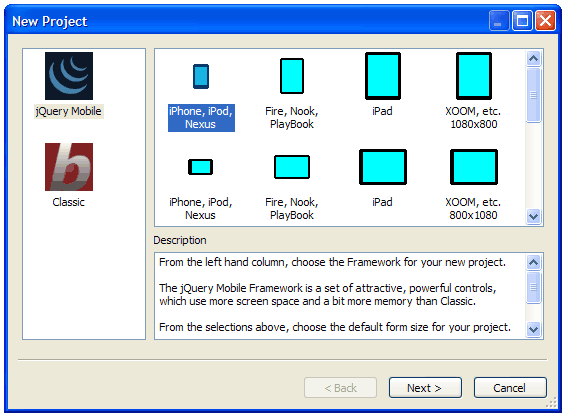
2. Create a new project. Select menu item File...New. Choose JavaScript as your programming language, the default iPhone/Nexus size and use HelloWorld as your new File name.


It's best to create your project in a new folder.
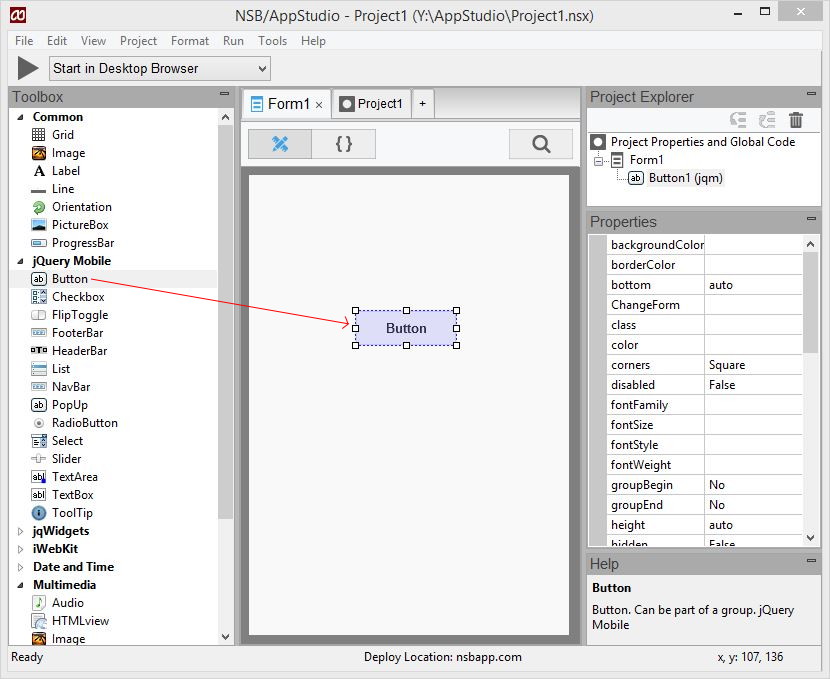
3. Add a Button. Select the button in the ToolBox and drag & drop it where you like.
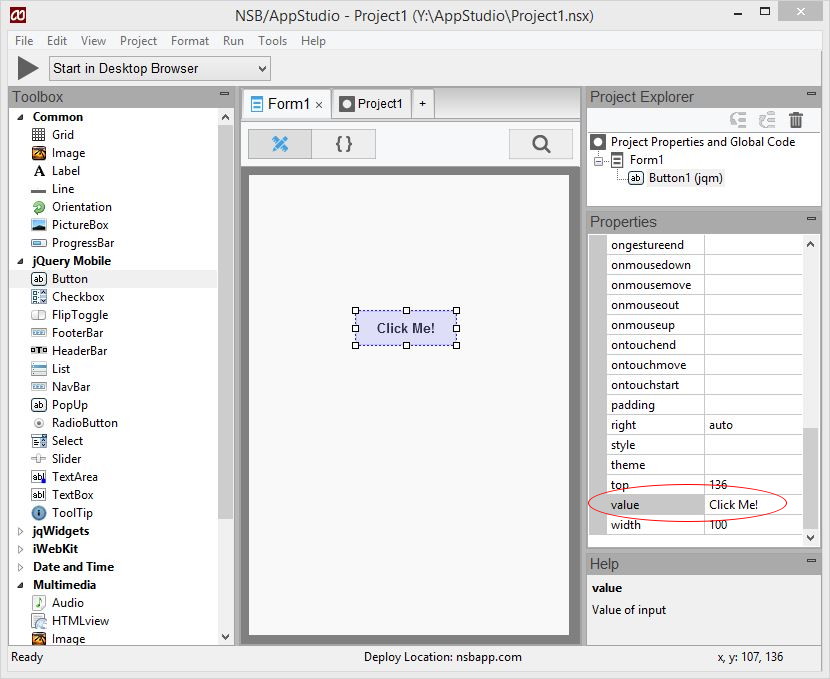
4. Edit the Value of the button to say "Click Me!"
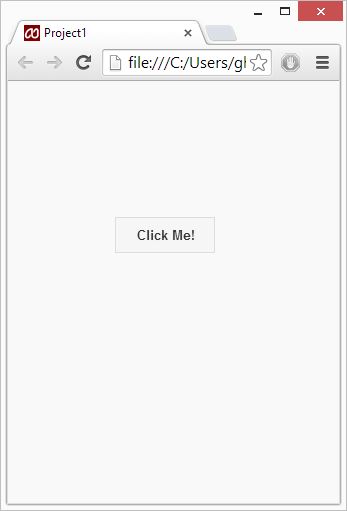
