AppStudio Server Debugger: Difference between revisions
Created page with "Once an app is packaged into a native app using PhoneGap, the usual debugging techniques, such as the Chrome Debugger, cannot be used. It can also be difficult to debug an app..." |
No edit summary |
||
| Line 17: | Line 17: | ||
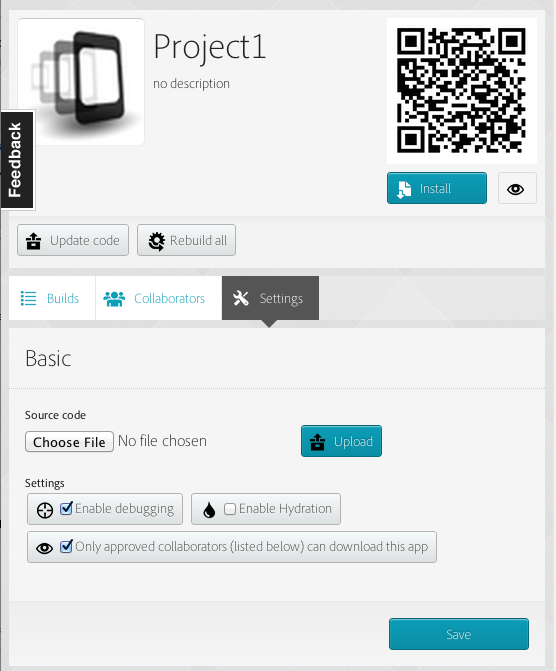
In the PhoneGap App page, select your project. In Settings, set the "Enable Debugging" checkbox and save. You will only have to do this once: it will remember the setting next time you upload this app. | In the PhoneGap App page, select your project. In Settings, set the "Enable Debugging" checkbox and save. You will only have to do this once: it will remember the setting next time you upload this app. | ||
[[File:PhoneGapDebug1.png]] | [[File:PhoneGapDebug1.png]] | ||
=== Rebuild your App === | === Rebuild your App === | ||
| Line 28: | Line 29: | ||
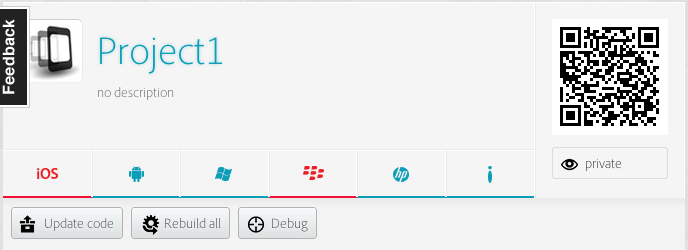
On the PhoneGap Build App screen, you'll see a new option for Debug. Click on it. | On the PhoneGap Build App screen, you'll see a new option for Debug. Click on it. | ||
[[File:PhoneGapDebug2.png]] | |||
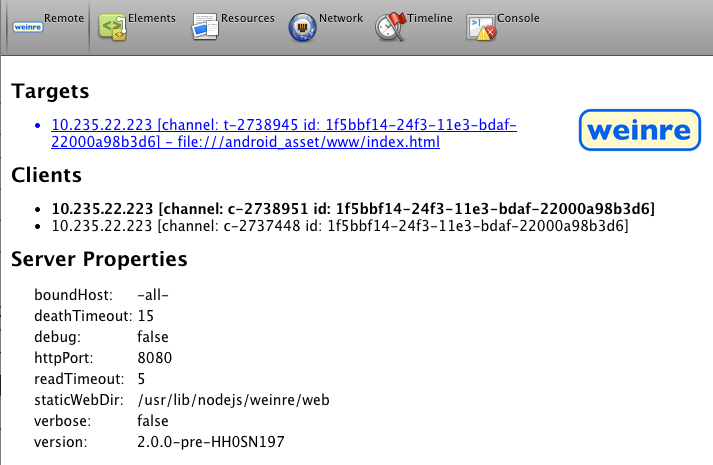
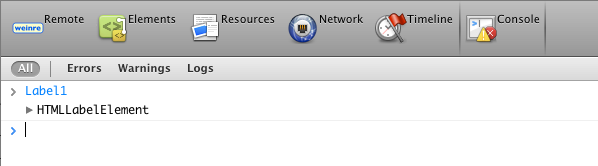
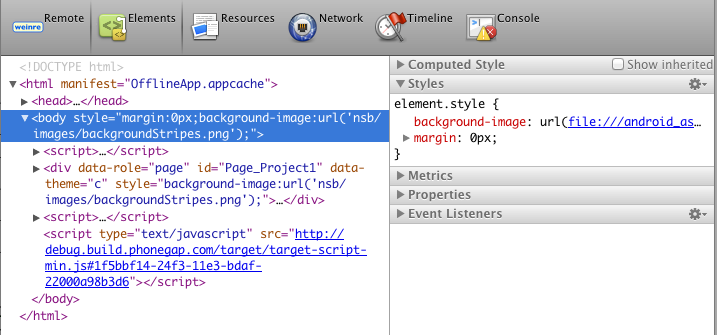
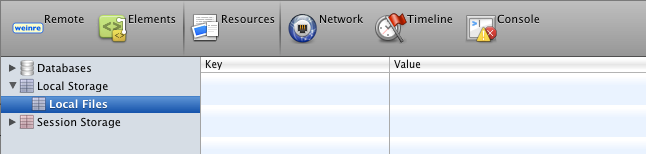
=== Debugger is now Active === | === Debugger is now Active === | ||
[[File:PhoneGapDebug3.png]] | |||
[[File:PhoneGapDebug4.png]] | |||
[[File:PhoneGapDebug5.png]] | |||
[[File:PhoneGapDebug6.png]] | |||
Revision as of 13:19, 24 September 2013
Once an app is packaged into a native app using PhoneGap, the usual debugging techniques, such as the Chrome Debugger, cannot be used. It can also be difficult to debug an app running on a device.
The PhoneGap Debugger is a huge help. Here's how to use it.
[Note: you'll need a full license to AppStudio to do this. You'll need a PhoneGap Build account, which is not supported by the AppStudio Demo.]
Upload your app to PhoneGap Build
Use "Build Native App with PhoneGap" on AppStudio's Run menu.
Log into your PhoneGap Build Apps page
Use "Start PhoneGap Debugger" on the Run menu.
Turn Debugging on for your App
In the PhoneGap App page, select your project. In Settings, set the "Enable Debugging" checkbox and save. You will only have to do this once: it will remember the setting next time you upload this app.

Rebuild your App
This will build your project again with the debug code added to it.
Install your App on your device
Once the rebuild is done, download your app and start it on your device.
Start the Debugger
On the PhoneGap Build App screen, you'll see a new option for Debug. Click on it.