SplashScreens: Difference between revisions
| Line 146: | Line 146: | ||
Assuming you want all sizes, add the following lines to the PhoneGap configxml property: | Assuming you want all sizes, add the following lines to the PhoneGap configxml property: | ||
<pre> | <pre> | ||
<preference name= | <!-- Splash Screens --> | ||
<gap:splash src= | <preference name='SplashScreenDelay' value='2000' /> | ||
<preference name='AutoHideSplashScreen' value='true' /> | |||
<gap:splash src='{splashscreen}'/> | |||
<gap:plugin name='cordova-plugin-splashscreen' source='npm' /> | |||
<platform name = "ios"> | <platform name = "ios"> | ||
| Line 153: | Line 156: | ||
<splash src='splash/ios/Default@2x.png' width='640' height='960' /> | <splash src='splash/ios/Default@2x.png' width='640' height='960' /> | ||
<splash src='splash/ios/Default-568h@2x.png' width='640' height='1136' /> | <splash src='splash/ios/Default-568h@2x.png' width='640' height='1136' /> | ||
<splash src='splash/ios/Default-667h@2x.png' width='750' height='1334' /> | |||
<splash src='splash/ios/Default-Portrait.png' width='768' height='1024' /> | <splash src='splash/ios/Default-Portrait.png' width='768' height='1024' /> | ||
<splash src='splash/ios/Default-Landscape.png' width='1024' height='768' /> | <splash src='splash/ios/Default-Landscape.png' width='1024' height='768' /> | ||
<splash src='splash/ios/Default-Portrait@2x.png' width='1536' height='2048' /> | <splash src='splash/ios/Default-Portrait@2x.png' width='1536' height='2048' /> | ||
<splash src='splash/ios/Default-Landscape@2x.png' width='2048' height='1536' /> | <splash src='splash/ios/Default-Landscape@2x.png' width='2048' height='1536' /> | ||
<splash src='splash/ios/Default-Portrait-736h@3x.png' width='1242' height='2208' /> | |||
<splash src='splash/ios/Default-Landscape-736h@3x.png' width='2208' height='1242' /> | |||
</platform> | </platform> | ||
Revision as of 15:39, 8 May 2016
SplashScreens are displayed when your app starts. The way they work depends on the platform you are running on.
Web Apps
Web Apps show splash screens when saved to the Home Screen. The implementation is different in iOS and Android.
Put the 'icons' and 'splash' folder names into 'manifest' in Project Properties. Your manifest will look like this:
icons splash 320x426.png
The last line is for splash screens when building with PhoneGap - otherwise, they will not be created.
There's a handy utility for generating icons and splash screens. Upload a single png, and it will generate all the different sizes. http://www.zeppelindev.com
iOS
(Splash screens for Home Screen apps do not work for iOS 9.0 to 9.2. It's an iOS problem.)
Images must be supplied for all the supported screen sizes.
Here's how to add splash screens:
- Add folder named 'splash' to your project directory.
- Drag it into the Project Explorer
- Add a folder named 'ios' to the new 'splash' folder.
- In the ios folder, put the following files:
320X460.png 640x920.png 640x1096.png 748x1024.png 768x1004.png 1496x2046.png 1536x2008.png New for iPhone 6 and 6 Plus: 1242x2148.png 2208x1182.png 750x1284.png
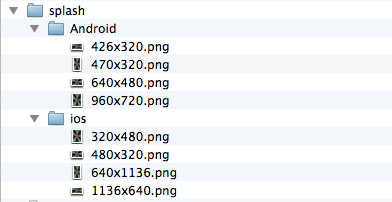
The resulting file structure will look something like this:
Android
Splash screen support for Home screen apps was added in Chrome 47. If you do not provide any additional splash screen information, it will default to the app's icon centered in the screen, on a white background. Chrome does not presently allow splash screens to be disabled if launched in fullscreen or standalone display modes.
If you have ChromeSplash in Project Properties set to True, you need to have a splash folder in your app. Otherwise, your icon will not display when saved to the Home Screen. http://www.zeppelindev.com
Here's how to customize your splash screen:
- Make sure ChromeSplash in Project Properties is True.
- Add folder named 'splash' to your project directory.
- Drag it into the Project Explorer
- Add a folder named 'android' to the new 'splash' folder.
- In the android folder, put the following files:
192x192.png 256x256.png 384x384.png 512x512.png
- Android will choose the appropriate image depending on the device.
- The image will be centered on the screen.
- If set, the contents of 'homescreenTitle' in Project Properties will be used as the title of the home screen app.
- In Project Properties, you can specify the text to display on the splash screen by setting 'Description'. If left blank, the general 'description' property's contents will be used.
- The background color of the splash screen will be taken from 'backgroundColor' in Project Properties. This ensures there is no flicker moving from the splash screen to your app.
- In Project Properties, you can specify a different color for the device's status bar by setting 'ThemeColor'.
- In Project Properties, you can specify the Chrome 'Orientation' as any, natural, landscape or portrait.
- any - permits the app to freely rotate. Overrides a device's screen orientation rotation lock, if set.
- natural - allows normal app orientation rotation if the device's rotation lock is not set.
- landscape - forces landscape orientation regardless of device settings.
- portrait - forces portrait orientation regardless of device settings.
- In Project Properties, you can select the 'Display' mode as fullscreen, standalone, minimal-ui or browser.
- standalone - launches like a native app in appearance.
- browser - launches the app in a browser window, complete with address bar and browser controls.
Neither the fullscreen nor minimal-ui modes are supported within Chrome at this time. Selecting them will cause the browser to fallback to the next lower mode.