5. We can actually run the program now. Choose Run...Start in Desktop Browser. It runs in your default browser: we recommend using Chrome or Safari, as these support the WebKit extensions which mobile devices use. We could even run this on a device, but let's do a bit more first...
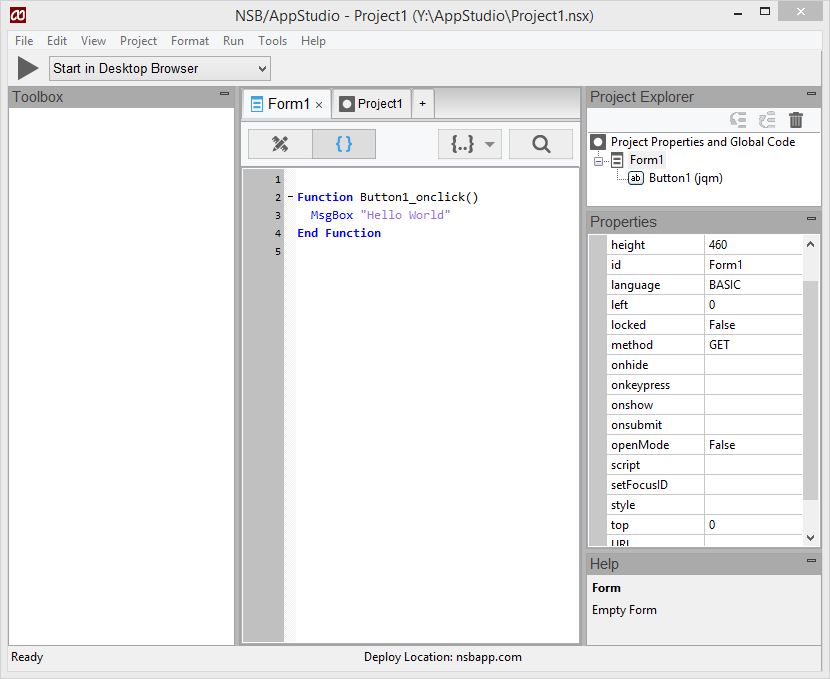
6. In the Properties Editor, choose onclick. It will show a popup with 'Button1_onclick()'. Select that, and you will go into the Code Window:
7. Add the following code into the function:
Msgbox "Hello World!"
