Some Controls in depth: Difference between revisions
| Line 15: | Line 15: | ||
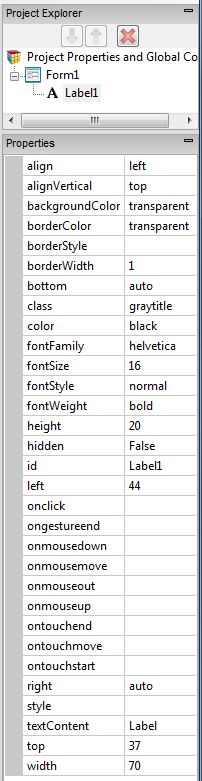
[[File:Labelcontrol.JPG|right]] | [[File:Labelcontrol.JPG|right]] | ||
|- | |- | ||
| align|| left, center, right | | align|| left, center, right | ||
| Line 22: | Line 21: | ||
|- | |- | ||
| backgroundColor|| colors can be a name, #RRGGBB, rgb(R,G,B) or transparent | | backgroundColor|| colors can be a name, #RRGGBB, rgb(R,G,B) or transparent | ||
|- | |||
| borderColor | |||
|- | |||
| borderStyle|| solid, dotted, dashed, etc. | |||
|- | |||
| borderWidth|| pixels | |||
|- | |||
| bottom|| pixels, percent, auto | |||
|- | |||
| class|| grayTitle default. Can be custom css. | |||
|- | |||
| color|| Of the text | |||
|- | |||
| fontFamily|| helvetica is default | |||
|- | |||
| fontSize|| in pixels. 16 is the default. | |||
|- | |||
| fontStyle|| normal, italic or oblique | |||
|- | |||
| fontWeight|| normal, bold or a number | |||
|- | |||
| height | |||
|- | |||
| hidden|| true or false | |||
|- | |||
| id|| The name of the control. | |||
|- | |||
| left | |||
|- | |||
| onclick, etc|| names of functions to be called when these events happen. | |||
|- | |||
| right | |||
|- | |||
| style|| css style | |||
|- | |||
| textContent|| The content of the label. HTML is OK! | |||
|- | |||
| top | |||
|- | |||
| width | |||
|} | |} | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
Revision as of 21:52, 9 December 2013
Controls make the visual elements of your app.
An app will have one or more forms. Each form will have a collection of controls on it, customized by you with different sizes and appearances.
In this section, we will see how to add controls and forms to an app.
Add controls to your app by dragging and dropping them into place. Then, resize and set the properties.
Let's look at some controls.
Label
Controls are defined by their properties. The Label control is a simple control. Most of the properties for a control are set to default values when the control is created, so it is usable right away. Let's look at the options for customizing it.

|-
| align|| left, center, right
|-
| alignVertical|| top, center, bottom (no % or multiline)
|-
| backgroundColor|| colors can be a name, #RRGGBB, rgb(R,G,B) or transparent
|-
| borderColor
|-
| borderStyle|| solid, dotted, dashed, etc.
|-
| borderWidth|| pixels
|-
| bottom|| pixels, percent, auto
|-
| class|| grayTitle default. Can be custom css.
|-
| color|| Of the text
|-
| fontFamily|| helvetica is default
|-
| fontSize|| in pixels. 16 is the default.
|-
| fontStyle|| normal, italic or oblique
|-
| fontWeight|| normal, bold or a number
|-
| height
|-
| hidden|| true or false
|-
| id|| The name of the control.
|-
| left
|-
| onclick, etc|| names of functions to be called when these events happen.
|-
| right
|-
| style|| css style
|-
| textContent|| The content of the label. HTML is OK!
|-
| top
|-
| width
|}
TextBox
| autocapitalize | Automatically capitalize first letter? May not be available on other platforms. |
| autocomplete | Automatically complete words? May not be available on other platforms. |
| autocorrect | Spellcheck as entering? May not be available on other platforms. |
| inputType | Specifies what kind of data will be input. Choices are color, date, datetime, email, file (iOS 6+ and Android 4+ only), hidden, month, number, password, range, search, tel, text, time and url. Default is text. |
| password | Text to be displayed in the field just as a comment – does not change the value. |
| placeholder | Text to be displayed in the field just as a comment – does not change the value. |
| readonly | If set to “True”, the control cannot be edited. At runtime, use readOnly. |
| size | Maximum characters allowed. |
| text | The contents of the TextBox. Same as value. |
| value | The contents of the TextBox. This is always returned as a string. Convert it to a number before doing arithmetic on it – see “Conversions”. |