Image: Difference between revisions
| Line 13: | Line 13: | ||
For more control of images at runtime, use the [[PictureBox]] control. | For more control of images at runtime, use the [[PictureBox]] control. | ||
If you are using AppStudio on Mac OS, the color profile of your images needs to be set to a standard value, such as Adobe RGB. You will get error message (which can be ignored) until you fix this. The message you will get will be something like "AppStudio Warning iCCP: known incorrect sRGH profile". | If you are using AppStudio on Mac OS or on Windows 10, the color profile of your images needs to be set to a standard value, such as Adobe RGB. You will get error message (which can be ignored) until you fix this. The message you will get will be something like "AppStudio Warning iCCP: known incorrect sRGH profile". Use an image processing app to correct the color profile of your image. | ||
=== Tip: Organizing Images in your Project === | |||
he easiest way to organize your images is to put all them all in a folder named images, in your project folder. | |||
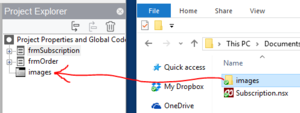
Then, drag the folder from the Finder into AppStudio's Project Explorer window. Now all your images will be included with your project when you deploy. | |||
[[File:Dragimagefolder.png|thumbnail]] | |||
== Properties == | == Properties == | ||
Revision as of 15:19, 8 September 2015
Description
The Image control is used to display an image. The image can be any common format, including jpg, bmp, gif or png. The image is scaled to fit the bounds.
To add an image to your app, choose the Image icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the button: usually, just onclick.
Images should be in your project folder or a subfolder.
If you want to display an image at actual size, set width and height to auto. Otherwise, the image will be scaled to the size you specify.
For more control of images at runtime, use the PictureBox control.
If you are using AppStudio on Mac OS or on Windows 10, the color profile of your images needs to be set to a standard value, such as Adobe RGB. You will get error message (which can be ignored) until you fix this. The message you will get will be something like "AppStudio Warning iCCP: known incorrect sRGH profile". Use an image processing app to correct the color profile of your image.
Tip: Organizing Images in your Project
he easiest way to organize your images is to put all them all in a folder named images, in your project folder.
Then, drag the folder from the Finder into AppStudio's Project Explorer window. Now all your images will be included with your project when you deploy.

Properties
Standard properties are supported, plus:
| src | Sets the image to be displayed. For example, "mario.jpg". The file should be in the current project or a subfolder of it. |
Events
Standard events are supported.
Example (Basic)
Rem Image Example Function Image1_onmouseover() Msgbox "Over!" End Function
To change an image at runtime, use
Image1.src = "a.jpg"
To get the name of the image clicked on:
Function Image1_onclick() MsgBox event.currentTarget.id End Function
Example (JavaScript)
//Image Example
Image1.onmouseover = function() {
alert("Over!");
}
To change an image at runtime, use
Image1.firstChild.src = "a.jpg";
To get the name of the image clicked on:
Image1.onclick = function() {
alert(event.currentTarget.id);
}

