Kesbath: Snakes and Ladders: Difference between revisions
No edit summary |
|||
| Line 8: | Line 8: | ||
=== Version 0.03 === | === Version 0.03 === | ||
Change the background colour of Button1 to Red and Button2 to Green. You may use other colours as long as they show up on your board and are different for each Button. | Change the background colour of Button1 to Red and Button2 to Green. You may use other colours as long as they show up on your board and are different for each Button. | ||
Test that it works! | Test that it works! | ||
=== Version 1.1 === | === Version 1.1 === | ||
Did you notice that each die only produces a number from 1 to 3? Look through the code to see if you can find the line that needs to be changed to make the numbers of each die range from 1 to 6. There are 2 hints below only reveal the first one if you have not worked it out in 5 minutes. Reveal the second one if you have not solved it after 15 minutes… | Did you notice that each die only produces a number from 1 to 3? Look through the code to see if you can find the line that needs to be changed to make the numbers of each die range from 1 to 6. There are 2 hints below only reveal the first one if you have not worked it out in 5 minutes. Reveal the second one if you have not solved it after 15 minutes… | ||
Test that your change works! | Test that your change works! | ||
Hint 1: Look for a 3 in the code and change it to 6. | Hint 1: Look for a 3 in the code and change it to 6. | ||
Hint 2: Look for Rnd in the code. | Hint 2: Look for Rnd in the code. | ||
=== Version 1.2 === | === Version 1.2 === | ||
The hardest part is to align the buttons to your grid. This will take a combination of thought and trial and error…. | The hardest part is to align the buttons to your grid. This will take a combination of thought and trial and error…. | ||
The left right position is controlled by the line | The left right position is controlled by the line | ||
| Line 23: | Line 28: | ||
in ….Function PosX(PresentPosition) The 45 refers to how far the board is indented in from the left. The 65 represents the width of each grid. Measure the distances on you board / game and adjust the code. | in ….Function PosX(PresentPosition) The 45 refers to how far the board is indented in from the left. The 65 represents the width of each grid. Measure the distances on you board / game and adjust the code. | ||
Test that it works! That is keep adjusting until the left right movement fits your grid. | Test that it works! That is keep adjusting until the left right movement fits your grid. | ||
=== Version 1.21 === | === Version 1.21 === | ||
You now need to repeat but for the up down position. You will need to inspect and adjust Function PosY(PresentPosition). Adjust the code in a similar way to before. | You now need to repeat but for the up down position. You will need to inspect and adjust Function PosY(PresentPosition). Adjust the code in a similar way to before. | ||
Test that it works! That is keep adjusting until the up down movement fits your grid. | Test that it works! That is keep adjusting until the up down movement fits your grid. | ||
=== Version 1.3 === | === Version 1.3 === | ||
Now we need to work on the “snakes”…. | Now we need to work on the “snakes”…. | ||
Look at these 4 lines… | Look at these 4 lines… | ||
<pre> | <pre> | ||
Function CheckSnake(Position) | Function CheckSnake(Position) | ||
| Line 54: | Line 63: | ||
=== Version 1.4 === | === Version 1.4 === | ||
Now we need to work on the “ladders”. This works in a similar way to snakes. Find the appropriate function and add the code in a similar way! | Now we need to work on the “ladders”. This works in a similar way to snakes. Find the appropriate function and add the code in a similar way! | ||
Test that it works! | Test that it works! | ||
=== Version 1.5 === | === Version 1.5 === | ||
Play the game and ask others how attractive it is to play. You may need to modify the board to have more or less / longer or shorter / ”snakes” or “ladders”. If you adjust the board then you will need to adjust the code that manages the snakes and ladders. Test that it works! | Play the game and ask others how attractive it is to play. You may need to modify the board to have more or less / longer or shorter / ”snakes” or “ladders”. If you adjust the board then you will need to adjust the code that manages the snakes and ladders. | ||
Test that it works! | |||
=== Version 1.6 === | === Version 1.6 === | ||
Add Two Audio objects. Copy two short mp3 files into the folder that has you AppStudio file (remember always to use the P drive!) and add the filename to the src property. Audio1.play() and Audio2.play() is the code to play the sound. Add a different sound to when you activate a snake or when you activate a ladder. You may wish to create / edit your own sounds. You can add a third sound for when a player wins! Test that it works! | Add Two Audio objects. Copy two short mp3 files into the folder that has you AppStudio file (remember always to use the P drive!) and add the filename to the src property. Audio1.play() and Audio2.play() is the code to play the sound. Add a different sound to when you activate a snake or when you activate a ladder. You may wish to create / edit your own sounds. You can add a third sound for when a player wins! | ||
Test that it works! | |||
=== Version 1.9 === | === Version 1.9 === | ||
| Line 125: | Line 139: | ||
The Width replaces 32 , whilst the Height value replaces the 26 You could use this size for the Buttons or 2 less so that they fit the squares perfectly! | The Width replaces 32 , whilst the Height value replaces the 26 You could use this size for the Buttons or 2 less so that they fit the squares perfectly! | ||
The last value is the Distance from the top of the screen to the top left of square 1… Here the Mask (“Marching Ants”) are set up ready to use Copy File new to count the pixels… The Height value replaces 290 | The last value is the Distance from the top of the screen to the top left of square 1… Here the Mask (“Marching Ants”) are set up ready to use Copy File new to count the pixels… The Height value replaces 290 | ||
Latest revision as of 19:51, 13 October 2015
You will need to download the AppStudio version 0.01 of Snakes and Ladders.
