Lab Session: Hello World: Difference between revisions
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
# Start a new project. | # Start a new project. | ||
# Add a TextArea and a Button to Form1. | # Add a TextArea and a Button to Form1. | ||
# Paste the following text into the ''value'' property of the TextArea: <pre>Here is a simple Hello World app. Hit F5 in AppStudio to run it | # Paste the following text into the ''value'' property of the TextArea: | ||
<pre>Here is a simple Hello World app. Hit F5 in AppStudio to run it!</pre> | |||
# Select ''Button1_onclick()'' from the ''click'' pulldown of Button1. | # Select ''Button1_onclick()'' from the ''click'' pulldown of Button1. | ||
# Paste the following code into the function in the code window: <pre>NSB.MsgBox "Thanks for clicking!"</pre> | # Paste the following code into the function in the code window: <pre>NSB.MsgBox "Thanks for clicking!"</pre> | ||
Revision as of 12:01, 13 December 2013
In this lab you will create a simple "Hello, world" style app.
Student Outline
- Start a new project.
- Add a TextArea and a Button to Form1.
- Paste the following text into the value property of the TextArea:
Here is a simple Hello World app. Hit F5 in AppStudio to run it!
- Select Button1_onclick() from the click pulldown of Button1.
- Paste the following code into the function in the code window:
NSB.MsgBox "Thanks for clicking!"
- Press F5 to run the program.
- Does it work properly?
- Save it, with your own program name.
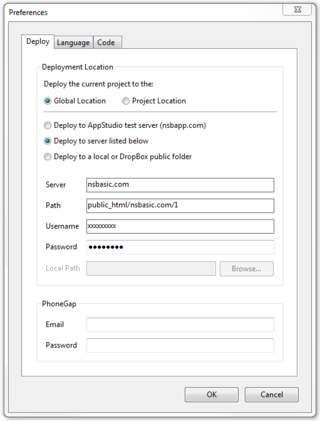
- Go into Preferences and set as follows:
- Use "training" as the password.
- Deploy
- Load http://www.nsbasic.com/ksa/{your program name}
- It should run on your device!