Some Controls in depth: Difference between revisions
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
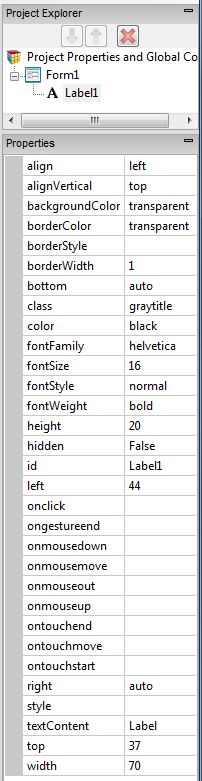
[[File:Labelcontrol.JPG|left]] | [[File:Labelcontrol.JPG|left]] | ||
* | |||
* align: left, center, right | * align: left, center, right | ||
* * alignVertical: top, center, bottom (no % or multiline) | |||
* alignVertical: top, center, bottom (no % or multiline) | * * backgroundColor: colors can be a name, #RRGGBB, rgb(R,G,B) or transparent | ||
* * borderColor | |||
* backgroundColor: colors can be a name, #RRGGBB, rgb(R,G,B) or transparent | * * borderStyle: solid, dotted, dashed, etc. | ||
* * borderWidth: pixels | |||
* borderColor | * * bottom: pixels, percent, auto | ||
* * class: grayTitle default. Can be custom css. | |||
* borderStyle: solid, dotted, dashed, etc. | * * color: Of the text | ||
* * fontFamily: helvetica is default | |||
* borderWidth: pixels | * * fontSize: in pixels. 16 is the default. | ||
* bottom: pixels, percent, auto | * * fontStyle: normal, italic or oblique | ||
* class: grayTitle default. Can be custom css. | * * fontWeight: normal, bold or a number | ||
* color: Of the text | * * height | ||
* fontFamily: helvetica is default | * * hidden: true or false | ||
* fontSize: in pixels. 16 is the default. | * * id: The name of the control. | ||
* fontStyle: normal, italic or oblique | * * left | ||
* fontWeight: normal, bold or a number | * * onclick, etc: names of functions to be called when these events happen. | ||
* height | * * right | ||
* hidden: true or false | * * style: css style | ||
* id: The name of the control. | * * textContent: The content of the label. HTML is OK! | ||
* left | * * top | ||
* onclick, etc: names of functions to be called when these events happen. | * * width | ||
* right | * | ||
* style: css style | |||
* textContent: The content of the label. HTML is OK! | |||
* top | |||
* width | |||
= TextBox = | = TextBox = | ||
Revision as of 18:47, 9 December 2013
Label
Controls are defined by their properties. The Label control is a simple control. Most of the properties for a control are set to default values when the control is created, so it is usable right away. Let's look at the options for customizing it.

- align: left, center, right
- * alignVertical: top, center, bottom (no % or multiline)
- * backgroundColor: colors can be a name, #RRGGBB, rgb(R,G,B) or transparent
- * borderColor
- * borderStyle: solid, dotted, dashed, etc.
- * borderWidth: pixels
- * bottom: pixels, percent, auto
- * class: grayTitle default. Can be custom css.
- * color: Of the text
- * fontFamily: helvetica is default
- * fontSize: in pixels. 16 is the default.
- * fontStyle: normal, italic or oblique
- * fontWeight: normal, bold or a number
- * height
- * hidden: true or false
- * id: The name of the control.
- * left
- * onclick, etc: names of functions to be called when these events happen.
- * right
- * style: css style
- * textContent: The content of the label. HTML is OK!
- * top
- * width