Version 0.02
After downloading version 0.01 from your home folder you need to add your board to image1. Store your jpg or png or even animated gif version of the board in the same folder as the downloaded file of version 0.01. You will probably need to adjust the size of the background and of image1 so that image1 is the same size as your board and the background is big enough to take image1.
Test that it works! But do not worry that the pieces do not move to the correct squares. There are other problems too! Most of these will be fixed below….
Version 0.03
Change the background colour of Button1 to Red and Button2 to Green. You may use other colours as long as they show up on your board and are different for each Button.
Test that it works!
Version 1.1
Did you notice that each die only produces a number from 1 to 3? Look through the code to see if you can find the line that needs to be changed to make the numbers of each die range from 1 to 6. There are 2 hints below only reveal the first one if you have not worked it out in 5 minutes. Reveal the second one if you have not solved it after 15 minutes…
Test that your change works!
Hint 1: Look for a 3 in the code and change it to 6.
Hint 2: Look for Rnd in the code.
Version 1.2
The hardest part is to align the buttons to your grid. This will take a combination of thought and trial and error….
The left right position is controlled by the line
in ….Function PosX(PresentPosition) The 45 refers to how far the board is indented in from the left. The 65 represents the width of each grid. Measure the distances on you board / game and adjust the code.
Test that it works! That is keep adjusting until the left right movement fits your grid.
Version 1.21
You now need to repeat but for the up down position. You will need to inspect and adjust Function PosY(PresentPosition). Adjust the code in a similar way to before.
Test that it works! That is keep adjusting until the up down movement fits your grid.
Version 1.3
Now we need to work on the “snakes”….
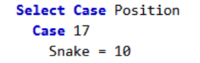
Look at these 4 lines…
Function CheckSnake(Position) Dim Snake Snake = 0 Rem Select Case with code for where the snakes are!
After the Rem statement we need to add the code to activate each snake. We could use an IF statement or a Select Case. The latter is perhaps better….
...
You will need a Case for every snake on the board. The value that follows the case is the position of the snakes head. The second line of “Snake =” has a value that represents the tail / end of the snake.
Add all your snakes in.
Test that it works!
Version 1.4
Now we need to work on the “ladders”. This works in a similar way to snakes. Find the appropriate function and add the code in a similar way!
Test that it works!
Version 1.5
Play the game and ask others how attractive it is to play. You may need to modify the board to have more or less / longer or shorter / ”snakes” or “ladders”. If you adjust the board then you will need to adjust the code that manages the snakes and ladders.
Test that it works!
Version 1.6
Add Two Audio objects. Copy two short mp3 files into the folder that has you AppStudio file (remember always to use the P drive!) and add the filename to the src property. Audio1.play() and Audio2.play() is the code to play the sound. Add a different sound to when you activate a snake or when you activate a ladder. You may wish to create / edit your own sounds. You can add a third sound for when a player wins!
Test that it works!
Version 1.9
We need to stop the game after a player wins… The page then needs to reset the game ready to be played again.
Test that it works!