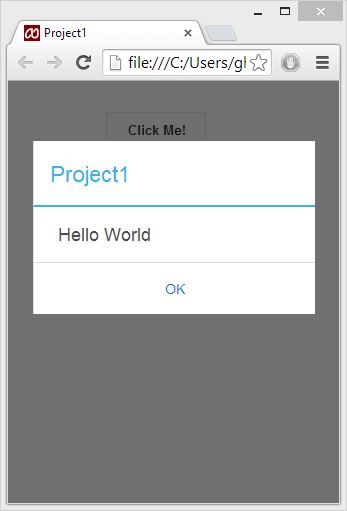
8. Now, run it again and click on "Click Me!" (To get a prettier MsgBox, use NSB.MsgBox instead.)
Run on an iPhone
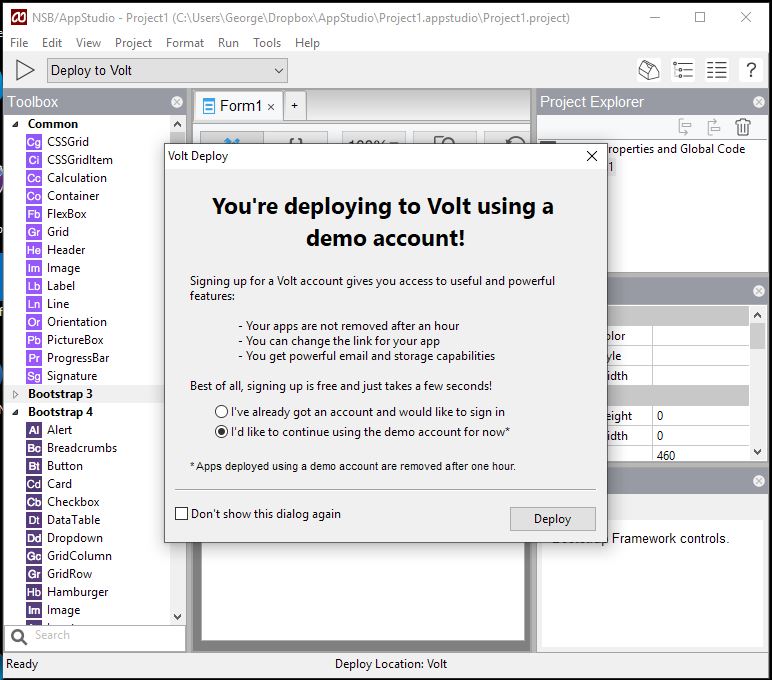
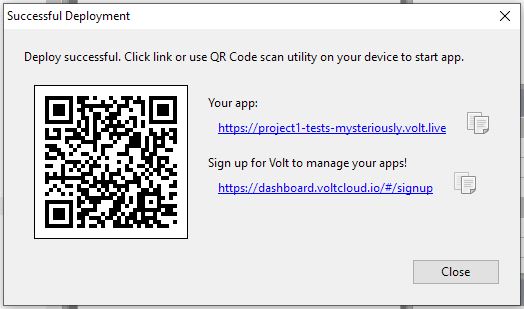
1. Good work! Now let's run it on a phone. From the Run menu, choose Deploy. The IDE will upload your complete app to a webserver called nsbapp.com. We have set this one up for NS Basic users for testing. (We're using an iPhone here. We'll do it for Android next.)
