Lab Session: Hello World: Difference between revisions
Jump to navigation
Jump to search
| Line 12: | Line 12: | ||
# Save it, with your own program name. | # Save it, with your own program name. | ||
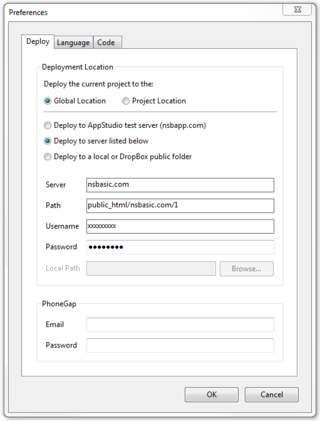
# Go into Preferences and set as follows: | # Go into Preferences and set as follows: | ||
[[File: | [[File:Preferencesksa.png|320px]] | ||
# Use "training" as the password. | # Use "training" as the password. | ||
# Deploy | # Deploy | ||
# Load http://www.nsbasic.com/ksa/{your program name} | # Load http://www.nsbasic.com/ksa/{your program name} | ||
# It should run on your device! | # It should run on your device! | ||
Revision as of 12:00, 13 December 2013
In this lab you will create a simple "Hello, world" style app.
Student Outline
- Start a new project.
- Add a TextArea and a Button to Form1.
- Paste the following text into the value property of the TextArea:
Here is a simple Hello World app. Hit F5 in AppStudio to run it in your local browser.
- Select Button1_onclick() from the click pulldown of Button1.
- Paste the following code into the function in the code window:
NSB.MsgBox "Thanks for clicking!"
- Press F5 to run the program.
- Does it work properly?
- Save it, with your own program name.
- Go into Preferences and set as follows:
- Use "training" as the password.
- Deploy
- Load http://www.nsbasic.com/ksa/{your program name}
- It should run on your device!