Version 2.0
Extend the game to 3 or 4 players…. Look carefully at the code. See if you can add a third button to represent a third player. Much of the code is present. A key problem will be activating Player3 after player2, rather than Player1 in the present code.
Test that it works!
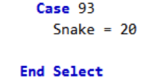
The board
You should create a board for a snakes and ladders 'like' game that will be used on your website. Therefore the theme must be related to your site. There should be a grid that starts bottom left and works up to top right. A sample has been shown below. The graphic that moves you up the board does not need to be a ladder. The graphic that moves you down the board does not need to be a snake! Watch how to build the board (No Sound). You can Fast forward and rewind according to need.
1) Use Excel to create and colour the the grid with numbers.
2) Now screenshot and develop in your preferred image editing software like Photoshop or Paint. You will need the image to be saved as a jpeg and the size of the board must be the size you can fit onto your website.
Part B: Calculating the piece locations
You need to calculate 4 different values. Each value is significant.
Below are the 2 Functions with the 4 values that need to change highlighted.
Function PosX(PresentPosition) PosX = (PresentPosition - 1) Mod 10 If Int((PresentPosition - 1) / 10) Mod 2 = 1 Then PosX = 9 - PosX PosX = 30 + ( 32 * PosX) If PresentPosition = 0 Then PosX = 38 End Function Function PosY(PresentPosition) PosY = Int((PresentPosition - 1) / 10) PosY = 290 - ( 26 * PosY) If PresentPosition = 0 Then PosY = 11 End Function
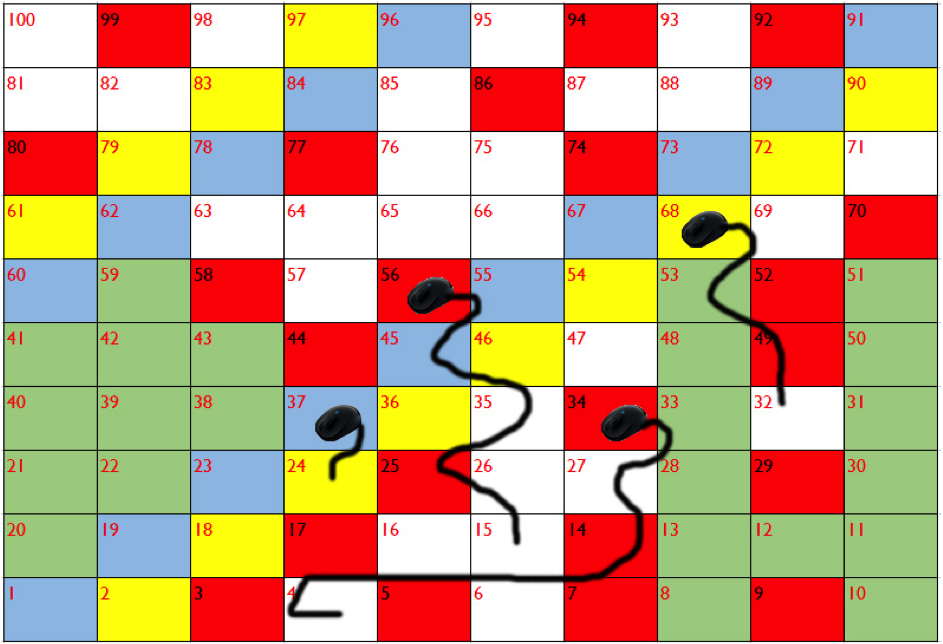
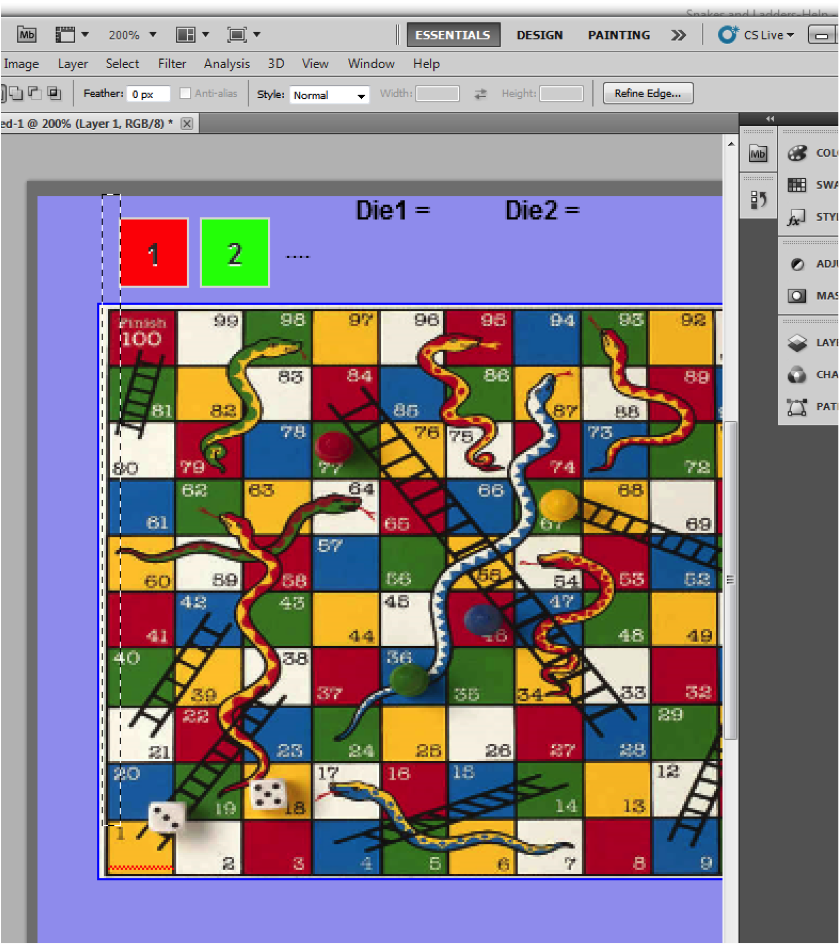
Take a screenshot of your AppStudio Form and paste it into Photoshop. Crop so that you know where the form edges are (shown in grey below…)
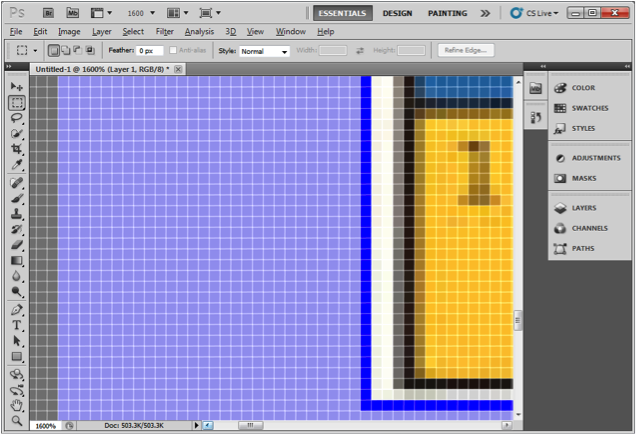
Change the zoom to about 1600%. Adjust the scroll bars so that you can see the left border and the top of square 1…
Count the pixels from the left edge of your form to the top left of square1. This is the number you will need instead of 30 .
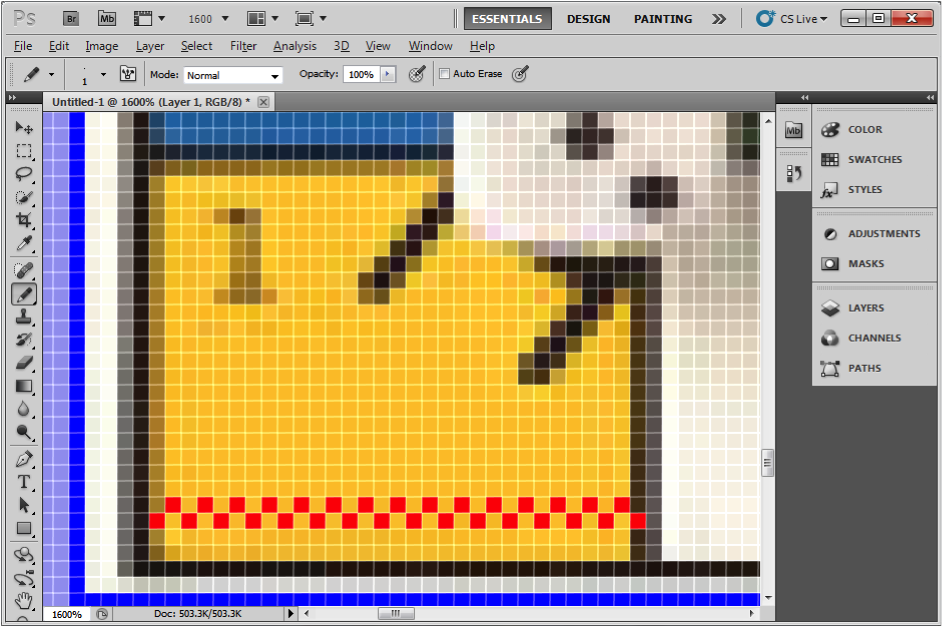
Now move the view to the left and count the width of 1 square You can edit the image as shown below to help the count…
This value should be used instead of the 32 .