2. Now, get your iPhone and go into Safari. Enter in the URL from the last step.
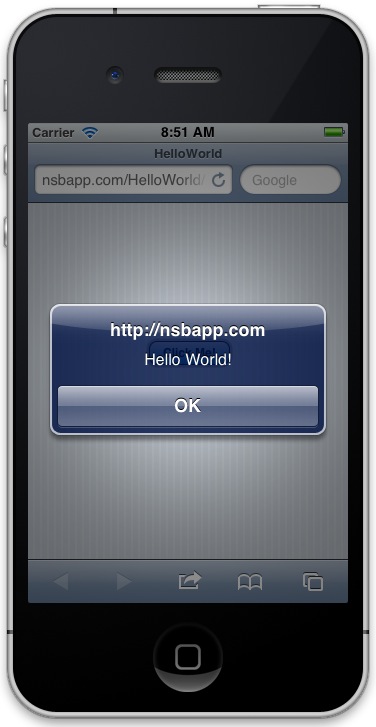
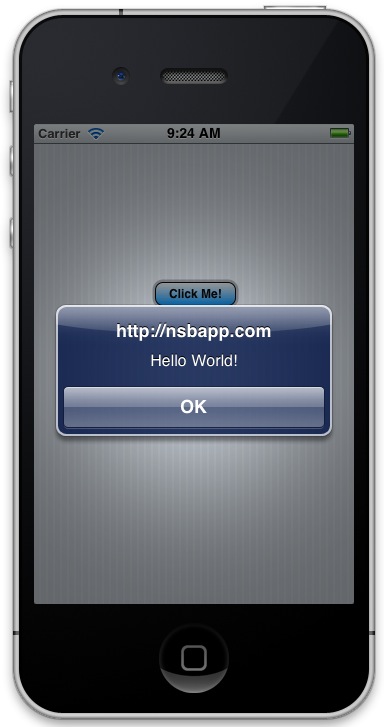
3. Hit Go. The page will appear. You can tap on "Click Me!", and you'll see: a working app in AppStudio.
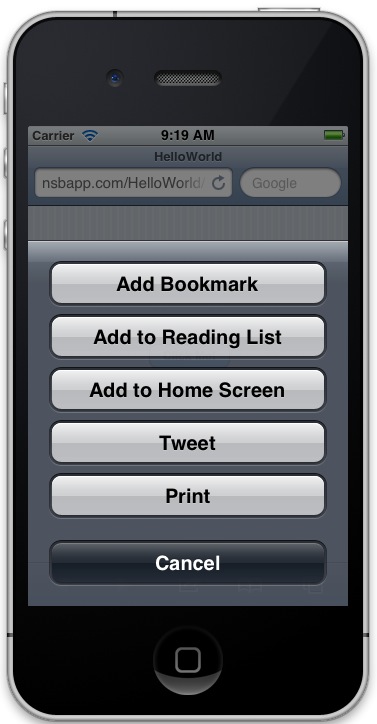
4. But this isn't a real app: it's just a web page that looks like one. Let's turn it into a real app on the Home Screen. First, we'll tap on the arrow icon at the bottom of the screen.
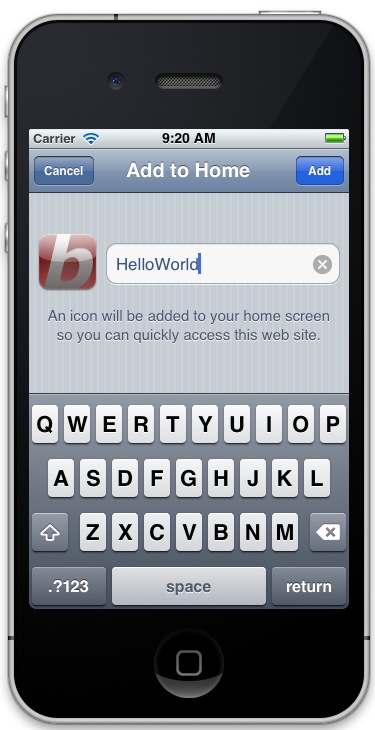
5. Choose "Add To Home Screen", then click on Add.
6. We're done. Let's have a look. Here is the Home Screen:
7. Click on the HelloWorld icon, and this splash screen shows up:
8. Now the app itself is showing. Notice the top Safari bar is not there? This app now looks and runs like a normal phone app. It will even run if the device is offline.
Run on an Android device
On Android the procedure is even simpler.