PhoneGap Apps
The default PhoneGap SplashScreen must be set in Project Properties. The file needs to be in the top level of the project folder. PNG images work best: the filename should also be added to the Manifest property.
Put the main splash screen file name into 'manifest' in Project Properties: i.e. 320x426.png Also, in Project Properties, put that same file name into PhoneGap splashscreen.
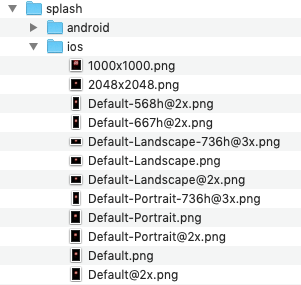
The same file structure can be used as in Web App for the rest of the splashscreens. Here's how it could look:
The Web App images can be in the same folder.
Android
A similar file structure is needed as for web apps, but the screen sizes are different:
Create a folder in your Splash folder called android. Add the following files:
960x720.png 640x480.png 470x320.png 426x320.png 720x960.png 480x640.png 320x470.png 320x426.png
Add the following lines to the PhoneGap configxml property:
<!-- Splash Screens -->
<preference name='SplashScreenDelay' value='2000' />
<preference name='AutoHideSplashScreen' value='true' />
<gap:splash src='{splashscreen}'/>
<gap:plugin name='cordova-plugin-splashscreen' source='npm' />
<platform name='android'>
<splash src='splash/android/res-long-land-hdpi/splash.png' qualifier='long-land-hdpi' />
<splash src='splash/android/res-long-land-ldpi/splash.png' qualifier='long-land-ldpi' />
<splash src='splash/android/res-long-land-mdpi/splash.png' qualifier='long-land-mdpi' />
<splash src='splash/android/res-long-land-xhdpi/splash.png' qualifier='long-land-xhdpi' />
<splash src='splash/android/res-long-land-xxhdpi/splash.png' qualifier='long-land-xxhdpi' />
<splash src='splash/android/res-long-land-xxxhdpi/splash.png' qualifier='long-land-xxxhdpi' />
<splash src='splash/android/res-long-port-hdpi/splash.png' qualifier='long-port-hdpi' />
<splash src='splash/android/res-long-port-ldpi/splash.png' qualifier='long-port-ldpi' />
<splash src='splash/android/res-long-port-mdpi/splash.png' qualifier='long-port-mdpi' />
<splash src='splash/android/res-long-port-xhdpi/splash.png' qualifier='long-port-xhdpi' />
<splash src='splash/android/res-long-port-xxhdpi/splash.png' qualifier='long-port-xxhdpi' />
<splash src='splash/android/res-long-port-xxxhdpi/splash.png' qualifier='long-port-xxxhdpi' />
<splash src='splash/android/res-notlong-land-hdpi/splash.png' qualifier='notlong-land-hdpi' />
<splash src='splash/android/res-notlong-land-ldpi/splash.png' qualifier='notlong-land-ldpi' />
<splash src='splash/android/res-notlong-land-mdpi/splash.png' qualifier='notlong-land-mdpi' />
<splash src='splash/android/res-notlong-land-xhdpi/splash.png' qualifier='notlong-land-xhdpi' />
<splash src='splash/android/res-notlong-land-xxhdpi/splash.png' qualifier='notlong-land-xxhdpi' />
<splash src='splash/android/res-notlong-land-xxxhdpi/splash.png' qualifier='notlong-land-xxxhdpi' />
<splash src='splash/android/res-notlong-port-hdpi/splash.png' qualifier='notlong-port-hdpi' />
<splash src='splash/android/res-notlong-port-ldpi/splash.png' qualifier='notlong-port-ldpi' />
<splash src='splash/android/res-notlong-port-mdpi/splash.png' qualifier='notlong-port-mdpi' />
<splash src='splash/android/res-notlong-port-xhdpi/splash.png' qualifier='notlong-port-xhdpi' />
<splash src='splash/android/res-notlong-port-xxhdpi/splash.png' qualifier='notlong-port-xxhdpi' />
<splash src='splash/android/res-notlong-port-xxxhdpi/splash.png' qualifier='notlong-port-xxxhdpi' />
</platform>
iOS
A similar file structure is needed as for web apps, but the screen sizes and file names are different. See the file names and sizes as they appear in the configxml property. Create files of your own with the same names and sizes.
Assuming you want all sizes, add the following lines to the PhoneGap configxml property:
<preference name='SplashScreenDelay' value='2000' />
<preference name='AutoHideSplashScreen' value='true' />
<gap:splash src='{splashscreen}'/>
<gap:plugin name='cordova-plugin-splashscreen' source='npm' />
<platform name = "ios">
<splash src='splash/ios/Default.png' width='320' height='480' />
<splash src='splash/ios/Default@2x.png' width='640' height='960' />
<splash src='splash/ios/Default-568h@2x.png' width='640' height='1136' />
<splash src='splash/ios/Default-667h@2x.png' width='750' height='1334' />
<splash src='splash/ios/Default-Portrait.png' width='768' height='1024' />
<splash src='splash/ios/Default-Landscape.png' width='1024' height='768' />
<splash src='splash/ios/Default-Portrait@2x.png' width='1536' height='2048' />
<splash src='splash/ios/Default-Landscape@2x.png' width='2048' height='1536' />
<splash src='splash/ios/Default-Portrait-736h@3x.png' width='1242' height='2208' />
<splash src='splash/ios/Default-Landscape-736h@3x.png' width='2208' height='1242' />
</platform>