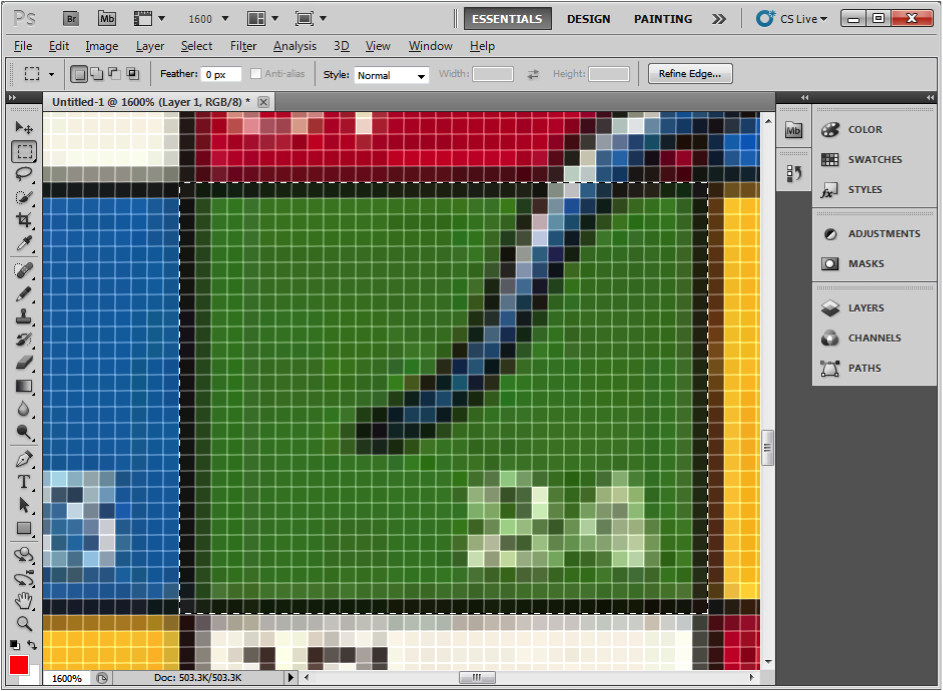
An alternative way is to select the whole square and copy it…
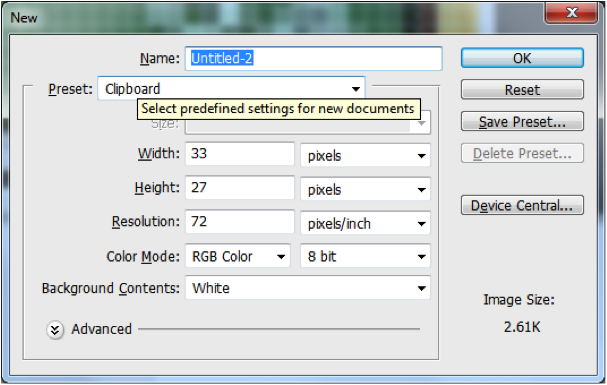
Now do File New… The Width and Height are displayed…
The Width replaces 32 , whilst the Height value replaces the 26 You could use this size for the Buttons or 2 less so that they fit the squares perfectly!
The last value is the Distance from the top of the screen to the top left of square 1… Here the Mask (“Marching Ants”) are set up ready to use Copy File new to count the pixels… The Height value replaces 290
Fine Adjustments… Test with these values and then change 1 item at a time by no more than +2 or -2.