JavaScript, HTML, CSS: Difference between revisions
Jump to navigation
Jump to search
| Line 35: | Line 35: | ||
* Generated JavaScript | * Generated JavaScript | ||
<pre> | <pre> | ||
Form1.innerHTML=[ "<div id='Button1' data-role='button' data-inline=true data-theme=c data-icon=false data-iconpos=none data-mini=true data-corners='true' class=' ' style='margin:0px; overflow:visible; font-size:12px; font-family:helvetica; font-style:normal; font-weight:bold; color:; background-color:; '>Button</div>", | Form1.innerHTML=[ "<div id='Button1' data-role='button' data-inline=true | ||
data-theme=c data-icon=false data-iconpos=none data-mini=true | |||
data-corners='true' class=' ' style='margin:0px; overflow:visible; | |||
font-size:12px; font-family:helvetica; font-style:normal; font-weight:bold; | |||
color:; background-color:; '>Button</div>", | |||
].join(''); | ].join(''); | ||
/<pre> | /<pre> | ||
Revision as of 18:39, 12 December 2013
What's behind the scenes?
- In this section, we will learn more about the internals of AppStudio.
- AppStudio is built on top of HTML5, css3 and JavaScript.
- We deliberately left those parts accessible.
- Makes it easy to learn more about HTML5, css3 and JavaScript.
- Advanced users can build almost anything.
Translator

- When an AppStudio program is run, all BASIC code is converted to JavaScript.
- JavaScript is fast!
- JavaScript on a iPhone 5S is almost twice as fast as VB.Net on a desktop!
- Latest iPhones are 100x faster than the original.
- Translation happens only to code modules which have changed.
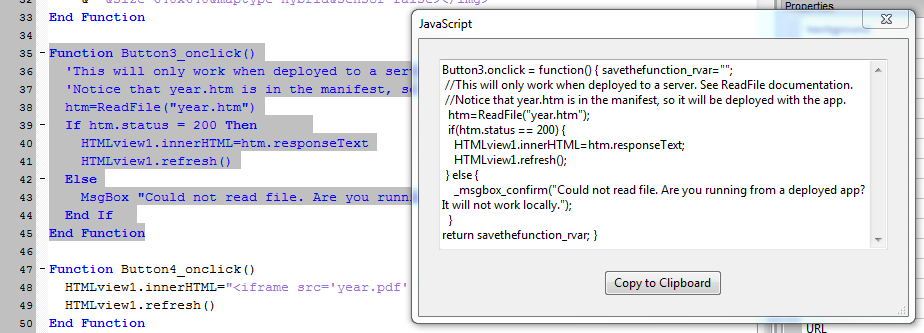
- You can see your BASIC translated to JavaScript by right clicking in the Code Window.
Controls
- The forms and controls in your project generate css and HTML
- The css defines the controls.
- Controls are identified by their ids.
- The ids are declared in the DOM window object.
- While is why we can do TextBox1.value.
- For each control, a string of HTML is also created.
- These strings are put into an array.
- The array is joined together and put into the form's innerHTML.
- Just like what we were doing the HTMLview!
#Button1 {position:absolute; left:43px; right:auto; top:96px; bottom:auto; height:29px; width:100px}
- Generated JavaScript
Form1.innerHTML=[ "<div id='Button1' data-role='button' data-inline=true data-theme=c data-icon=false data-iconpos=none data-mini=true data-corners='true' class=' ' style='margin:0px; overflow:visible; font-size:12px; font-family:helvetica; font-style:normal; font-weight:bold; color:; background-color:; '>Button</div>", ].join(); /Generated Index.html
JavaScript Libraries
Ways to include
Included Libraries
Add to Home Screen
jQuery
Retina Display Support
Sencha Touch
Spinning Wheel
Stanford Crypto Library
xml2json
Other Libraries