Lab Session: Hello World: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 8: | Line 8: | ||
# Select ''Button1_onclick()'' from the ''click'' pulldown of Button1. | # Select ''Button1_onclick()'' from the ''click'' pulldown of Button1. | ||
# Paste the following code into the function in the code window: <pre>NSB.MsgBox "Thanks for clicking!"</pre> | # Paste the following code into the function in the code window: <pre>NSB.MsgBox "Thanks for clicking!"</pre> | ||
== Run it locally == | == Run it locally == | ||
Revision as of 04:45, 16 December 2013
In this lab you will create a simple "Hello, world" style app.
Student Outline
- Start a new project.
- Add a TextArea and a Button to Form1.
- Paste the following text into the value property of the TextArea:
Here is a simple Hello World app. Hit F5 in AppStudio to run it!
- Select Button1_onclick() from the click pulldown of Button1.
- Paste the following code into the function in the code window:
NSB.MsgBox "Thanks for clicking!"
Run it locally
- Press F5 to run the program.
- Does it work properly?
- Save it as HelloWorld
Run it from the website
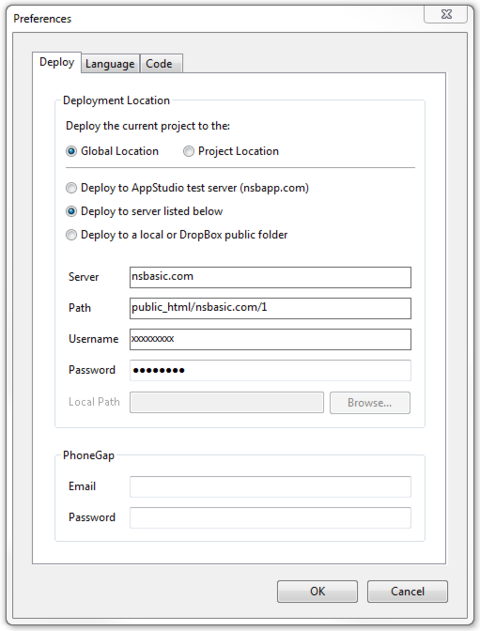
- Go into Preferences and set as above.
- Put your Folder# number into path.
- Use "training" as the password.
- Deploy
- On your desktop browser, load http://www.nsbasic.com/ksa/{your folder#}/HelloWorld
- It should run.
- Now, on your device, load the same URL.
- It should run there too!
Save it to Home Screen
iOS
- Click on the square box with an up arrow in the browser
- Select 'Add to Home Screen'
- Click on "Add'
- Go to the Home Screen and start your app.
Android
- May differ depending on OS and manufacturer.
- Add to Bookmarks (Menu... Star)
- Open Bookmarks (Menu... Bookmarks)
- Click and hold on app in Bookmarks
- Select 'Add to Home Screen'
- Go to the Home Screen and start your app.
- Select Chrome if you are given a choice.
You should now be able to start your app, even with your device in Airplane mode.