Validation: Difference between revisions
| Line 14: | Line 14: | ||
[[File:Validation1.png|200px]] | [[File:Validation1.png|200px]] | ||
=== Set up the Validation rules === | === Set up the Validation rules === | ||
Revision as of 19:56, 28 October 2018
The Validation library is an option you can add to your project which checks if the input fields on your are valid.
If a field is invalid, a message in red appears next to the field.
Validation doesn't kick in until you ask it to validate the form. This lets the operator input data undisturbed. As fields are corrected, the error messages disappear.
The intent of this Tech Note is to get you started using the Validation library. It has many options and features beyond what is documented here. We encourage you to read the full documentation. Here are a couple of useful documents:
- Official jQuery Validation site: https://jqueryvalidation.org/
- The Most Indispensable jQuery Form Validation Reference Guide: http://javascript-coder.com/form-validation/jquery-form-validation-guide.phtml
Turn on Validation
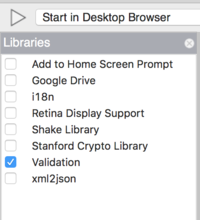
The first step is to add the Validation library to your project. Select "Project Properties and Global Code" in the Project Explorer, then Select Validation in the Toolbox.