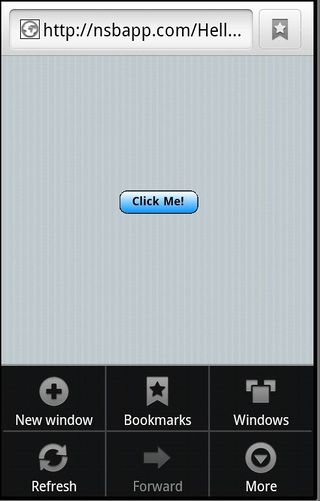
1. Here is how our app looks.
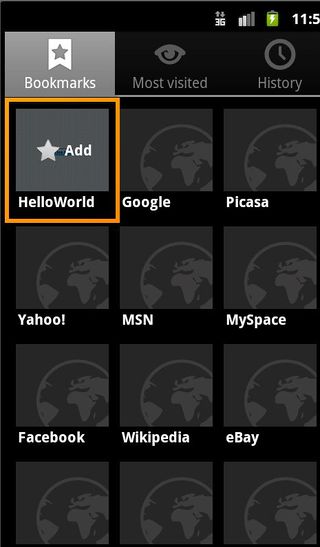
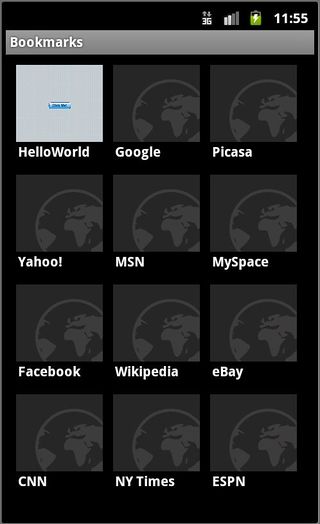
2. Tap on the menu button to bring up your choices. Click on Bookmarks.
3. Click on Add to add it to your bookmarks.
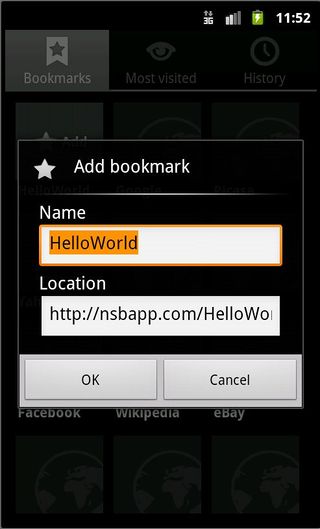
4. Change the name if you need to, then tap on OK.
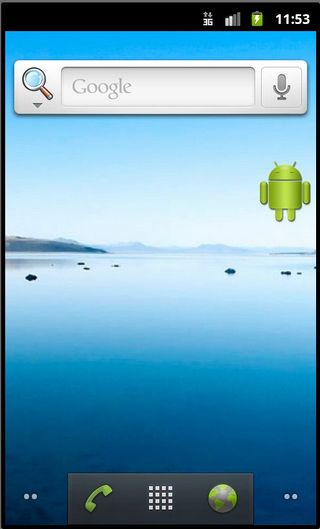
5. Hit the Home key to get back to the Home Screen
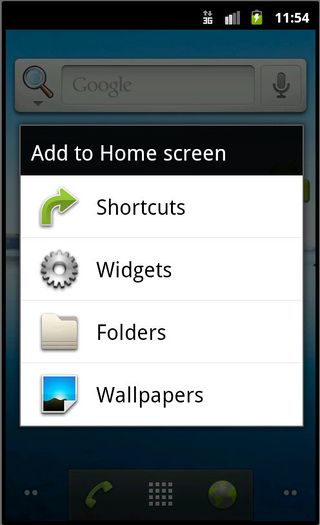
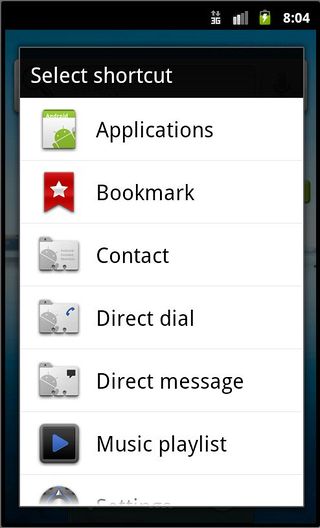
6. Hold your finger down on the Home Screen until this pops up. Select Shortcuts.
9. And here is our new Home Screen. The new app on the home screen will run whether the device is connected to the net or not.