Select: Difference between revisions
| Line 94: | Line 94: | ||
$('#Select1 .ui-select').css('width','160px') | $('#Select1 .ui-select').css('width','160px') | ||
</pre> | </pre> | ||
Add several items at once: | |||
<pre> | |||
itemList = ["one","two", "three", "four"] | |||
Select1.addItem(itemList) | |||
</pre< | |||
== Example (JavaScript) == | == Example (JavaScript) == | ||
Revision as of 14:07, 12 April 2015
Description
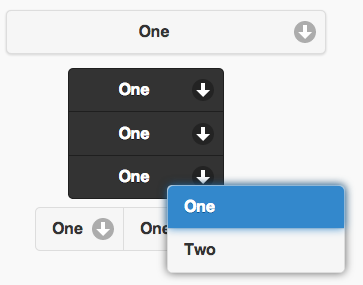
The Select control displays a popup list of choices. When one is picked, the list is closed. Select controls can be grouped. Select control groups may be horizontal or vertical.
To add a Select control to your app, choose the Select icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need.
If you put a Select control under another control, disable it until it is needed. Even though it is hidden by the control which is on top of it, it will still respond to taps.
Select controls need a bit of time in instantiate. If you need to perform any operations on the control (such as adding items) do so in Sub Main() instead of in global code.
If your device screen does not return to the proper position after a user makes a choice with nativeMenu set, add this to your click function:
window.scrollTo(0,0)
When using AppStudio 4 with jQuery Mobile 1.4 on old Android devices (Android OS 2.x), the built in icons will not appear. To fix this, add the following to the manifest property of your project. If your button uses theme 'b', change 'white' to 'black'.
nsb/images/icons-png/user-white.png
Properties
Standard properties are supported, plus:
| addItem(item,value) | Add a new item to the list. value is optional. Runtime only. Tip: if you are add many items at once, hide the control before adding and show it again after all adds complete. It will run much faster. |
| clear() | Clear all items from the list. Runtime only. |
| getItemCount() | Return the number of items. Runtime only. |
| groupBegin | If you have a group of buttons, set this to Yes on the first one. Design time only. |
| groupEnd | If you have a group of buttons, set this to Yes on the last one. Design time only. |
| icon | Set to false for no icon. You have a choice of 18 standard icons. Design time only. |
| iconPos | Position of the icon. Can be none, left, right, top, bottom or notext. Design time only. |
| inline | If true, then width is full width of the screen. Design time only. |
| items | The list of items to pop up when control is selected, separated by commas. To insert a comma in a string, use , Design time only. |
| List(n) | Get the text of item n. |
| ListCount | The number of items. Same as getItemCount(). |
| ListIndex | Gets or sets the current selection number. If set, calls the control’s _onclick() and _onchange() functions. |
| multipleSelection | Allow more than one item to be selected? nativeMenu must be false. Design Time only. |
| nativeMenu | Use the native picker instead of the jQuery Mobile picker. Native picker is often nicer on mobile devices. Design time only. |
| overlayTheme | Color theme for the popup list of choices. Design time only. |
| placeholder | Identifies which option is the default. Integer. Design time only. |
| selectedIndex() | The number of the last selected item. If multiple selections, an array is returned. In the code tab, use index 0 for the top item. In the properties windows, use 1 for the top item. Runtime only. |
| selectedItem() | The item name of the last selected item. If multiple selections, an array is returned. Runtime only. |
| selectedValue() | The value of the last selected item. If multiple selections, an array is returned. Runtime only. |
| setIndex(n) | Sets the current selection.The top item is 0. Runtime only. |
| text | The text of the current selection. Same as selectedItem(). |
| values | An optional list of values associated with each item. Design time only. |
Events
Standard events are supported.
Example (Basic)
Function Select1_onchange() MsgBox "Selected: " & Select1.selectedItem() End Function
To change the font size:
$("#Select1").find(".ui-btn-inner").css("fontSize", "30px")
$("#Select1_inner").css("fontSize", "30px")
To change the width:
$('#Select1 .ui-select').css('width','160px')
Add several items at once:
itemList = ["one","two", "three", "four"]
Select1.addItem(itemList)
</pre<
== Example (JavaScript) ==
<pre>
Select1.onchange = function() {
alert("Selected: " + Select1.selectedItem());
}
To change the font size:
$("#Select1").find("span").css("fontSize","10px")
Output
(message box showing “Selected: 2”)
Select popup with nativeMenu set to false:
Select popup with nativeMenu set to true on iOS: